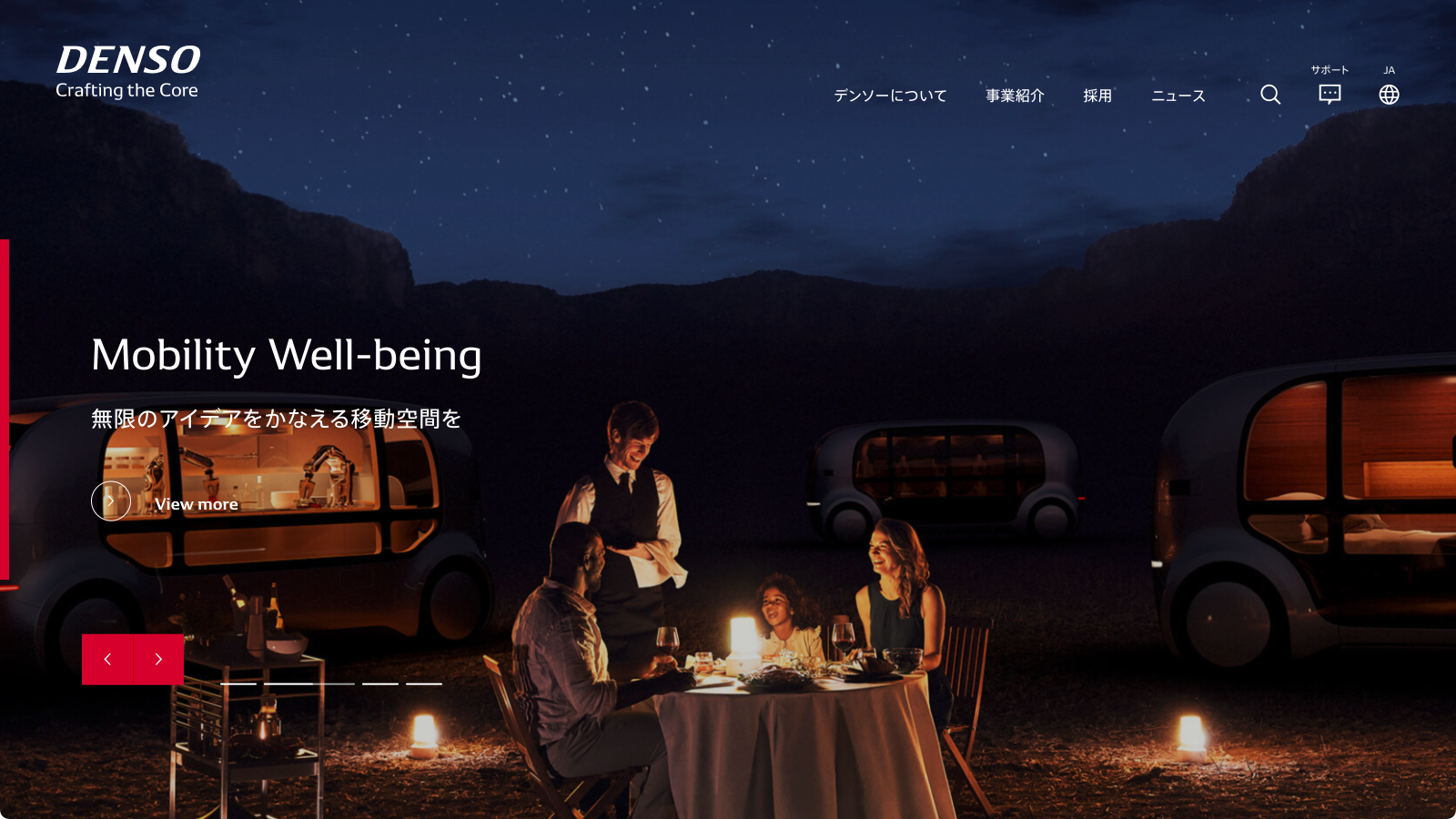
写真とメッセージのダイナミックな表現。デザイナーとエンジニアの連携の賜物。【デンソーコーポレートサイト】

たぐ(https://twitter.com/tagtaz74) と申します。東京のWeb制作会社でプロデューサーをしています。
今回はデンソー株式会社のコーポレートサイトを紹介します。
デンソーという会社はよく名前を聞くのだけど何の会社かはあまり良くわかってませんでした。
端的に言うと、半導体やコンピュータ技術を売りにしている会社っぽい。 「デンソーといえばこの製品!」というものは無いけど、製品の内部に埋め込まれているものを作っている会社って感じかもですね。
写真のダイナミックな見せ方は参考になる。
写真のダイナミックな見せ方は「参考になるなぁ。」と思いましたね。
例えば、事業紹介のトップページ。

スクロールにあわせて事業分類ごとの目次が現れるのだけど、ヘッダーのナビゲーションはスクロール追従はしてこず、背景の固定画像と目次だけ。
背景画像は固定表示されており、表示されている事業分類にあわせて、フェードイン・アウトで切り替わっていく。
言葉にしにくいのだけど、潔い見せ方で、かつ、インパクトのある見せ方。 事業を表す写真の質にもよるけど、説明的ではなく、イメージ訴求したいときに参考にしたい見せ方ですね。
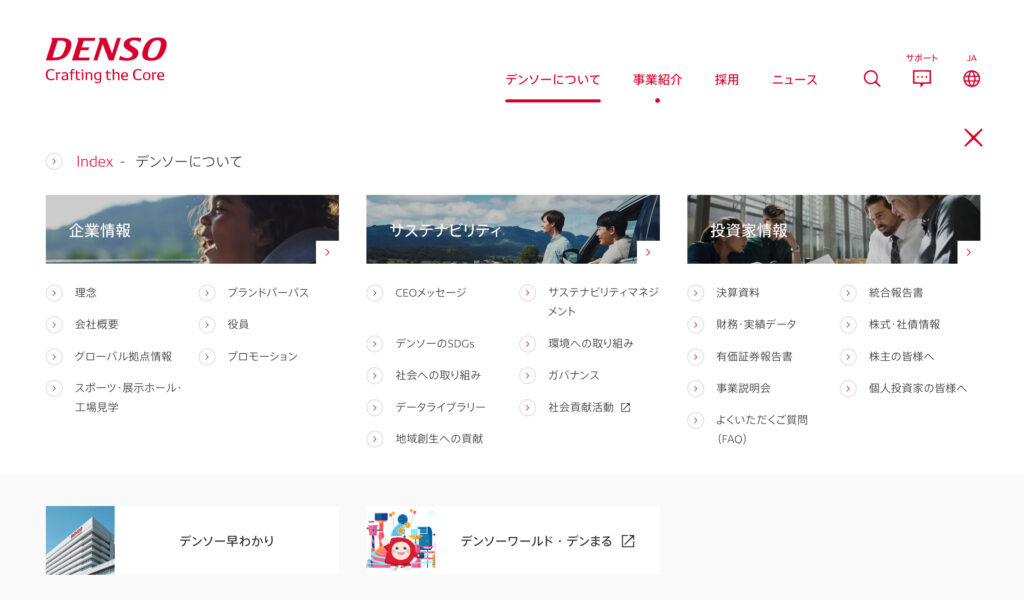
メガメニュー表示要素はちょっと多め。
ヘッダーにあるメニュー項目をクリックすると、メガメニューが表示される。

特徴的と思ったのは、この「デンソーについて」の中に、
- 企業情報
- サステナビリティ
- 投資家情報
をすべて含んでいること。
ぼくがこれまで関わったプロジェクトで言うと、ユーザーニーズにあわせてナビゲーションを整理することが多く、例えば投資家向けのIR情報などは、企業情報の中には含めず、独立したメニューにすることがほとんどだったのよね。
サステナビリティも同様で、独立して扱う事が多いなかで、それらを「デンソーについて」の中に放り込むのは思い切った構成だと思います。
メインメニュー項目はわずか4つ!完全リキッドデザインのため最小限に?
上記のように「デンソーについて」に多くの情報を含めることで、メインのメニュー項目は
- デンソーについて
- 事業紹介
- 採用
- ニュース
の4つ。

既存顧客向けの「サポート」というコンテンツが、ちょっと違ったあしらいで表示されているとはいえ、最小限の個数に収めているのは潔いなぁと。
完全リキッドのサイトなので、あまりメニュー項目を横並びにしてしまうと「ウィンドウサイズを狭めた時にレイアウトが崩れてしまう」という問題が起こりやすい。
メニュー項目を少なくする、というのはこの解決にもなっていると感じました。
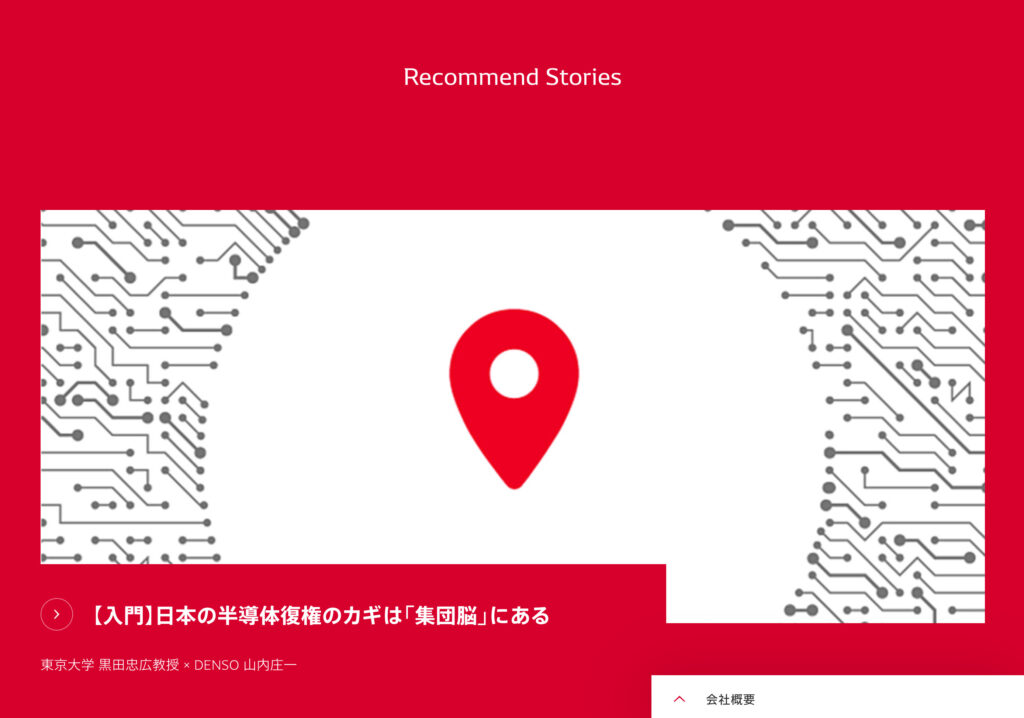
レコメンドや関連情報への切り替わりに工夫。
各ページ構造も良く出来ているのよね。
各ページのメインコンテンツは写真とコピーとテキストをダイナミック使って訴求しているのだけど、さらにスクロールしていくと、
- Recommend Stories
- Recommend News
といった関連情報が表示される。

「主コンテンツ」部分と「関連情報」部分が別の情報である、ということが明確にわかるように、スクロールに合わせて、背景色が鮮やかな赤にふわっとアニメーションで切り替わる。
「関連情報」の領域も比較的多くのスペースを取っていることもあり明確な差別化が必要だったのだと想像。
そのお陰で閲覧者も混乱せずにページ閲覧と回遊ができると感じましたね。
- スクロールすることで背景がアニメーションで切り替わる。
- 背景画像が位置固定でテキスト情報がスクロール表示される。
こういう「スクロールにより、表示要素が切り替わる」といった演出って、デザインを画像でお客さんに見せるだけではうまく提案出来ないと思うのですよね。
サンプルデモのようなものをサクッと作って、プロトタイプとして見せるとか、制作に至る過程も工夫が必要だと思いました。
このあたりはwebサイトの制作スタッフであるデザイナーとエンジニアの連携が出来ているからこそなんだろうな・・・。
そう考えると・・・・
- エンジニアってプロジェクトの初期段階から関わる。
- 技術デモ的なものを予めストックしておく。
- ディレクター、デザイナー、エンジニアそれぞれの立場で求められる表現について擦り合わせをしておく。
と言ったことは日常的にやっておかないとまずいな、、って思いました。



























