Notionページをアイコンとカバー画像で美しく装飾。

Notion使ってますか?
様々な記録やメモ、ToDo管理など幅広い用途があるNotionですが、大きな特長の1つに「ページごとでカバー画像とアイコンイメージを設定できる」ことが挙げられます。これによりページが無機質な文字だけの情報ではなく、まるでおしゃれなwebページのような印象に変わります。
今回はそのカバー画像とアイコンの設定方法、またどのようなものが準備されているかについて紹介します。
アイコンとカバー画像を設定するとどうなるか?
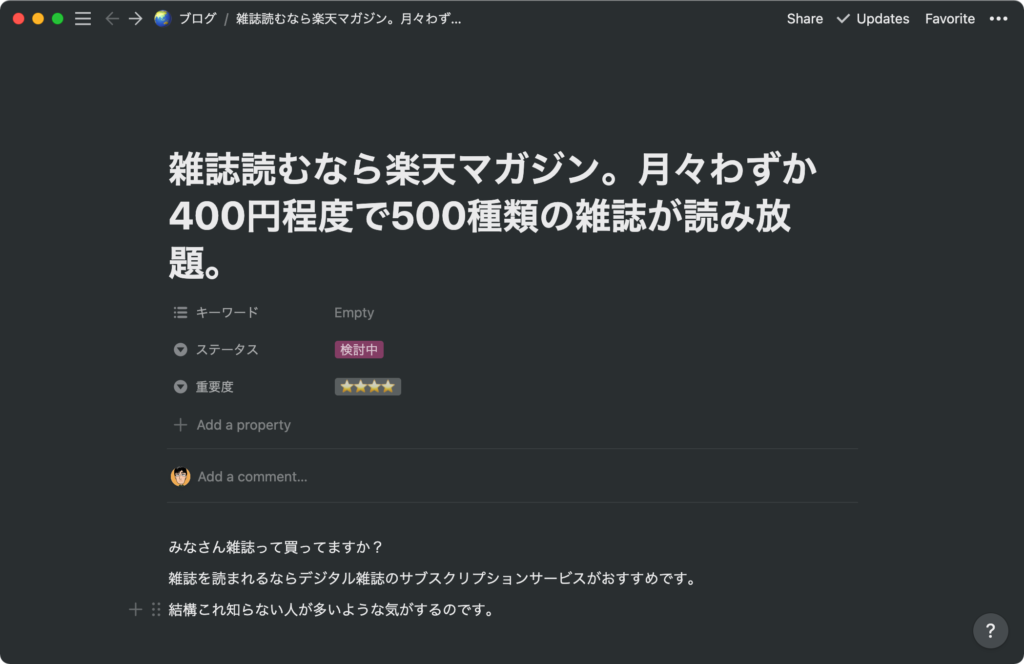
例えばこんな感じです。
ページの上部にキービジュアル的なイメージを配置、またタイトルの上に「本」のアイコンを配置しています。ただ、この配置場所については、Notion固定で変更することはできません。

「アイコン」の設定方法と選べる画像
まずデフォルトの「ページ」はこんな状態です。
※本文はテキトーなブログ記事の下書きなので気にしないでください。

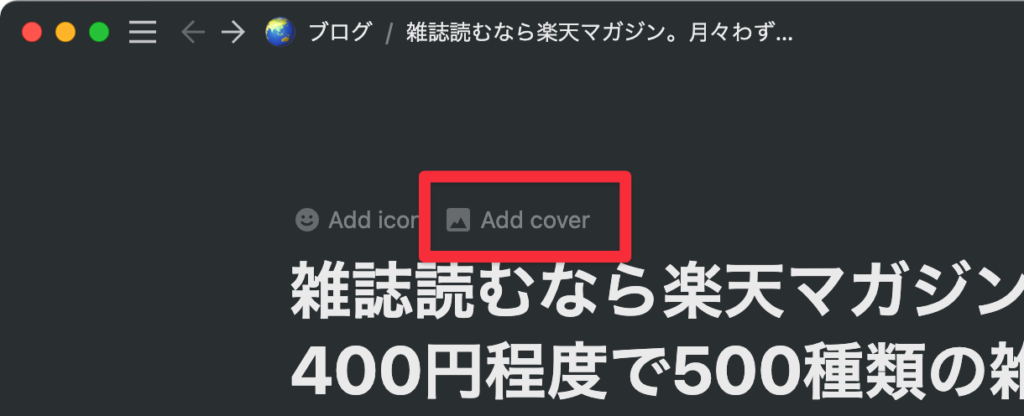
タイトルの上の空白の領域にマウスカーソルを持って行ってみましょう。
すると、Add icon、Add coverという表示が現れたと思います。

次にAdd iconをクリックします。
いろんなタイプのアイコン選択画面が現れます。
アイコンは
- PEOPLE
- ANIMALS AND NATURE
- FOOD AND DRINK
- ACTIVITY
- TRAVEL AND PLACES
- OBJECTS
- SYMBOLS
- FLAGS
の計8カテゴリから選べます。数えてないのでわかりませんがアイコンの数も結構ありますよね。








では実際にこの中からアイコンを選んでみます。
「OBJECTS」カテゴリから「本」のアイコンを選んでみました。

はい。こんな感じ。シンプルですけど、ちょっとページが彩られた感ありますよね?
「カバー画像」の設定方法と選べる画像
次にカバー画像です。
先ほどと同じくページタイトル上にアイコンを持っていくと「Add cover」というリンクが表示されるのでそれをクリックします。

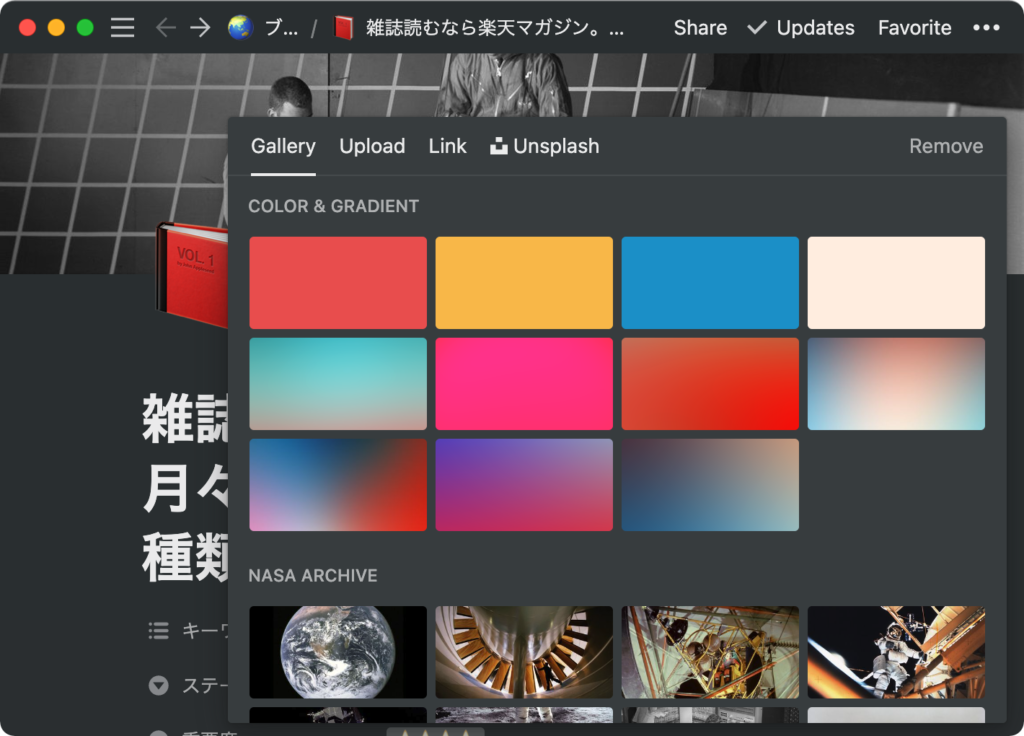
表示する画像は以下の4つの方法で選択できます。
Gallery
Notion側で予め準備されている画像です。数はあまりないですが、シンプルで見栄えのするものになっています。

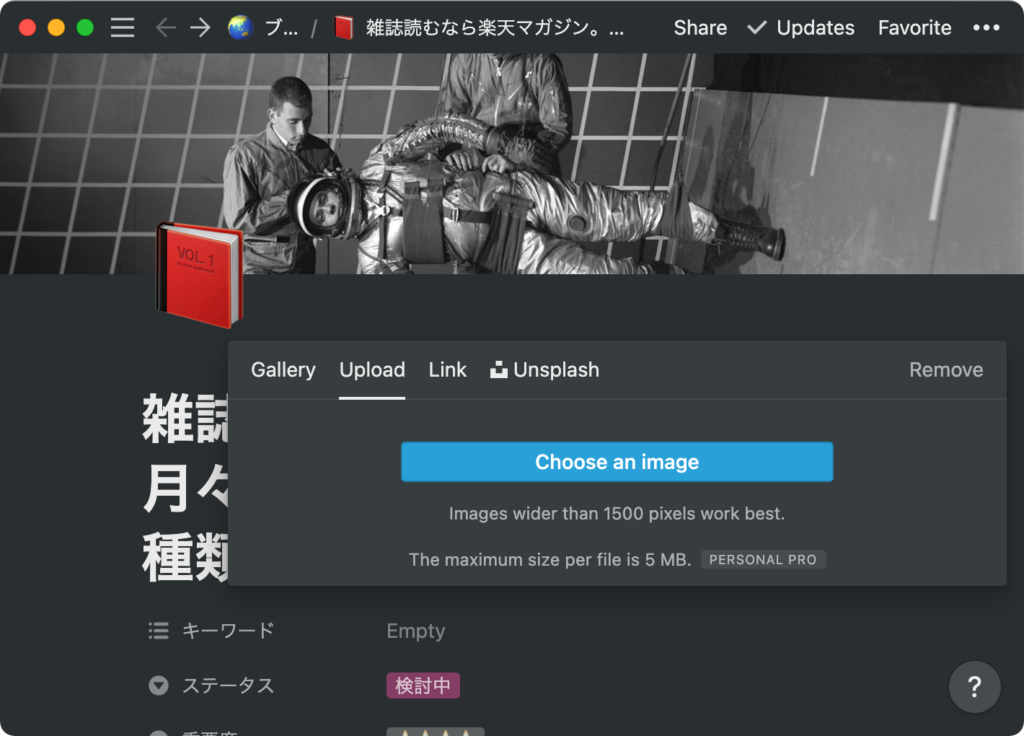
Upload
ユーザーの持っている画像をで自由に設定することもできます。
その場合は、このUploadのメニューから画像をアップロードするようにしましょう。

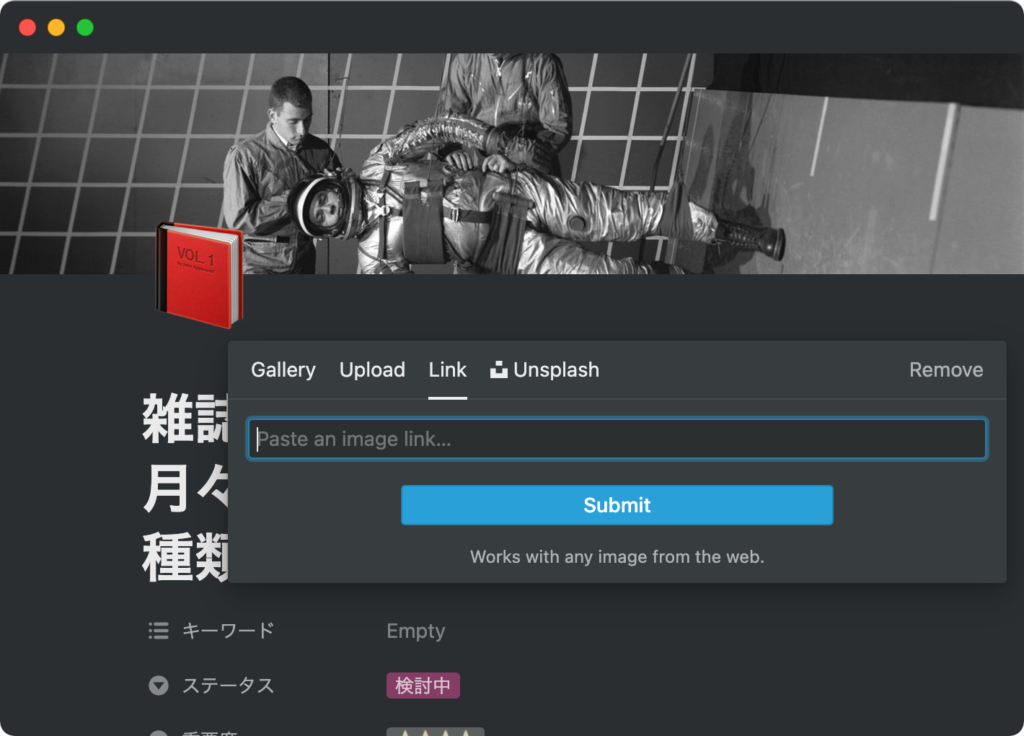
Link
画像をアップロードしてもよいのですが、Web上にある画像であれば、その画像の参照パスを書くことでその画像を表示させることもできます。

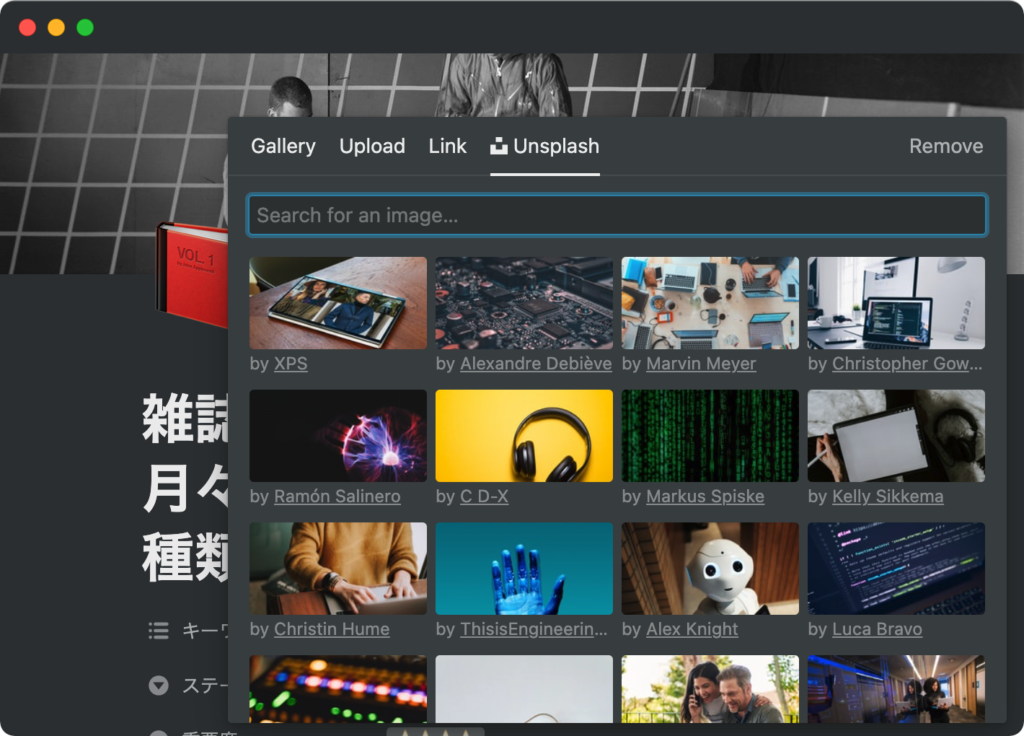
Unsplash
Unsplashというのは聞き慣れない言葉ですよね。
これは、商用フリーの画像素材サイトの名称です。
https://unsplash.com/
その素材サイトとNotionが連携していて、そこからお好みの画像を検索で探せます。膨大な画像をUnsplashでは取り扱っているので、大体欲しいイメージは見つかると思います。どれもかっこいい画像ですしね。

配置したカバー画像は位置調整できます。
配置したカバー画像ですが、Notion上の表示は、結構横長になります。
なので、オリジナルの画像から上下マスクされたような表示になっていると思います。そうなると「ここが見えててほしいのになー」ということが起こり得ます。
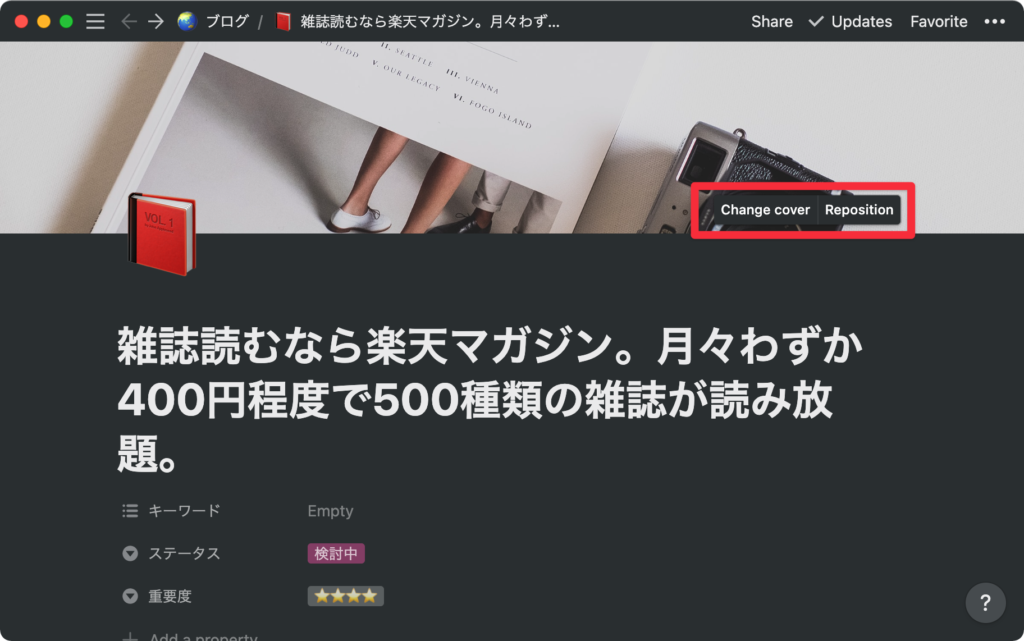
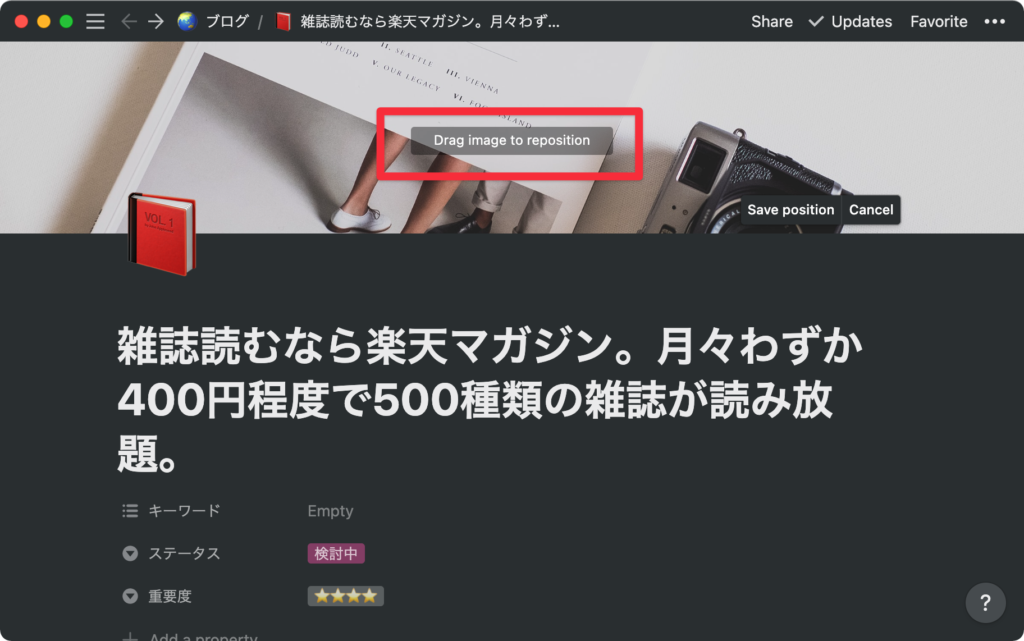
そんなときは、Reposition(位置調整)ができます。
配置した画像にマウスカーソルを持っていくと、「Change cover」「Reposition」というリンクが表示されます。

「Change cover」は文字通りの機能です。
これをクリックすると先ほどの画像選択画面が開くので、画像を選び直せます。
もう一方の「Reposition」ですが、これをクリックすると、
「Drag image to reposition」と表示され、画像をマウスで上下にドラッグできます。好みに配置になるように調整しましょう。
終わったら「Save position」をクリックして完了です。

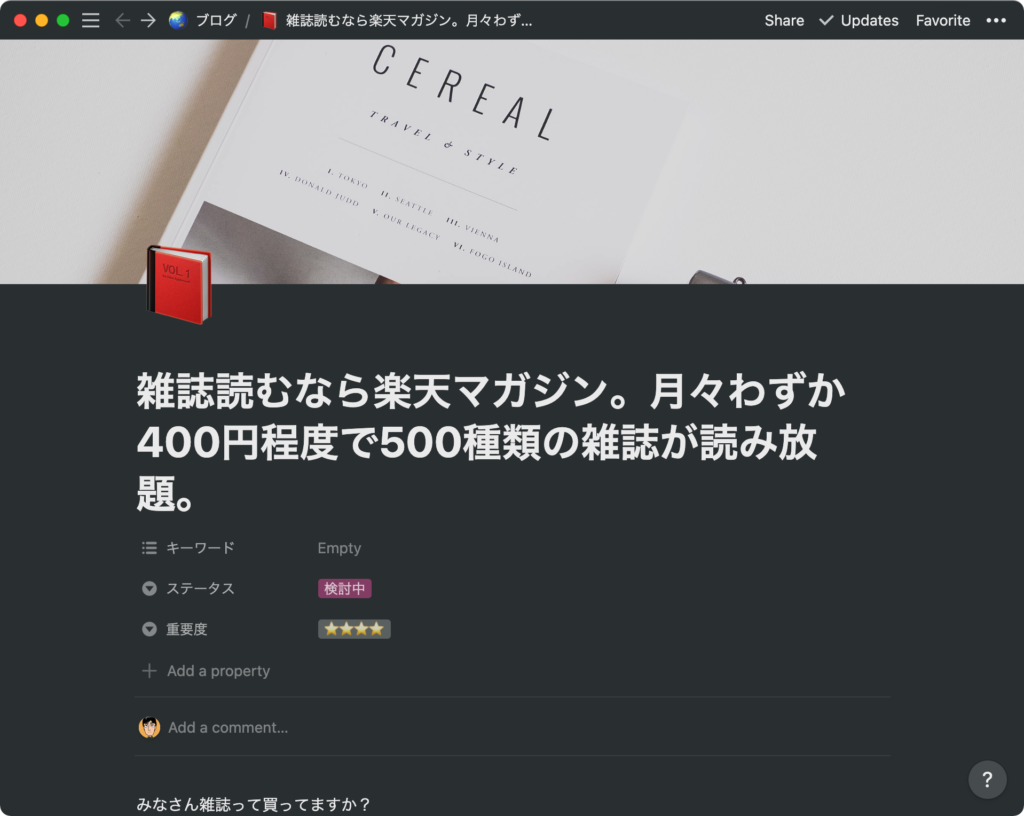
雑誌のタイトルが見える位置に調整してみました。

Notionをアイコンとカバー画像で装飾すると、ちょっと気分が上がります。
今回はNotionをアイコンとカバー画像で装飾する方法について紹介しました。
Notionは高機能な情報管理ツールですが、こういうさりげないところまで気配りがされているのが嬉しいです。
テキストだけのページだと、無機質になりがちですし、ページを開いた時の印象も画一的になってしまいますから。
全部のページに対して装飾する必要はありませんが、更新頻度が高いページなど、拘って装飾してみるのはいかがでしょう。ちょっと気分が上がると思いますよ〜。





























