アイコンや数字データの表示に工夫。【ソフトバンクグループ企業サイト】
2022年07月12日
2022年07月12日

たぐ(https://twitter.com/tagtaz74) と申します。
東京のWeb制作会社でプロデューサーをしています。
今回はソフトバンクグループの企業サイトで気になったポイントをピックアップします。
ソフトバンクグループ企業サイト。

ニュースの一覧表示はメリハリ、アイコンで工夫。
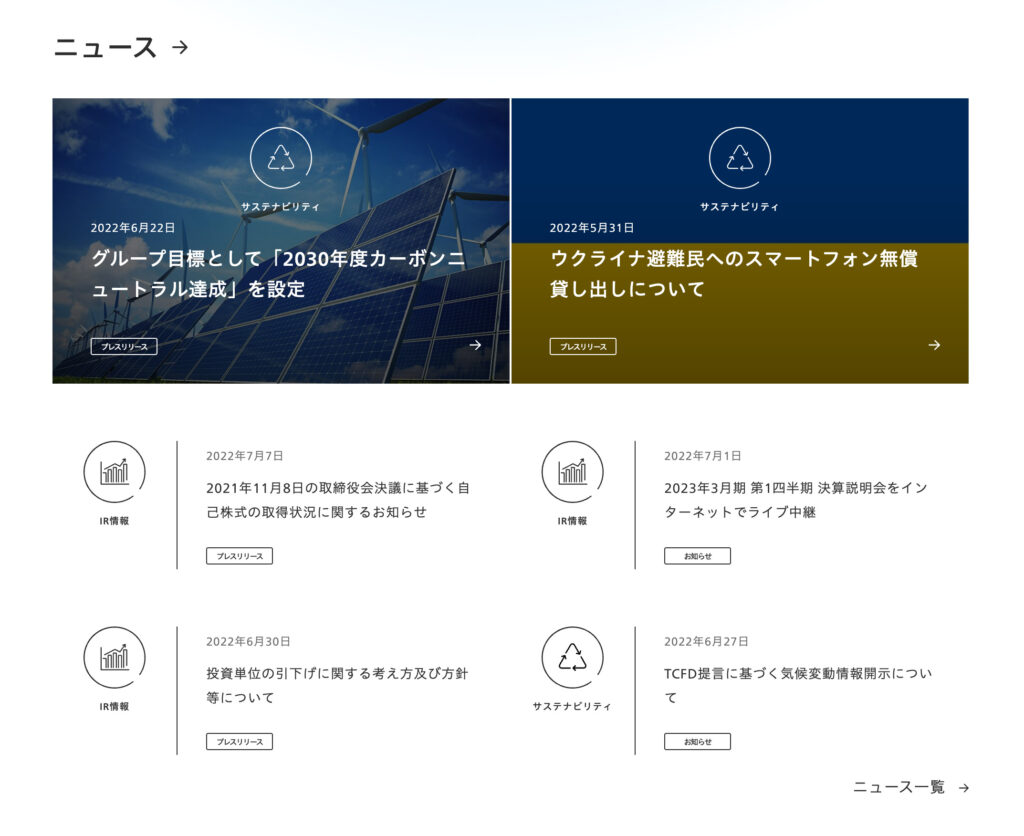
トップページのニュース表示エリア。

一覧性は低いものの、ピックアップニュースは2点ほどを大きく表示。
そこでは、画像を背景に敷くなど工夫。
更新性とのトレードオフにも感じるがピックアップコンテンツなら問題ないか。
また、コンテンツカテゴリごとにマイクロアニメーションを含むアイコンで表示。
直感的理解に一役買っている(ように思う)。
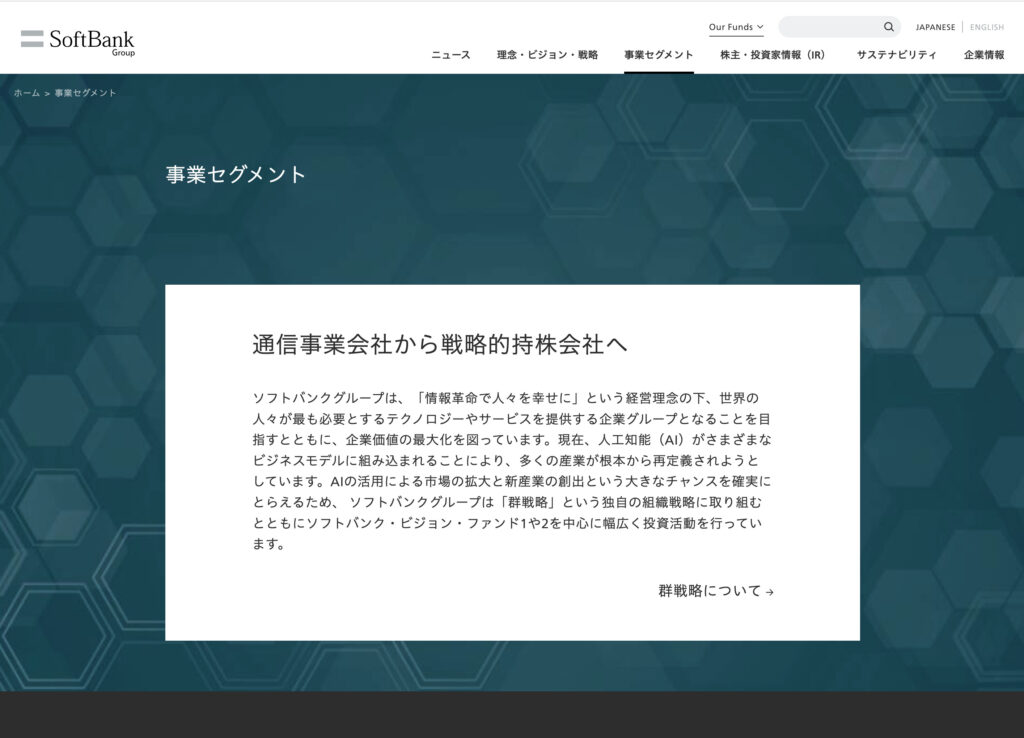
カテゴリトップの表示要素は整理されている。
各カテゴリトップの表現は統一されている。
- ページタイトル
- キャッチコピー
- 説明文
- 関連リンク
これらが大きめの背景画像の上に載っていて、この背景画像は、スクロール固定。
サイト全体の統一感と、表現としてのメリハリになっていると感じた。

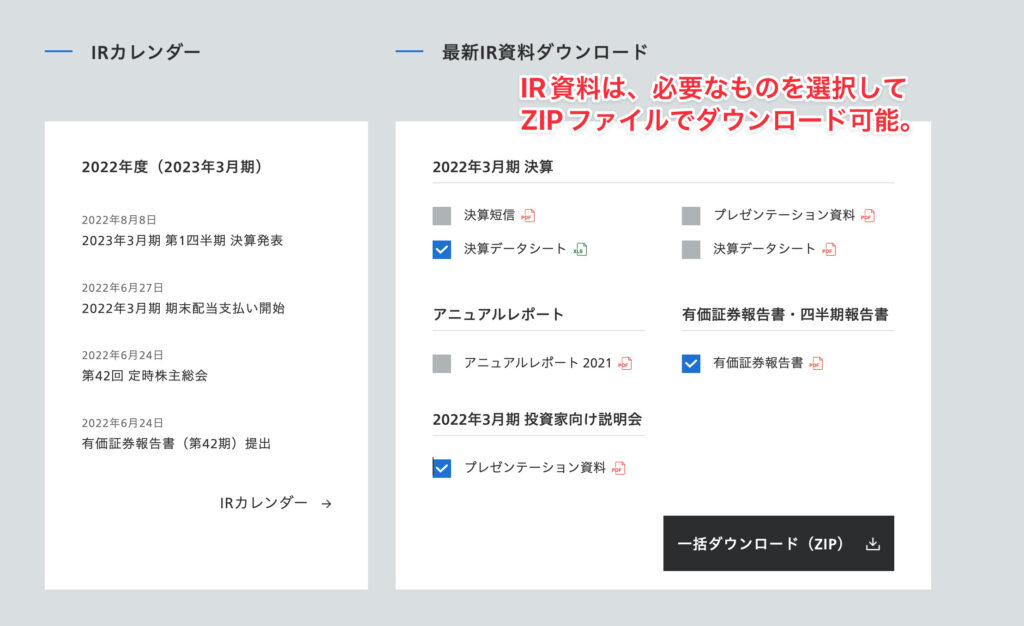
IR資料ダウンロードに工夫。
決算短信や有価証券報告書など、適時開示情報の最新データを、下層のページを探らなくても、IR情報トップでダウンロードできるのはよく見る機能。
ただ、このサイトでは、全データダウンロードではなく、数ある資料の中から必要なものだけをチェックし、それをZipファイルでダウンロード出来る機能を提供。

機能としては、静的なHTMLやJavaScriptでは実現不可能で、phpファイルを噛ませば出来る模様。
phpの「zipArchive」という関数を使い、それに対し、
- open
- addFile
- close
という処理を、ループ処理することで実現するっぽい。 詳しくはわからないです。ごめん。
企業情報トップの会社概要表示部は、数値データをピックアップ。
企業情報トップにおける会社概要表示部分。

資本金や従業員数などの数値データにフォーカス。 単純な下層ページの目次にしないというのもパターンとしてありだな、と思った。
関連記事



























