動画で伝える。そして重さを感じさせない実装。【ファーストリテイリング採用サイト】

たぐ(https://twitter.com/tagtaz74) と申します。
東京のWeb制作会社でプロデューサーをしています。
ファーストリテイリング採用サイト
今回はユニクロやGUで有名なファーストリテイリングの採用サイトについて見ていきます。
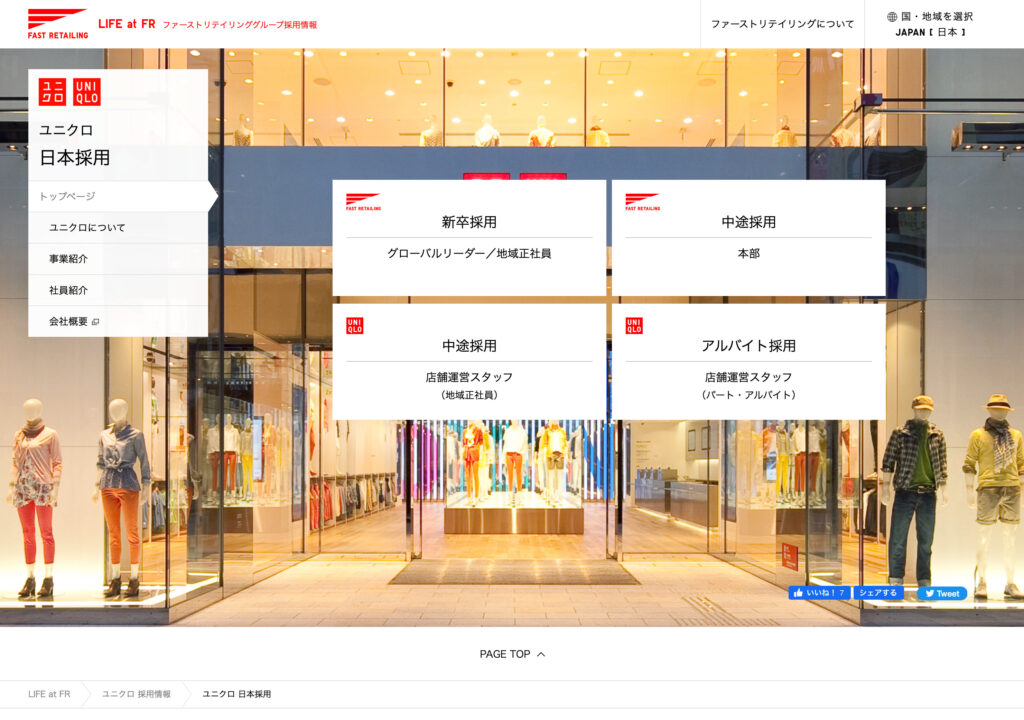
採用サイトはまず大きく4つに分かれています。

- 新卒採用
- 中途採用(本部)
- 中途採用(店舗)
- アルバイト
この4つ。
4つそれぞれが独立したサイトになっていて、よく作り込まれています。
全部をピックアップするのは大変なのでひとまず、「中途採用(本部)」を見ていこうと思います。
https://www.fastretailing.com/careers/ja/

動画をふんだんに活用。
このサイト、とにかく動画をこれでもかってくらい使っています。 その動画はただの雰囲気作りの動画ではなく、現場で働くひとの一コマを捉えたものになっており自分が働くシーンの想起に役立っていると感じます。
それなりに長尺の動画が使われているので、動画サイズが気になりましたが、動画を複数に分割し、それを連続再生させることで実現させているようです。
動画のファイルサイズは概ね3MBほど。
結果としてローディング待ち時間を発生させず、動画ファイルとしての重さを全く感じさせません。
トップページでは、働くシーンのダイジェストが無音で自動再生されています。
そして「Watch Movie」のボタンを押すと、スポットがあたった人のナレーションで働くシーンにおけるこだわりやメリットなどが1分強程度で紹介されます。
動画の各シーンがわざとらしくなく、現場感が強いものになっており、このあたりはカメラマンや編集の腕なのか、制作者の高いスキルのなせる技だと感じさせられますね。
また技術的なところで言うと、ページを表示する際、特に動画ローディングの待ち時間が発生するわけでもなく、表示の重さもありません。動画の効果的な見せ方だと感じます。
ちなみにスマホでの閲覧でも、動画がそのまま表示されます。
トップページから強いメッセージを訴求するのは流行り?
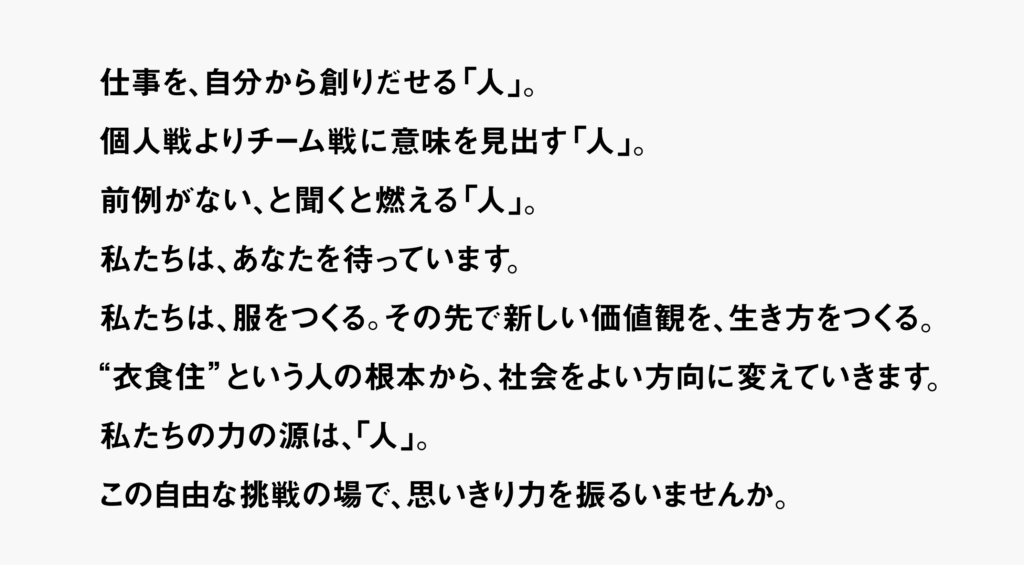
トップページをスクロールしていくと、以下のようなメッセージが現れます。

太字の書体で大きめのフォントサイズで記載されたメッセージ。
もしかしたら最近の採用サイトの流行りかもしれません。 このような訴求をよく見る気がします。
まず、トップページで職場の雰囲気を伝えつつ、どういう方に来てほしいのかのメッセージを伝える。
シンプルな構造ですが、訴求力は絶大かもしれないですね。
サイト構造はシンプル
基本的な構造は以下の通り。
- トップページ
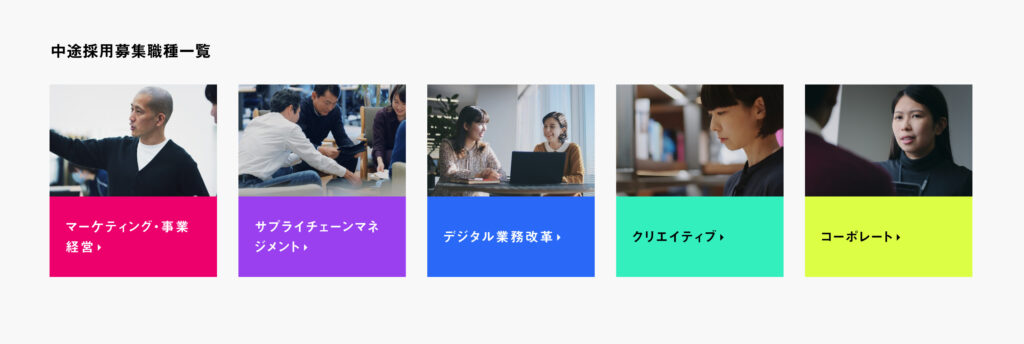
- 職種カテゴリー
- 募集中の職種の募集要項
- エントリー(外部サイト)

そして、トップページや各職種カテゴリーページで、働く人をピックアップした動画を差し込んでいるって感じ。複雑な印象もなく、すっとほしい情報が手に入る。
内容ごとでコンテンツを分解せず、「職種カテゴリー」のページの動画で概要を伝えきり、詳細な福利厚生や教育制度、条件などは募集要項ページで必要最低限お伝えしている感じですね。
更新もしやすそうだし、潔いなって思いました。
検索から訪問した際のサイト種別が認識しづらいかもしれない。
気になった点も1つだけ。
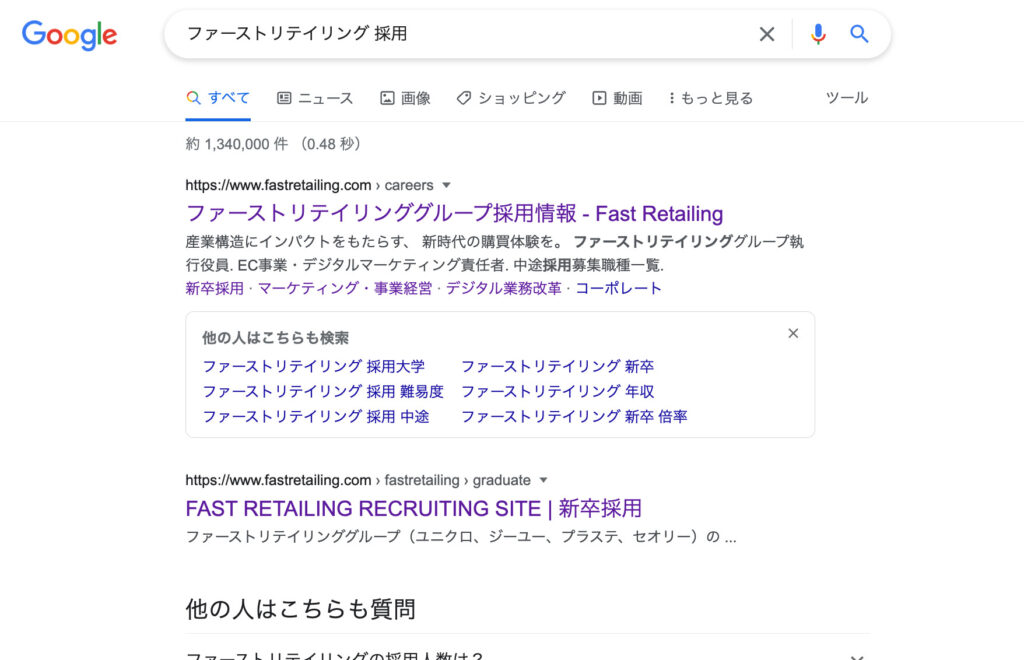
例えば、「ファーストリテイリング 採用」で検索したときに、Googleの検索結果のトップに表示されるのは、今回紹介した「中途採用(本部)」のサイト。

Googleの検索結果に表示されるページタイトルも「ファーストリテイリンググループ採用情報」なので、新卒採用や店舗で働きたい人にとってはマッチしないページが表示されてしまうことになります。
ページの上部に他の採用サイトへの導線はあるので問題ないのだけど、ちょっと混乱したところ。
以下ユニクロの採用サイトと、ファーストリテイリングの採用サイトがあるので、それがわかりにくい要因なのかもしれないですが・・・。これはまぁしょうがないところかもしれないです。



























