Keynoteのマスタースライドの使い方。雛形利用で効率爆上がり。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
PowerPointやKeynoteを使って説明資料、プレゼン資料を書く事がある方向けに書きます。webディレクター、マーケター、広報の方などの参考になればと思います。
この記事を読んでいただくことで、MacのKeynoteというプレゼンテーションソフトのマスタースライドの使い方の概要が理解できると思います。
KeynoteはMacやiPad等、Appleのデバイスにインストールされているプレゼンテーションアプリです。
マイクロソフトのPowerPointでできることは概ねできます。Keynoteそのものについての紹介は、以下で記事にしているのでそちらも参照ください。
Keynoteのマスタースライドを使うとプレゼン資料作成の効率が爆上がりします。
早速結論です。
Keynoteのマスタースライドを使うとプレゼン資料作成の効率が爆上がりします。
使わない手はありません。
しかし、Keynoteを使っている方でこのマスタースライドをきちんと使いこなしている人をあまり見ません。
マスタースライドとは何でしょうか?
マスタースライドは、スライド(ページ)の雛形です。テンプレートやテーマといった言い方をされることもあるかもしれません。
マスタースライドという雛形を使うメリットは何でしょうか?
ここは多分・・・あえて言葉にしなくても良いような気がしますが、同じような形式のページの「型」を定義できることです。
プレゼンテーション資料が100ページあるとしても
その中のページの見た目が100パターンあるかというとそうではないと思うのです。
例えば・・・・
- 「表紙」の雛形
- 「目次」の雛形
- 「章扉」の雛形
- 「サマリー」の雛形
- 「詳細ページ」の雛形(数パターン)
このようなパターンが考えられるでしょうか。
こういうページの見た目を予め定義しておくことで、プレゼンテーション資料の作成を効率化できるのがマスタースライドを利用するメリットです。
そして、完了後、また別のプロジェクトで同様の資料を作るとなったときにも、定義したマスタースライドを使い回せます。
その先にあるメリットは、効率化により見た目ではなく内容に集中できるということだと思います。
マスタースライド定義の手順。
では具体的に、マスタースライドを定義する手順を見ていきます。
1. マスタースライドの編集画面に移動する。
Keynoteの編集画面は、
- スライド編集画面(スライドそのものを編集)
- マスタースライド編集画面(雛形を編集)
の2つがあるということをまず理解しましょう。マスタースライド編集画面に移動する方法をまずお伝えします。

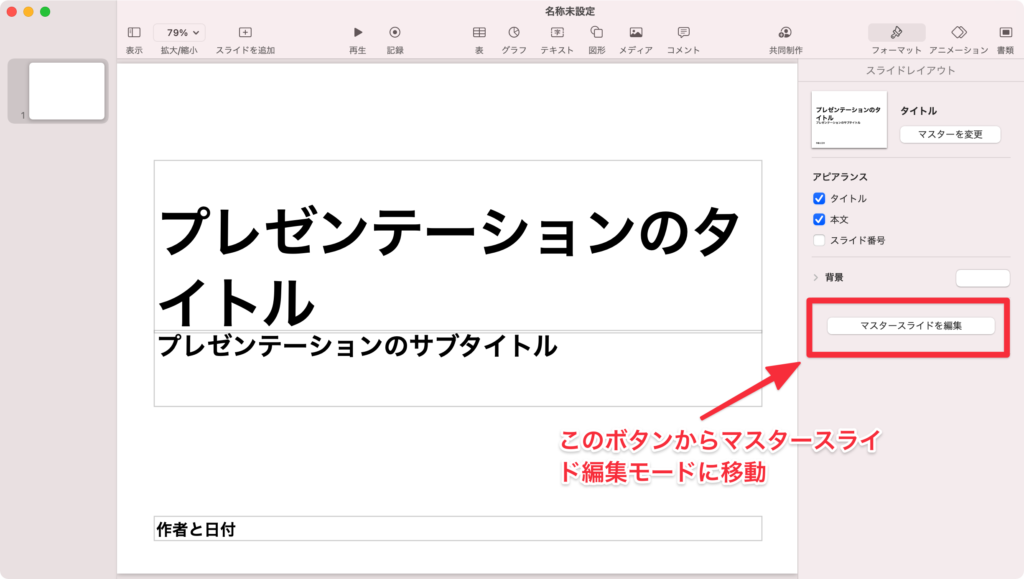
スライドを新規に作成すると、こんな画面になると思います。
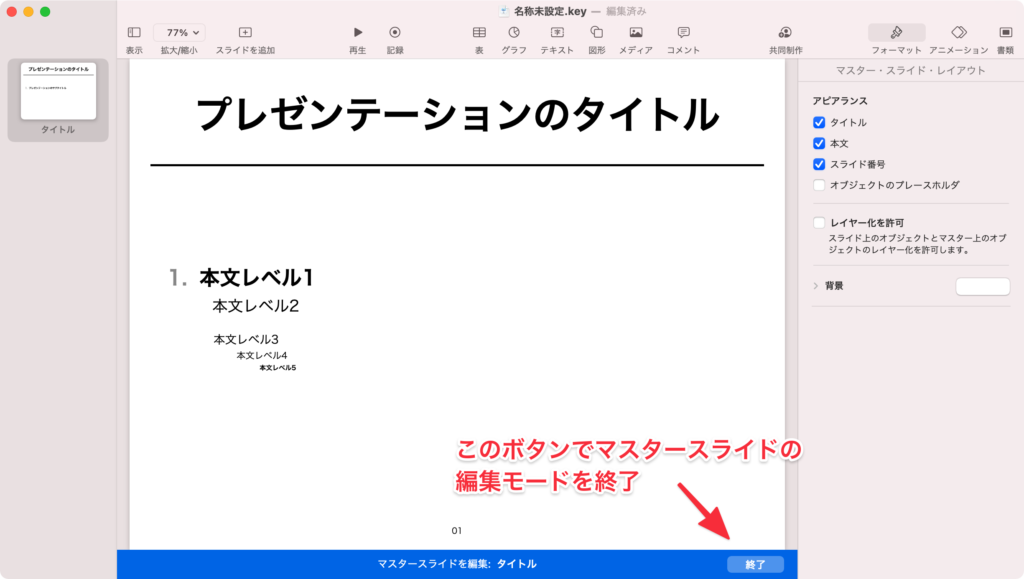
それで、この「マスタースライドを編集」というボタンを押しましょう。
このボタン重要です。

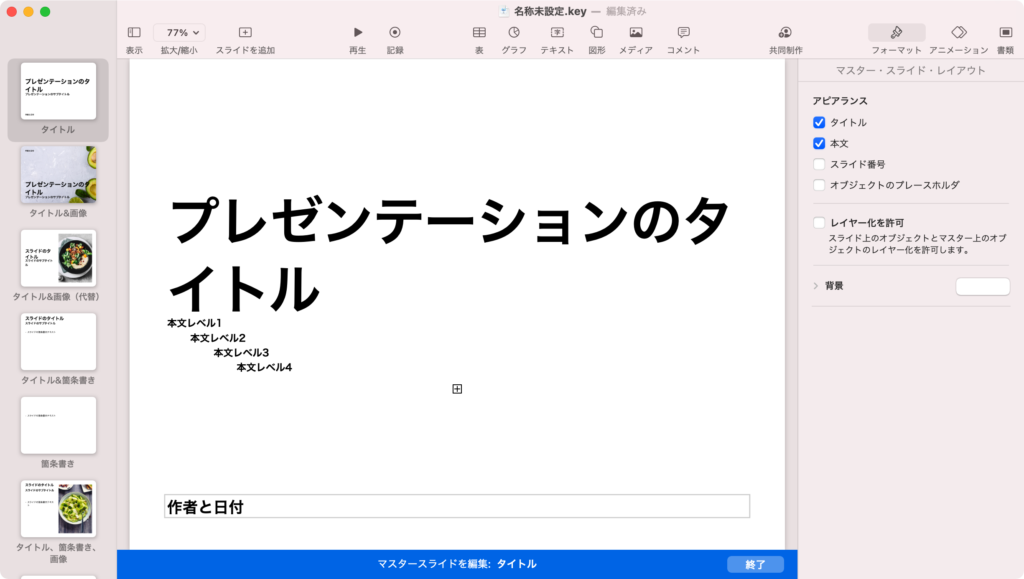
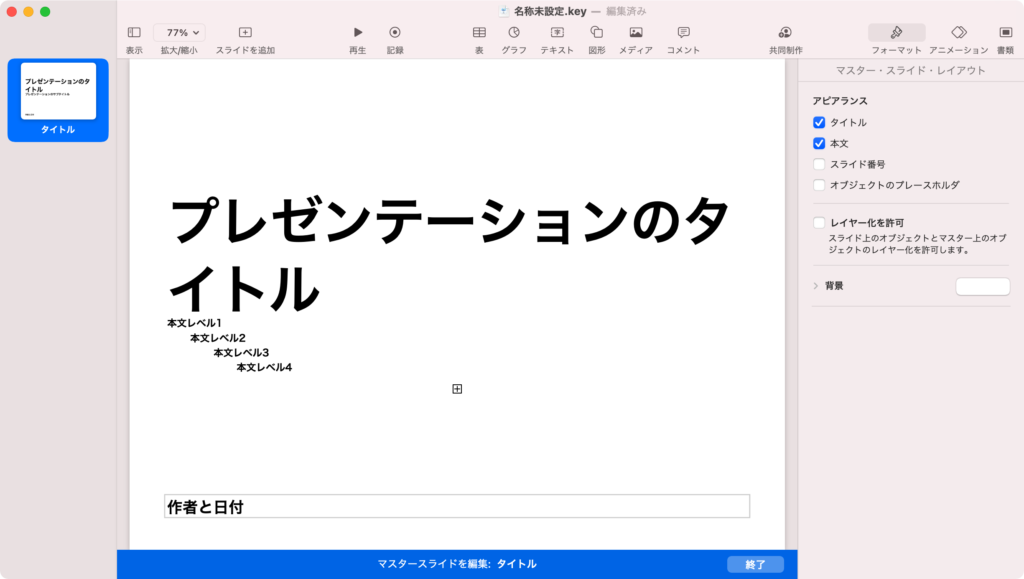
そうしたらこんな画面に遷移したと思います。
先程の画面と似てますが、下に「マスタースライドを編集」という青いバーが表示されていると思います。
これがマスタースライド編集画面に今あなたはいますよ。
ということを表す印になります。
2. 要素を配置して編集可能状態にする。

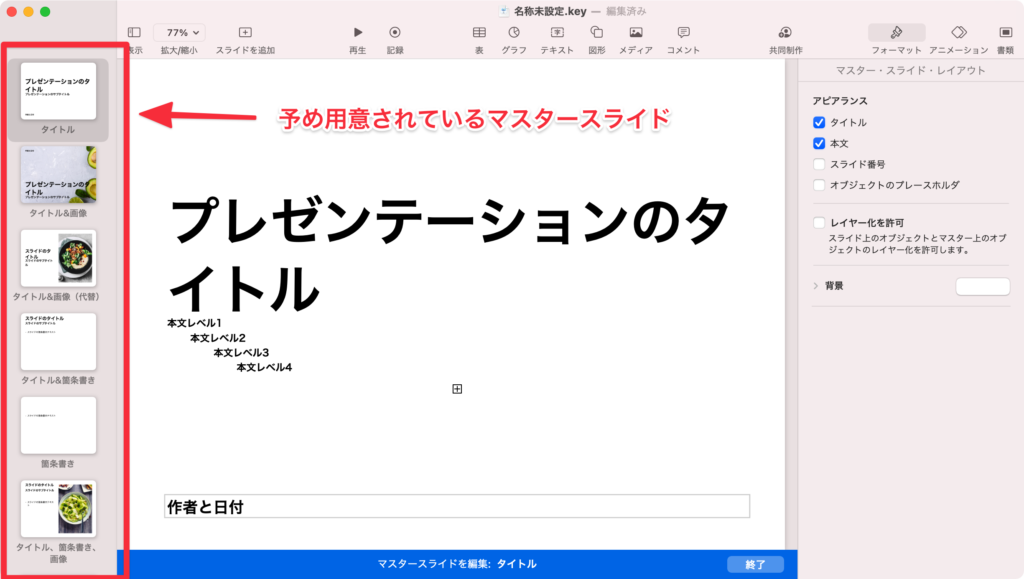
画面の左を見てください。
先程のスライド編集画面では、ページが1つ表示されているだけだったと思いますが、このマスタースライド編集画面では、最初から
- タイトル
- タイトル&画像
- タイトル&画像(代替)
などなど。
いろんなページが並んでいると思います。
これがなにかというと、あらかじめAppleさんが用意してくれているマスタースライドのパターンになります。
「こんなん準備しといたんでつかってください〜」
というAppleからの優しいメッセージです。
ただ、今回は、理解を深めるために、一旦こいつらは消してしまいましょう。
左に並んでいたスライドを選択して、Deleteボタンを押していくだけです。
えい、っと。

はい。消えました。最後の1枚は消せません。なぜなら今見ている画面がそれだからです。
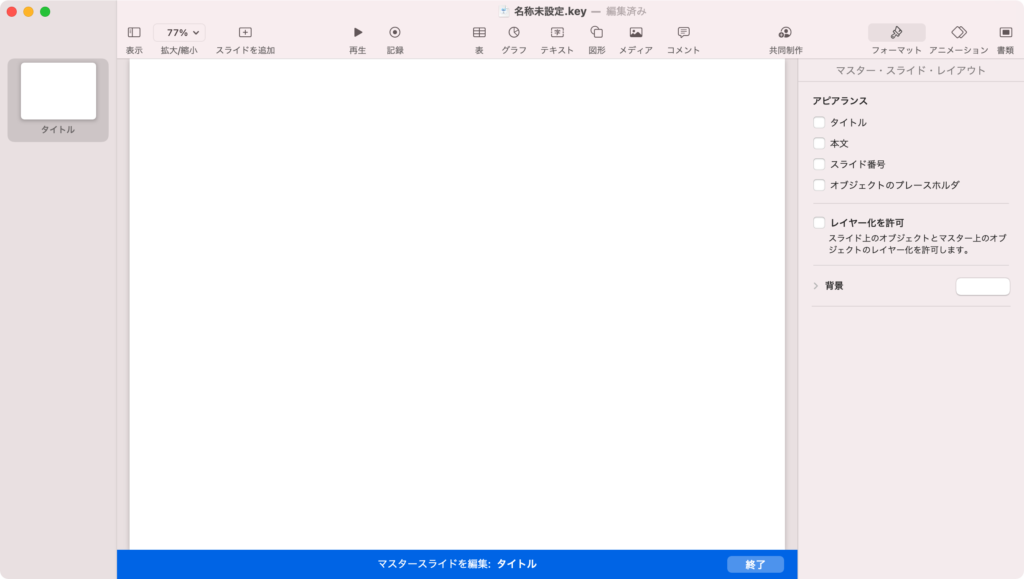
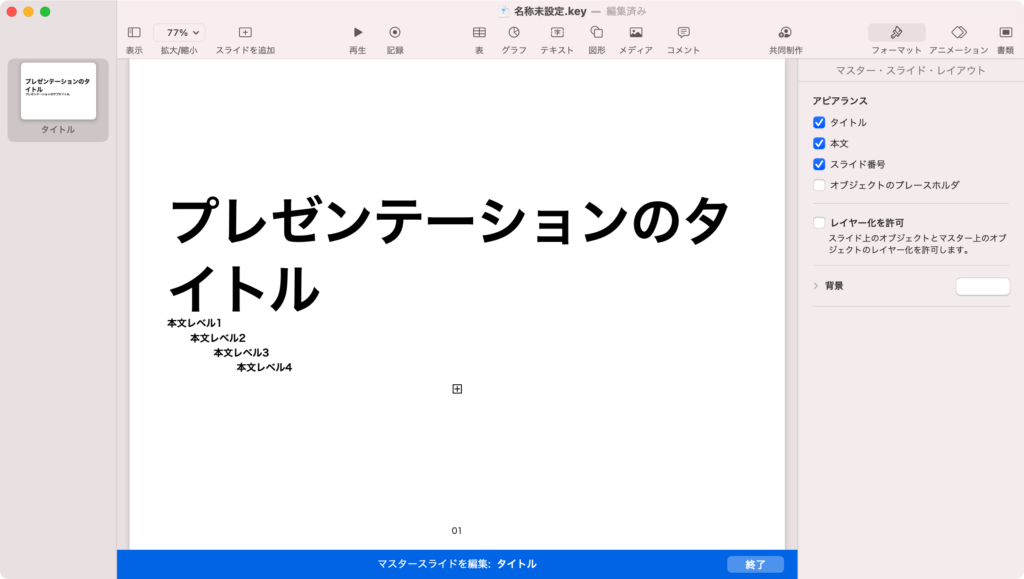
さらに、一旦学習のために、画面に表示されているものも一旦消してしまいます。
まっさらな状態にします。

はい。まっさらなマスタースライドです。
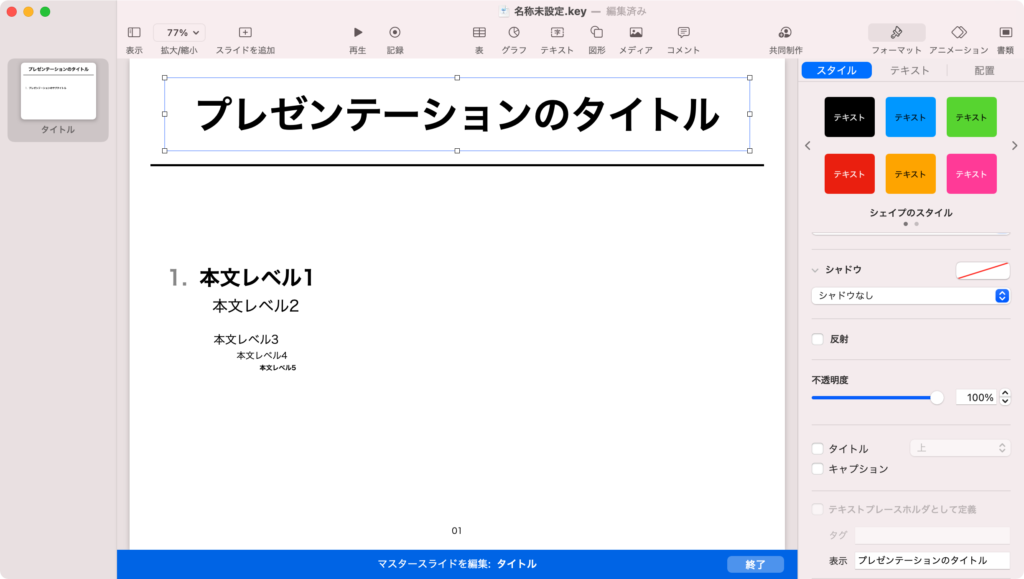
3. デフォルトの編集可能要素「タイトル」と「本文」を表示する。
早速オリジナルのマスタースライドを作ってみますよ。
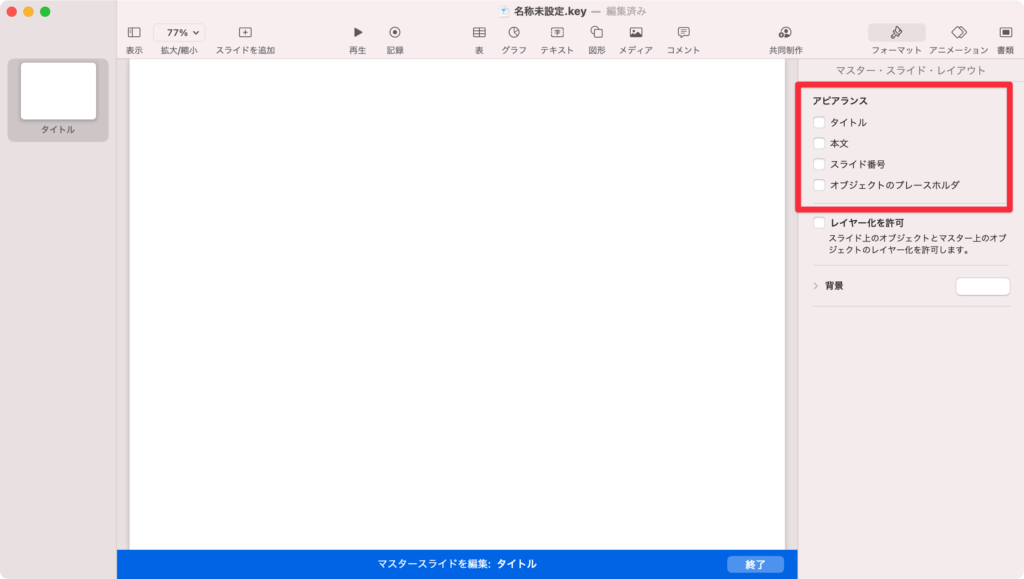
その前に、この画面右に表示されているものが何か説明をしておきます。

「アピアランス」という表示とともに
- タイトル
- 本文
- スライド番号
- オブジェクトのプレースホルダ
というチェックボックスが見えると思います。
これが何かを簡単に言うと・・・
「スライド作るんだったら、タイトルと本文とスライド番号くらいあるもんでしょ。それ準備しておいたから、使うならチェックしといて。」
ってことです。
タイトル、本文、スライド番号それぞれを順番にチェックしていってみましょう。

はい。さっき消したものがまた表示されました。
申しました通り、タイトル、本文、スライド番号はデフォルトで準備されているもの、ということです。
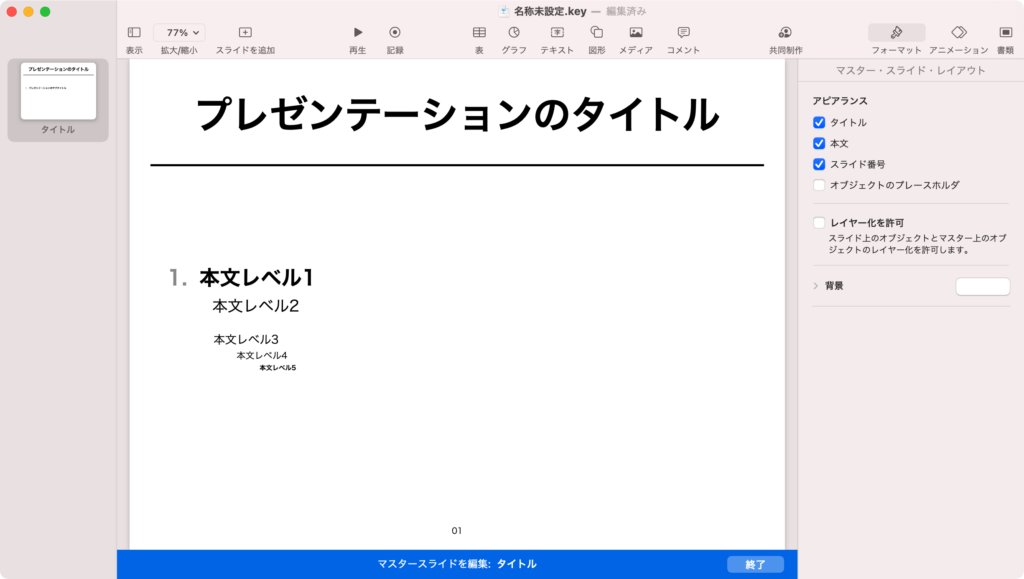
では、こちらを雛形になるように手を加えていきます。

ちょっといきなり進んだ感じに見えたらごめんなさい。
だいたいこんな感じでしょうか。
やったこととしては・・・テキストを選択した状態にすると画面右に「テキスト」パネルが現れるので、そこで、
- フォントの種類の変更
- 文字のサイズの変更
- 位置の移動
- ライン要素の追加
- 「箇条書きとリスト」という編集項目で、テキストの頭に数字をおいたり。
そんなことをして表示を整えました。
この状態で、一旦、マスタースライド編集画面を終了してみましょうか。

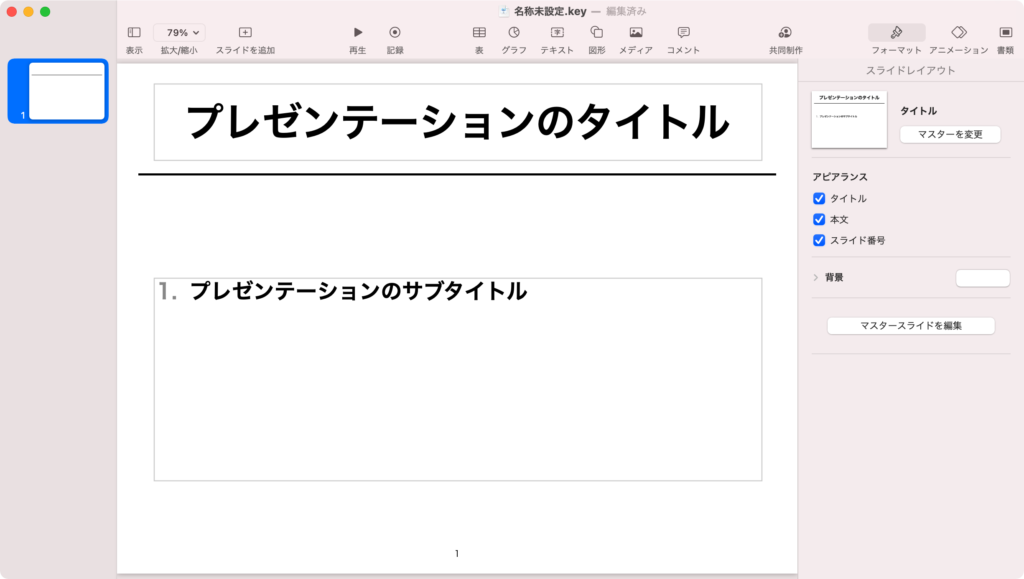
通常のスライド編集画面に戻ってきました。

画面下にあった、青いバーが消えていますね。
さて、先程見ていた画面とちょっと様子が違います。
「プレゼンテーションのタイトル」
「プレゼンテーションのサブタイトル」
とあるのはどこで定義されているのでしょうか。

先程のマスタースライド編集画面で、テキストを選択したときに出てくる「スタイル」パネルの一番下です。
ここで、デフォルトの表示項目が設定されています。
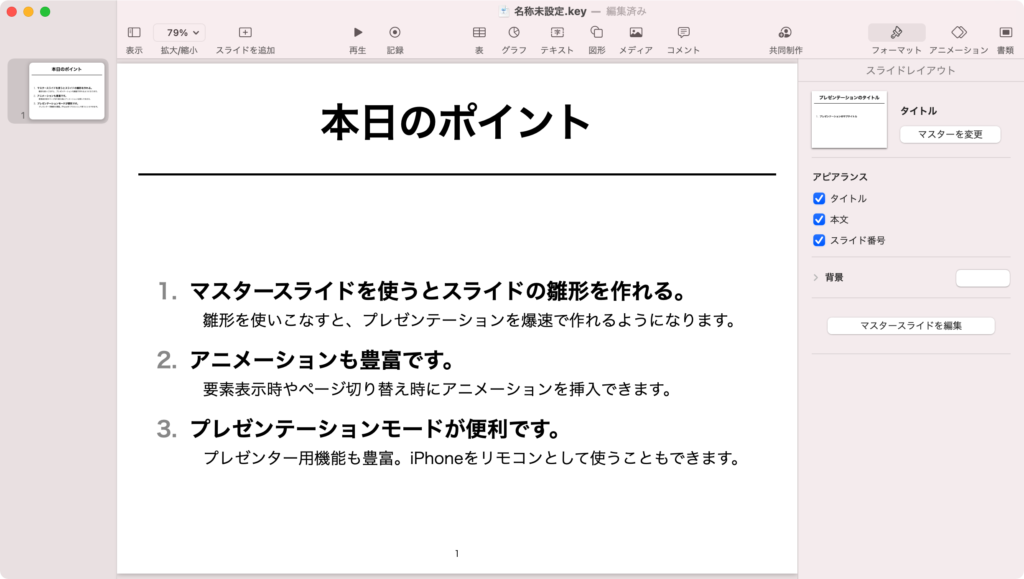
4. 定義したマスタースライドから、新規スライドを作る。
スライド編集画面に戻り、テキストを書き換えてみます。
画面右のパネルで、先ほど定義した 「タイトル」というマスタースライドが適用されていることがわかります。
※マスタースライド編集画面でマスタースライドを複数作成していれば、「マスターを変更」のボタンからマスターの切り替えができます。

こんな感じです。
どうでしょう。マスタースライドを雛形として使って、新規のスライドができました。
ここまでできれば、マスタースライドはほぼ理解したと言っても良いかもです。
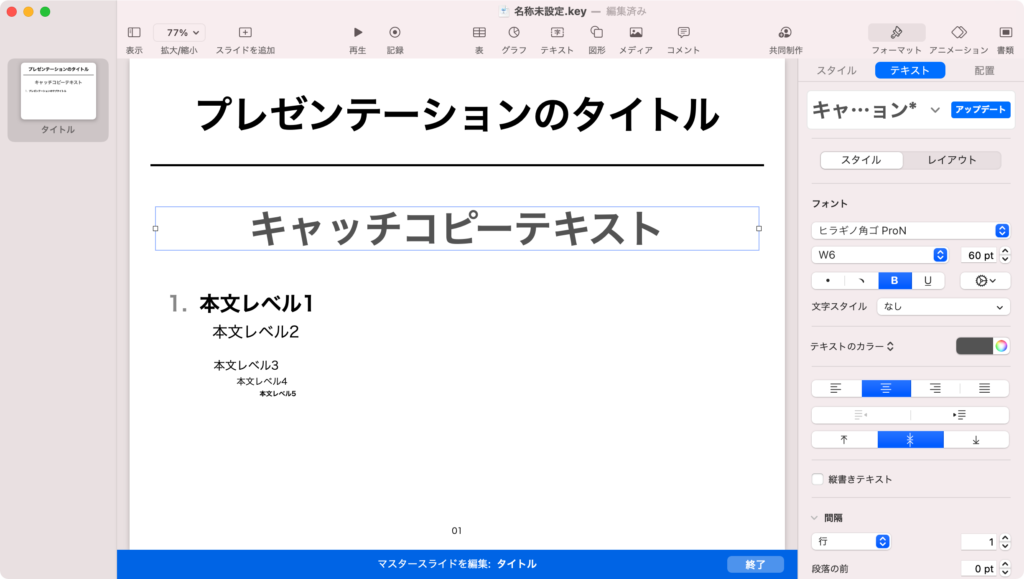
5. 独自の編集可能要素を加える(テキスト要素)。
では、もう少し要素を加えてみます。
マスタースライド編集画面に戻ります。

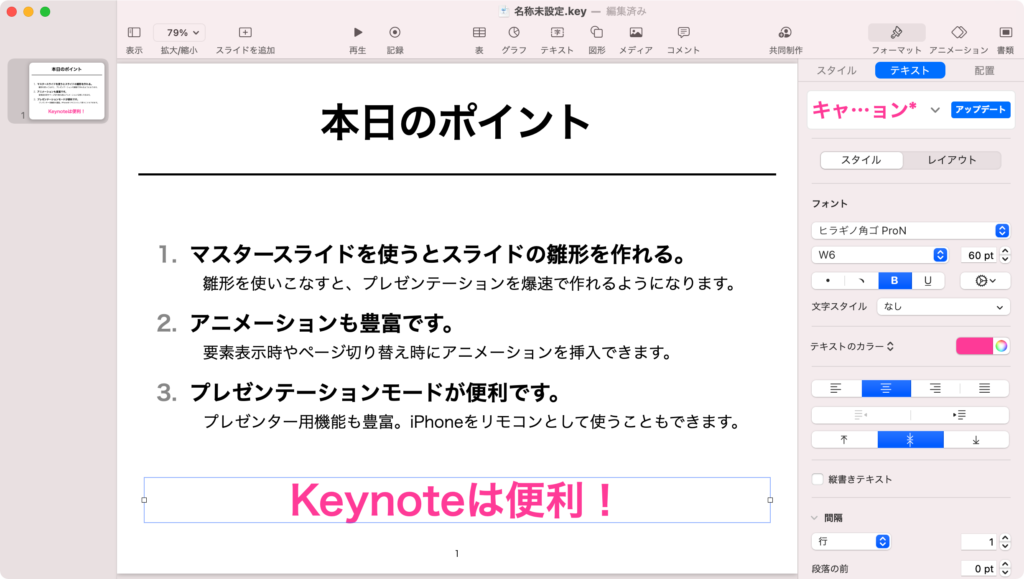
画面上のツールバーから「テキスト」を選択して、「キャッチコピーテキスト」を加えました。これでスライド編集画面に戻ります。

はい。いい感じですね。
3つのポイントをまとめるキャッチコピーが定義できたので、これを書き換えましょう。

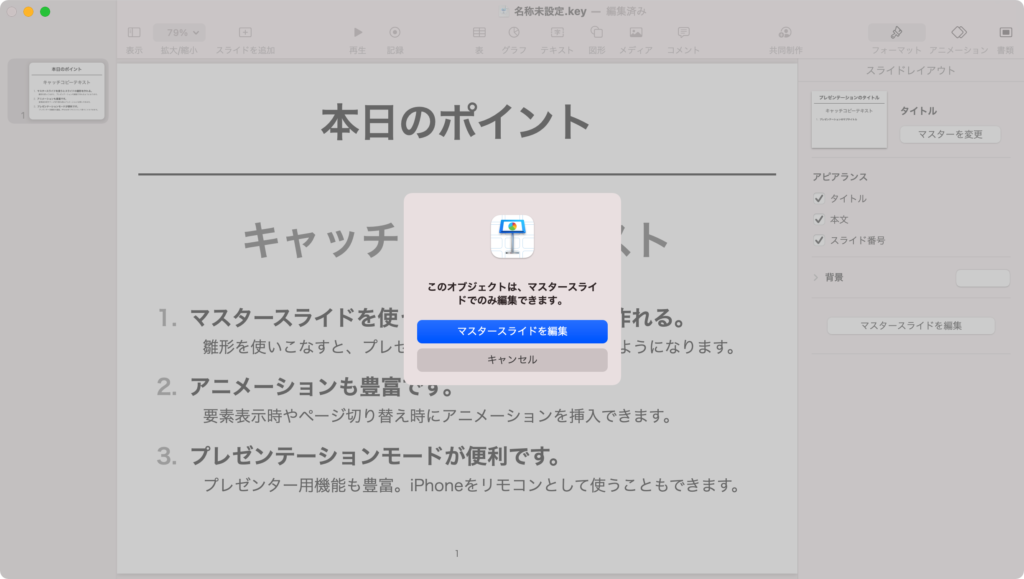
おおっと。・・・するとこんなエラーが出てしまいました。
「このオブジェクトは、マスタースライドでのみ編集できます。」と。
つまりここでは、このテキストは編集できない、ということのようです。
編集するためには・・・

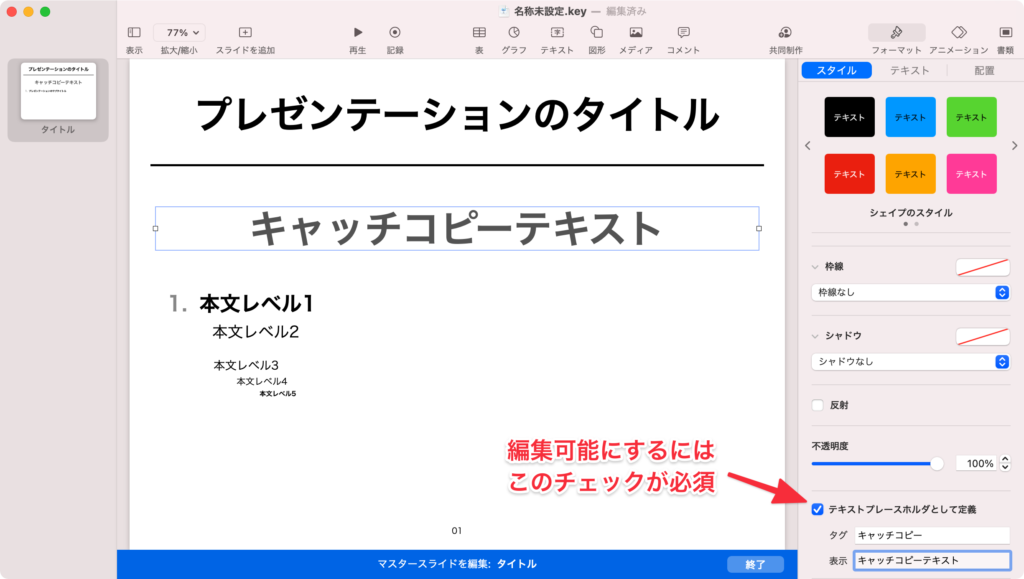
マスタースライド編集画面で、該当のテキストを選択して、「スタイル」のパネルの一番下で「テキストプレースホルダとして定義」とあるチェックボックスにチェックを入れてください。
「タグ」は、そこにどういうテキストを入れてほしいか、というラベル
「表示」は、テキストが空のときにデフォルトで入れておくテキスト
です。
この「タグ」と「表示」は無理に書き換える必要はないです。
「テキストプレースホルダとして定義」というチェックはスライド編集画面で編集要素にしたいのなら必須となります。
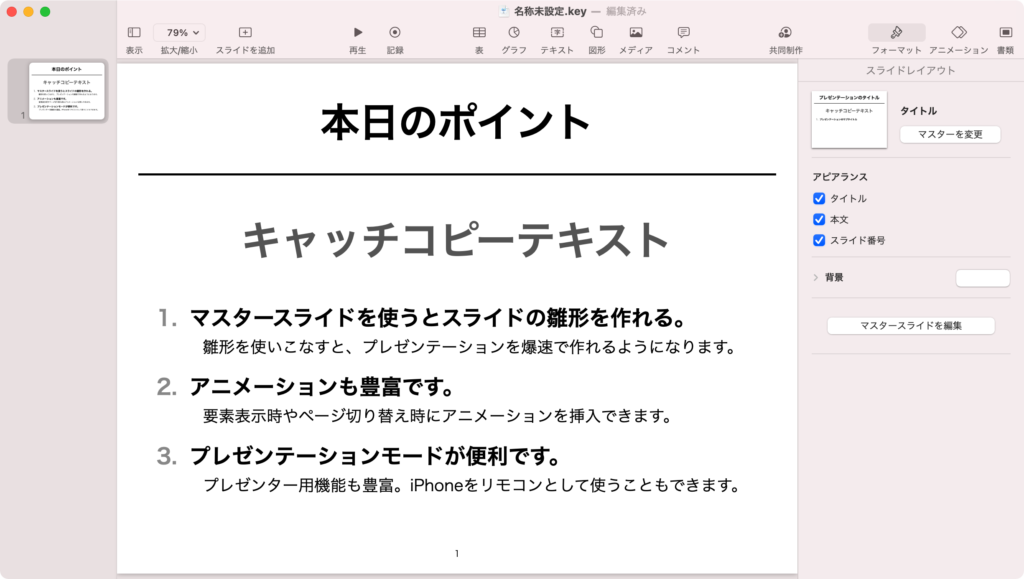
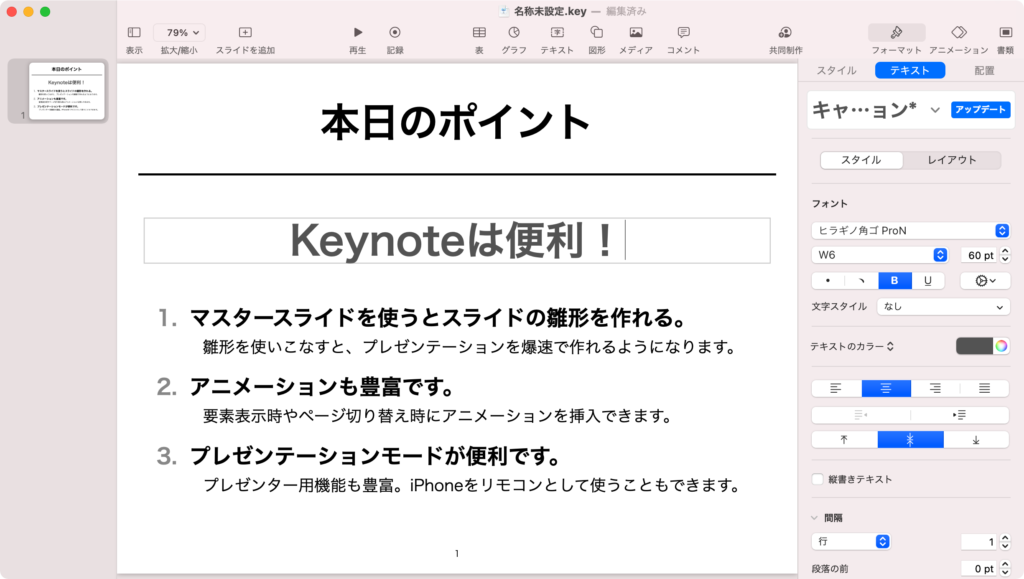
スライド編集画面に戻って、先程のキャッチコピーテキスト部分をダブルクリックしてみましょう。はい。今度は編集できたと思います。

こんな感じ。
「Keynoteは便利!」というキャッチコピーに書き換えてみました。
6. 独自の編集可能要素を加える(画像要素)。
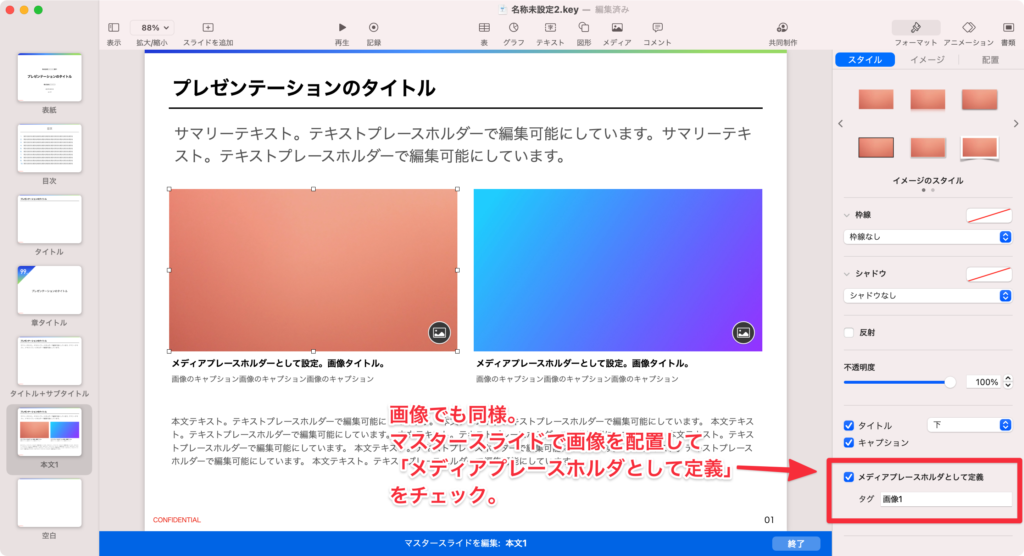
独自の編集可能要素として、テキストの場合を紹介しましたが、もちろん画像についても同様のことが可能です。

やり方はテキストの場合と同様です。
上記は別のサンプルですが、マスタースライドで画像を配置し、その画像を選択してメディアプレースホルダとして定義のチェックを入れます。
先ほどは「テキストプレースホルダとして定義」でしたから「テキスト」が「メディア」に変わっただけ、とも言えますね。
7. マスタースライドで定義した見え方を上書きする。(そして戻す)
マスタースライドで定義した見え方を、スライド編集画面の方でさらに変更することができます。
例えば、先程の「Keynoteは便利!」というキャッチコピーを移動して、色を変えてみました。

マスタースライドの定義そのものは変更されないですが「ここはちょっとここに移動したいなぁ」とか「ここではちょっと文字サイズ小さくしておきたいなぁ」とかスライドごとで、調整することができます。
そして、色々編集したけど、
「なんか思った通りにならなかったな。わざわざマスタースライドで定義した形を崩すことはなかったな。」「やっぱりマスタースライドで定義した見え方に戻したいな。」ということがあったりします。
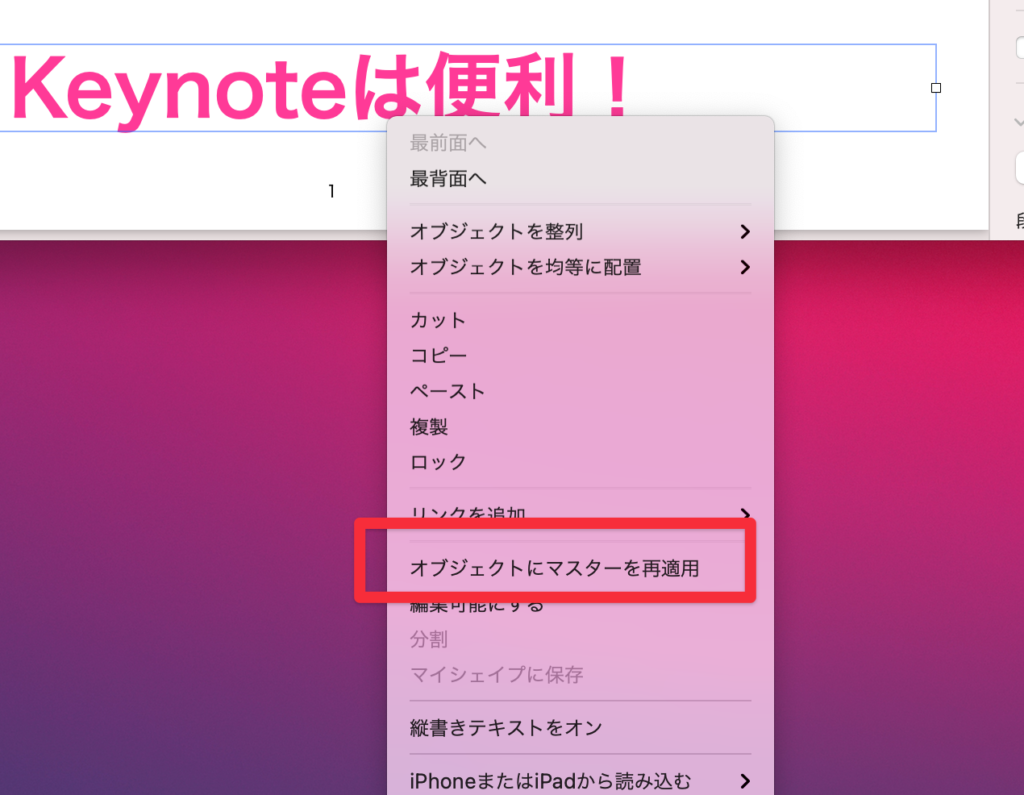
そんなときは「オブジェクトにマスターを再適用」という機能を使います。
やり方は、再適用したい要素を選択肢て、右クリック。

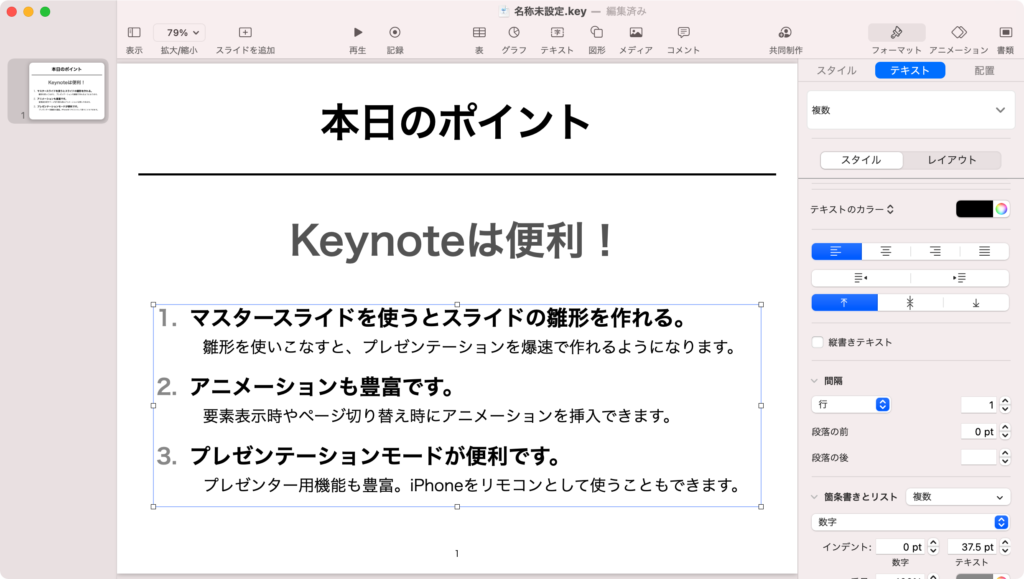
位置や見え方を変更した要素それぞれに同様の作業をすることで無事元通りになりました。

8. 作成したマスタースライドはテーマとして保存して使い回す。
作成したマスタースライドはテーマとして保存し、使い回すことができます。
やり方は簡単。

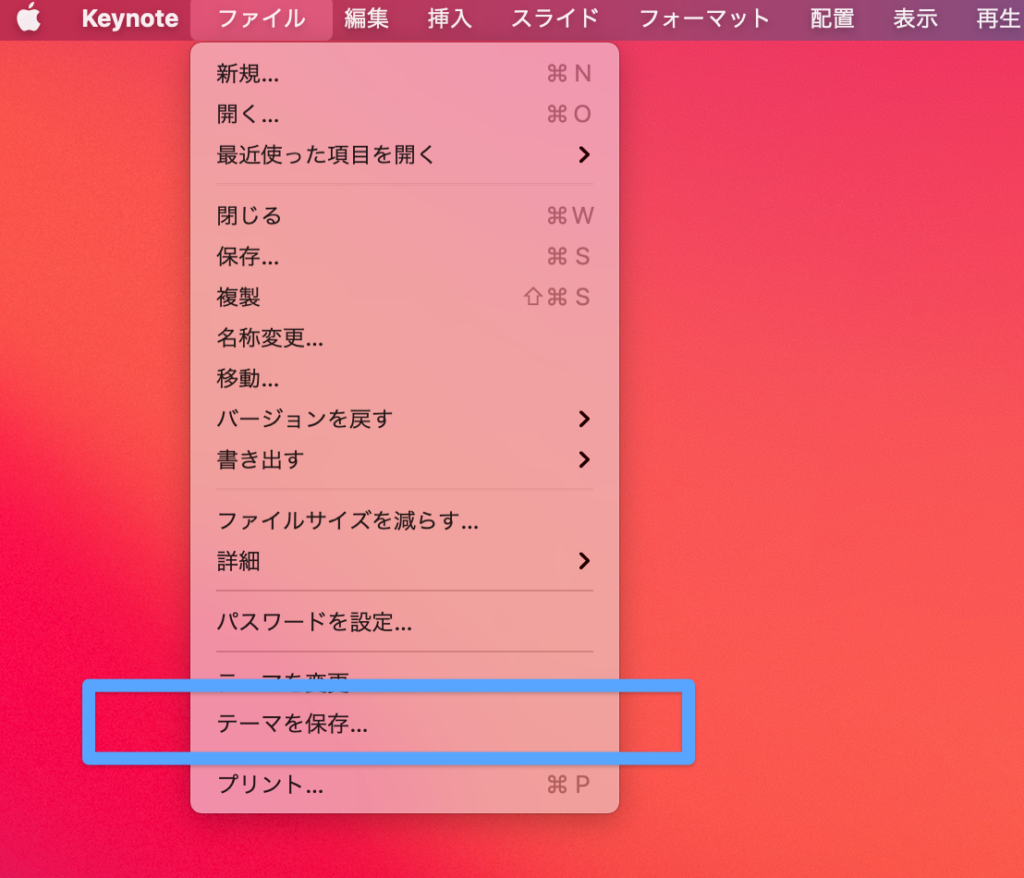
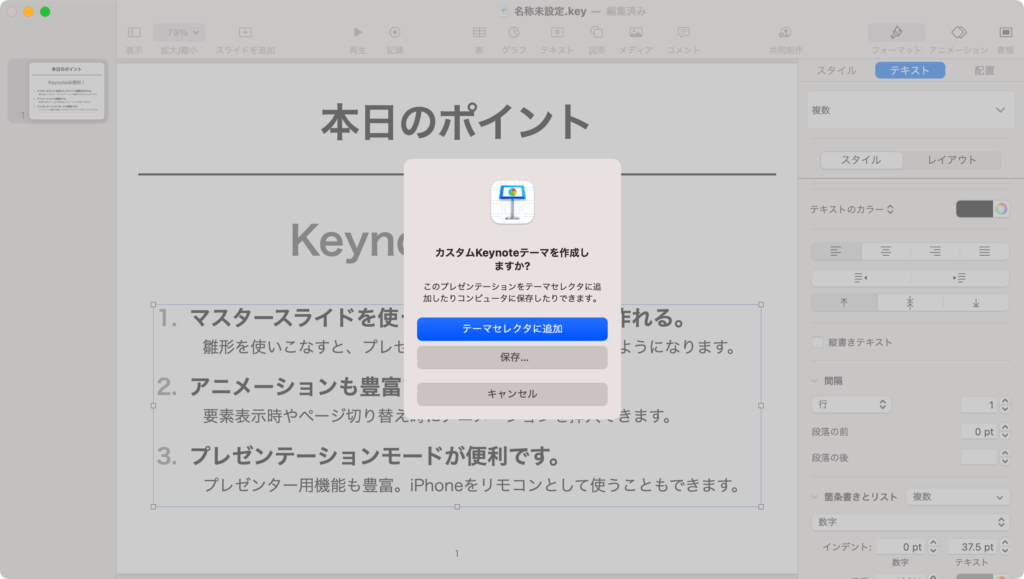
マスタースライドが定義されているファイルが開かれた状態で、Keynoteのファイルメニューから「テーマを保存」を選択するだけです。

するとこんな画面が出るので、「テーマセレクタに追加」を選択すると・・

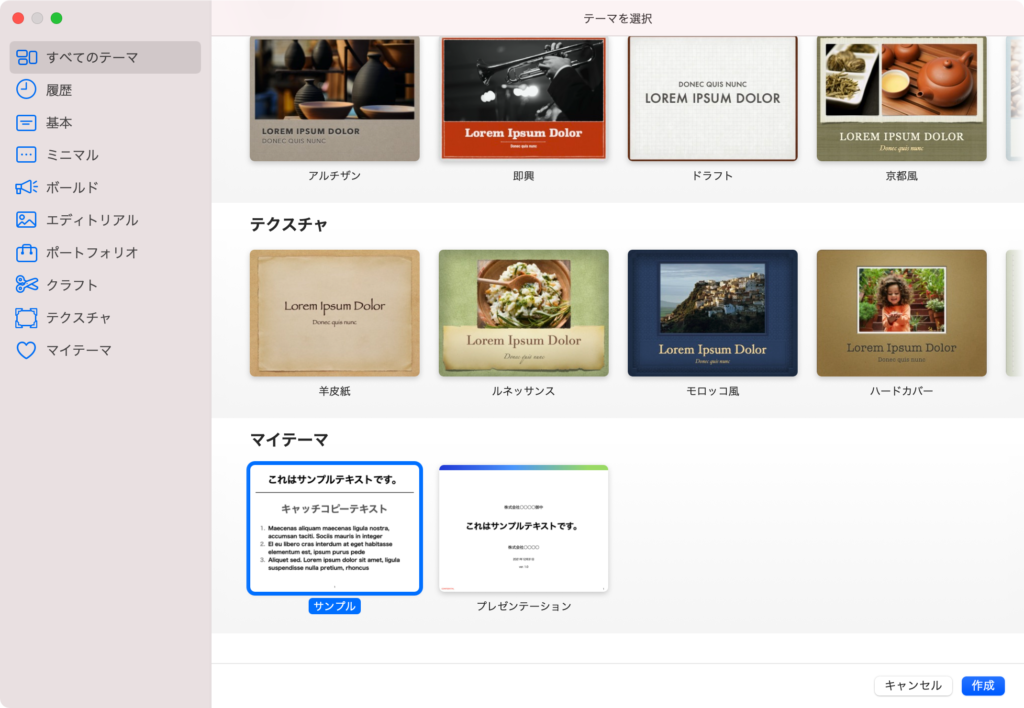
こちらのように定義したマスタースライドを自分専用のオリジナルテーマとして、選択して使うことができるようになります。
まとめ
今回は基本的なKeynoteのマスタースライドの使い方について説明してみました。
繰り返しになりますが、この便利機能を使いこなしている人が意外と少ない気がしているのでもったいないなぁと思っています。
特にプレゼンテーションをよくやる方、MacのPowerpointでプレゼンテーションをしているが、食わず嫌いでKeynoteを敬遠している方、マスタースライドを理解すれば、資料の作成は爆速になると思います。
だって、プレゼンテーション資料で使う表現なんてたかがしれてます。
1枚のスライドにごちゃごちゃ書き込んだって、読んでもらえません。
なので「これ」というポイントに絞って、意識に残す見せかたをすることが重要です。
そう考えると、表現のパターンなんてある程度絞られるものです。
そういうよく使うパターンを定義しておけば、あとはそれを使い回すだけ。
見せ方ではなく、内容の方に集中できるというわけです。
情報を分かりやすく伝えられることはビジネスマンとして重要なスキルです。
マスタースライドは型であり、重要なのは中身であることに変わりはないですが、自分なりの型を作っておくことで効率はあがります。
ぜひ活用できる便利な機能はありがたく使わせてもらいましょう。
Macユーザーなら無料で使えるわけですし。