情報整理、大変だったろうなぁ。【本田技研工業コーポレートサイト】

たぐ(https://twitter.com/tagtaz74) と申します。東京のWeb制作会社でプロデューサーをしています。
今回は本田技研工業株式会社のコーポレートサイトを紹介します。
情報量膨大。企業サイトについてのみ確認。
ホンダのwebサイトは、C向けの情報、B向けの情報など多様な情報が膨大。
- モータースポーツ
- クルマ
- バイク
など、内容により別サイトに分かれています。
今回は「to C」の部分を除く「企業サイト」の部分に絞って言及できればと思います。
ブランド動画の効果的な表示方法。
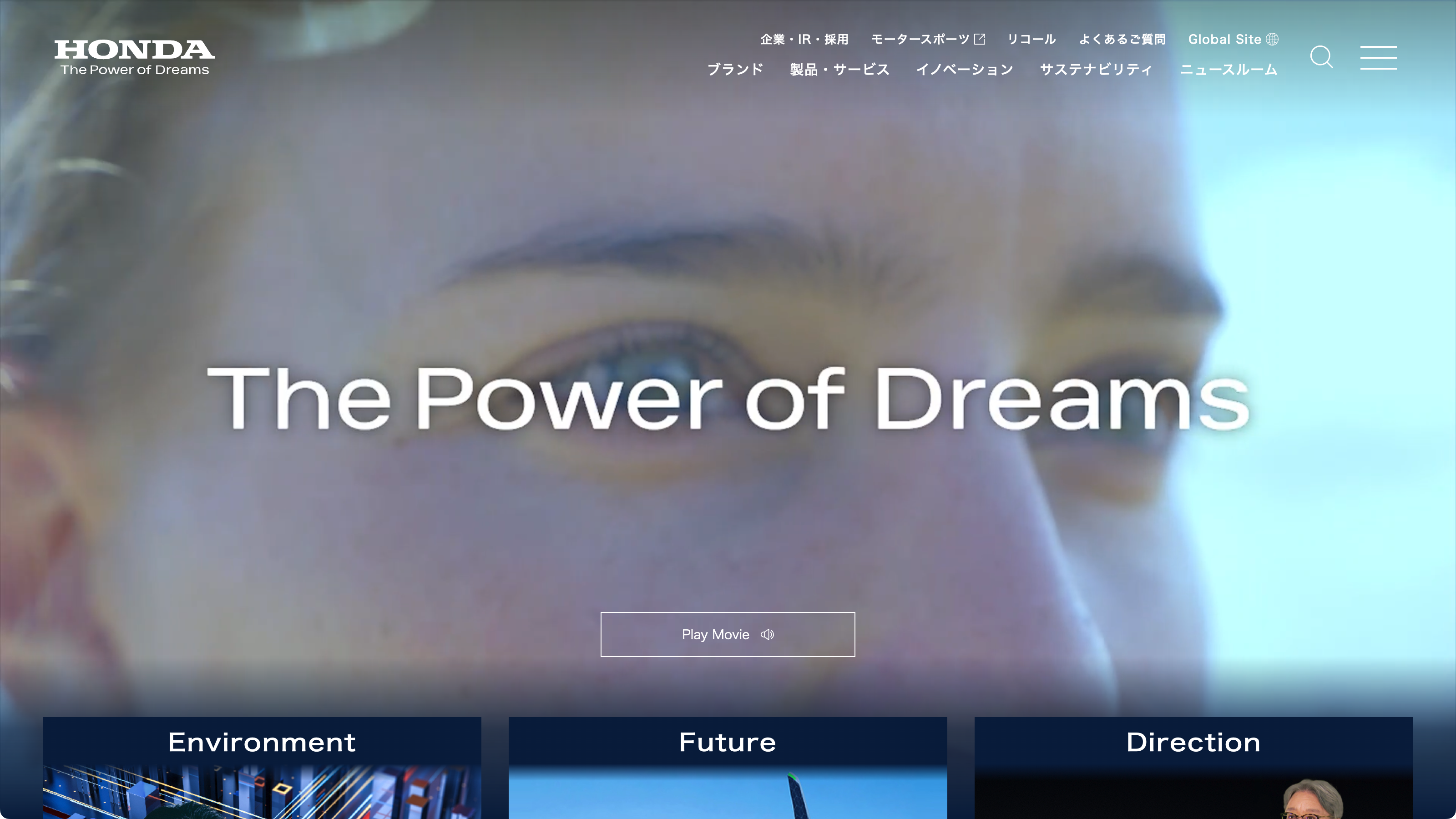
コーポレートサイトのトップページでは、企業イメージを表現するブランド動画が再生。

「Play Movie」のボタンをクリックすると、フル画面、音声付きで動画が再生される。 動画は、mp4フォーマットでwebサーバにアップされておりそれを参照する形で表示される。
このダイジェスト動画をwebサイト上で再生させ、フル版はクリック等のアクションを促して見せるというやり方は効果的と思う。
読み込まれている動画のスペック
| PC | スマホ | |
|---|---|---|
| フォーマット | mp4 | mp4 |
| 大きさ | 1920 x 1080p | 1080 x 1080 |
| データサイズ | 8.1MB | 6.3MB |
| 尺 | 26秒 | 26秒 |
ちなみに、このトップページに表示されてる動画ファイルをダウンロードしてみたところ、PC用とスマホ用で別々に動画が準備されている。
動画のデータサイズは、PC用で8.1MB、スマホ用で6.3MBとそれなりの大きさ。 まぁ、このくらいのサイズであれば問題なしと考えても良さそうなのかなと。
ちなみに、スマホでも同じように動画が再生されるのですが、ソースを見ると、スマホはスマホ用の動画が別で作成されていて、サイズは1080×1080。
スマホ用の動画は単純に圧縮したのではなく、画角が縦長になっていてスマホ用に加工されていることがわかりますね。
今後同様の動画作成を考える際、参考にさせてもらおっと。
優先度が明確な重要なお知らせ表示の出し方に工夫。

トップページだけではあるが、重要なお知らせが常に画面上部に表示。 表示が不要であれば、バツボタンで非表示にできるという仕様。
とはいえ、トップページで毎回表示されるというのは若干邪魔かも。
ニュースを充実。ニュース全体を括る「News Room」。

- 新車情報
- オウンドメディア更新情報
- リコール情報
- レース関連の情報
- 会社からのお知らせ
など、様々はお知らせの形があるので、それを、News Roomという形で整理されている。
単なる一覧ではなく、カテゴリー別に大きく分類され、それぞれで情報の強弱が付けられており、情報の探しやすさ、興味喚起に良い効果が出ていると思います。
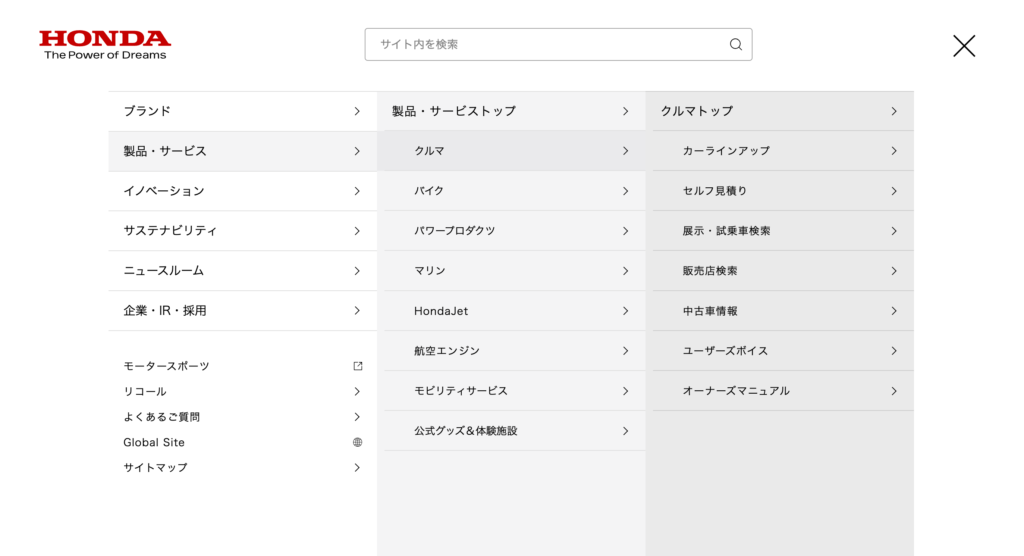
一覧性重視のメガメニュー


ヘッダー部のグローバルナビゲーションのハンバーガーメニューをクリックすると、
- ブランド
- 製品・サービス
- イノベーション
- サステナビリティ
- ニュースルーム
- 企業・IR・採用
の各コンテンツ配下を一覧できるメガメニューが表示。
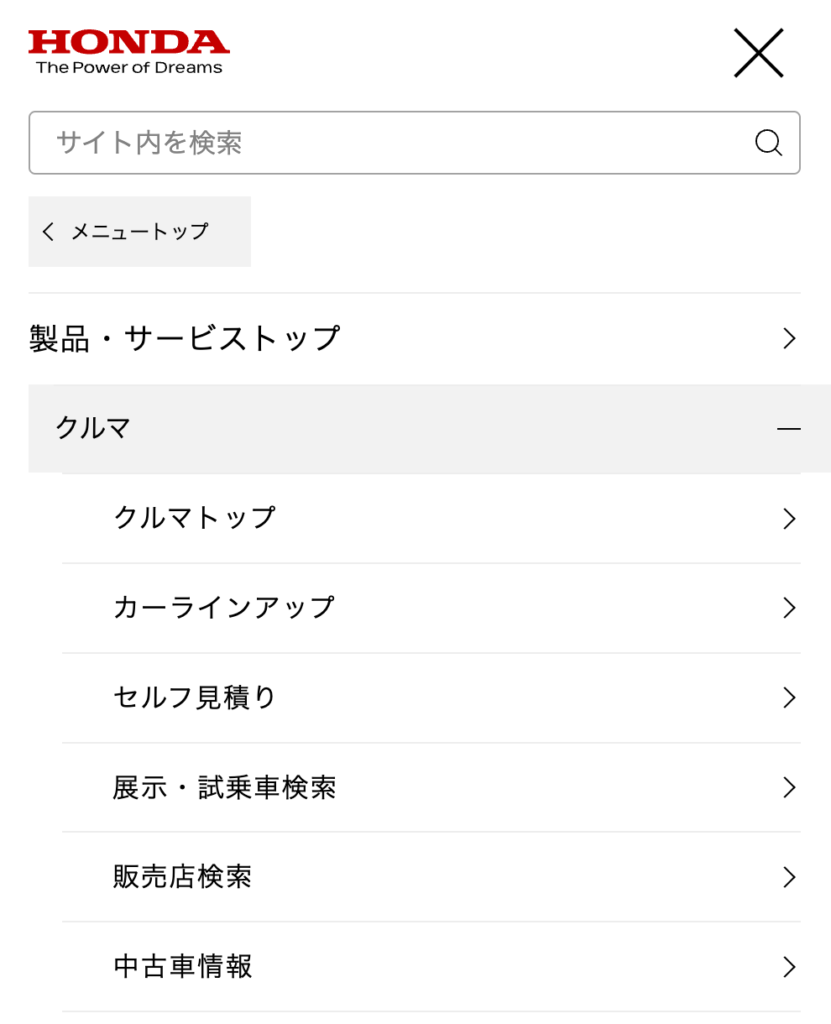
トップページを第1階層として、第4階層までの情報にダイレクトにここからリンクできる。 スマホサイトでも同様の操作性を実現している。
恐らく最初の情報設計には苦労されたのではないかと思うが、上手に整理されていると感じますね。
若干気になったのは、スマホサイトだと、さらにメニュー上で開くコンテンツは「+」ボタンになっているのに対し、PCサイトだと全部「>」という表示になっており、リンクするのか、メニュー次の階層の表示がされるのかが視認できないこと。
確かに、PCサイトだと、次の階層が右に表示されるので、「開く」と「リンクする」というアクションを別のアイコンで表示することに違和感があったのだと想像はできますけど、できれば一工夫欲しかったな、と思うところ。



























