Keynoteでテキストを自在に編集・装飾。Tips17個。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
私はプレゼンテーション作成ソフトにAppleの純正アプリ、Keynoteを愛用しています。今回はそのKeynoteのテキスト編集方法についてまとめます。
1. テキストを配置する。
まずは、とにかく、テキストをスライド上に置いてみましょう。

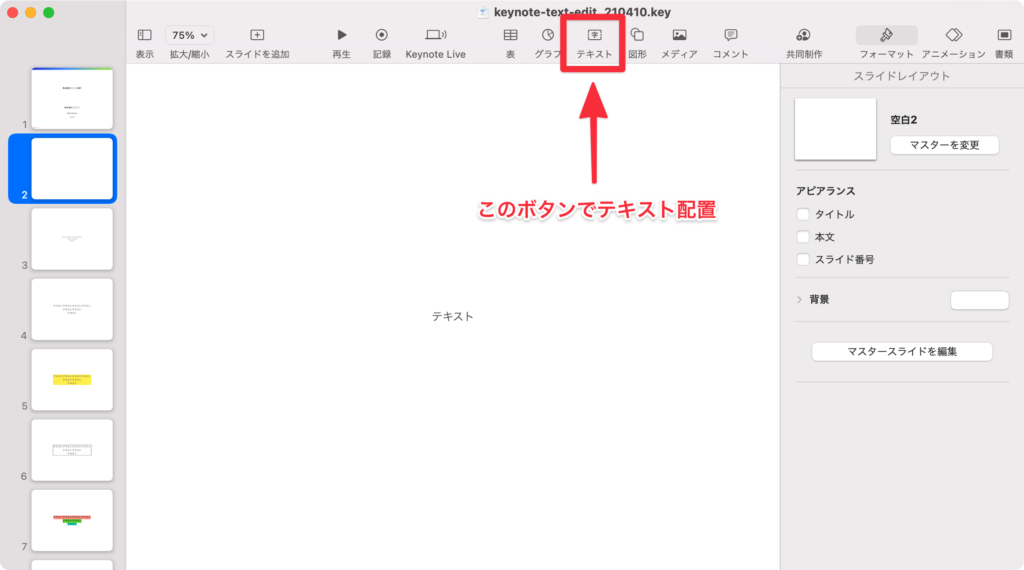
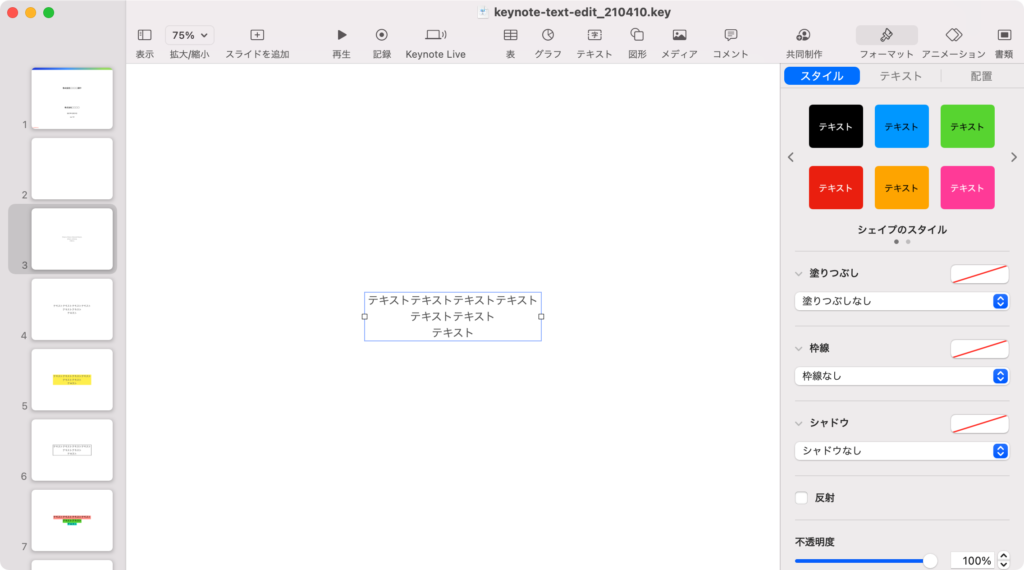
テキストを配置するには、画面上部での「テキスト」のボタンを押すだけです。
そうすると画面の真ん中に「テキスト」が表示されました。
はい。簡単ですね。第一関門突破です。

2. テキストを編集する。
では、配置したテキストを編集してみましょう。
表現ということではなく、中身を書き換えるという意味です。
テキストを編集するには、テキストの部分をダブルクリックです。
テキスト編集位置を示す「|」というカーソルが出たと思います。
好きなテキストをキーボードで入力してみましょう。

改行はEnterボタンです。適当なテキストですが好きに色々タイピングしてみましょう。
3. テキスト領域の背景に色を敷く。
では次にテキストに装飾する方法を見ていきます。
まず、テキストの背景に色を敷いてみます。

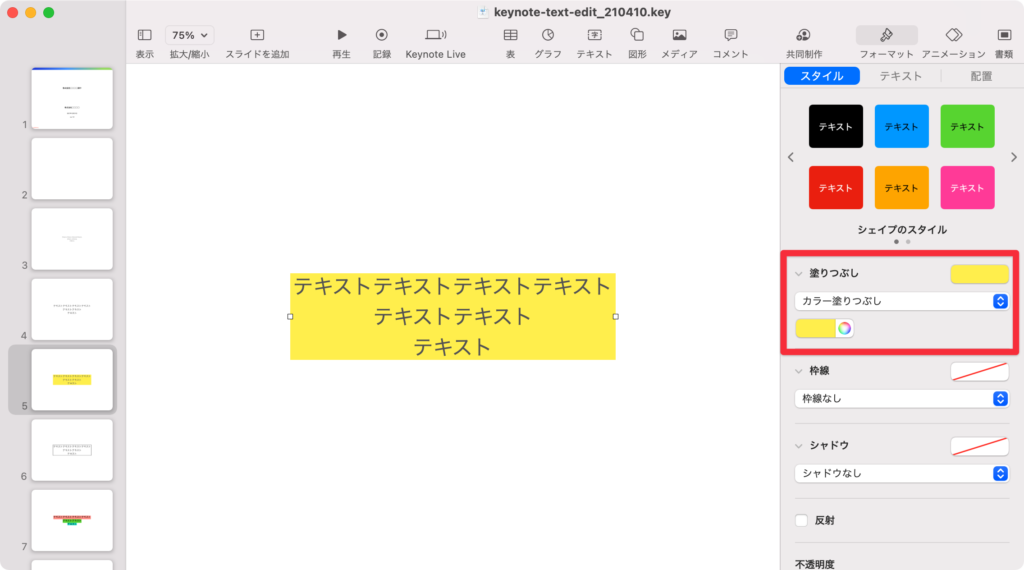
テキストを選択(クリック)した状態で画面右の「スタイル」パネルを見てみましょう。ここでテキストの「領域」そのものに装飾を加えるための機能が並んでいます。まず「塗りつぶし」をしてみます。

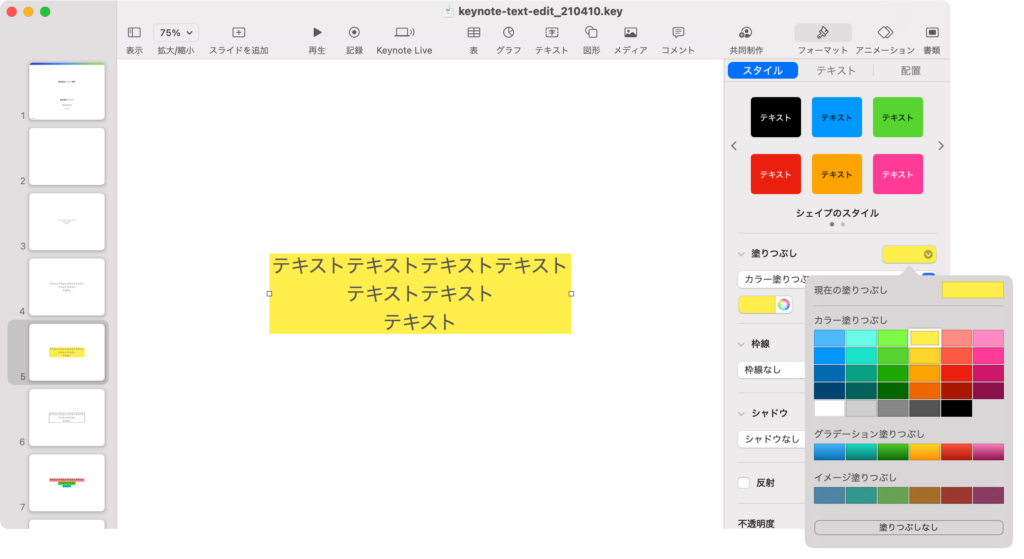
テキストを選択した状態で、塗りつぶしのエリアの右のカラーを選択すると、色選択のパネルが開くので好きな色を選択してみましょう。
テキスト領域の背景に色が着きました。
4. テキスト領域に枠線をつける。
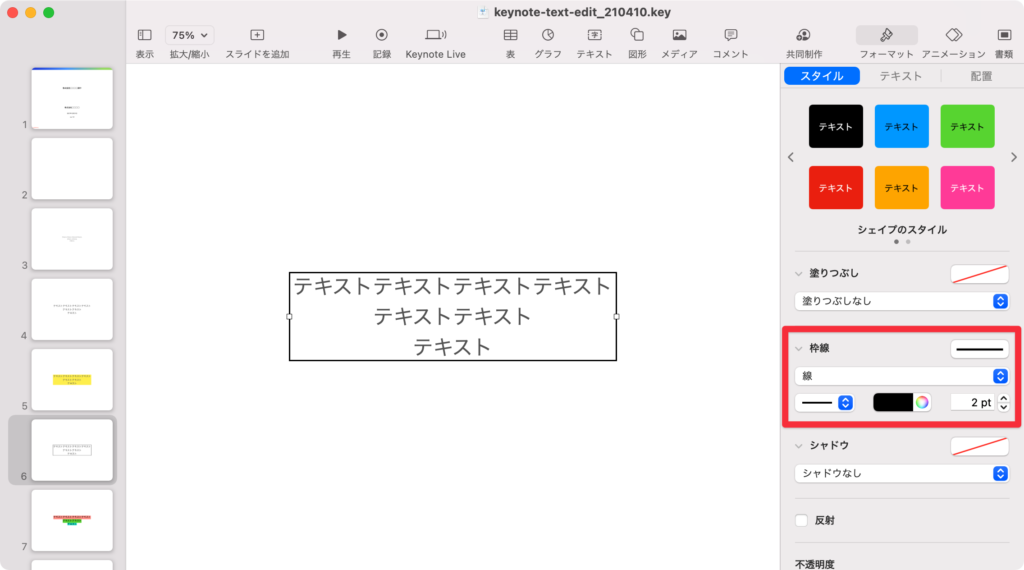
テキストを枠で囲みたいことがあると思います。
それも簡単にできます。
テキストを選択した状態で、「枠線」から「線」を選択します。
線は「形状(点線等)」「太さ」、「色」を選択することができます。

5. テキストそのものの背景に色をつける。
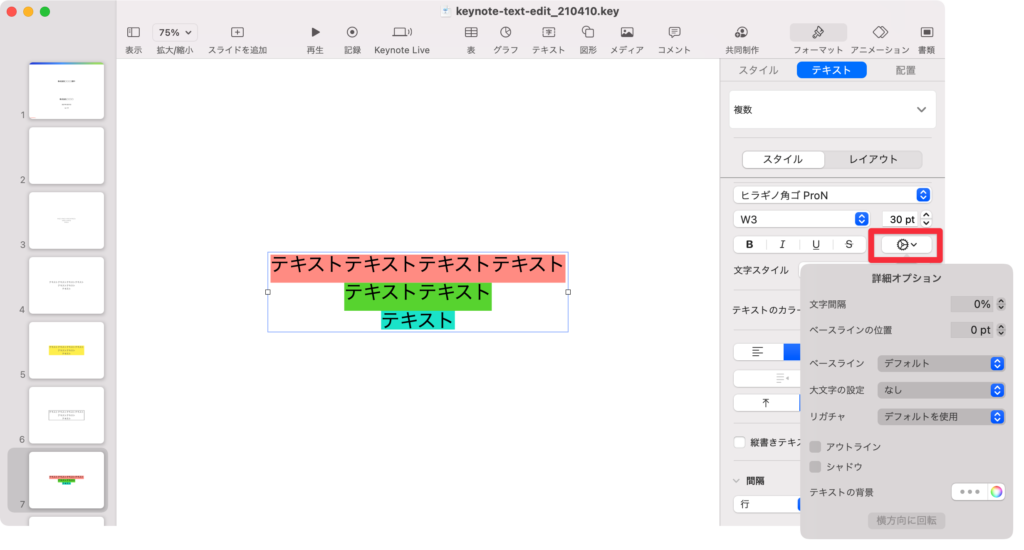
先ほど、矩形のテキスト領域そのものの背景に色を敷く方法をお知らせしましたが、テキストそのものの背景に色を敷く方法もあります。
それをしたいときは、「スタイル」パネルではなく、「テキスト」パネルに移動する必要があります。
さらに、ちょっとわかりにくいのですが、ゼンマイのようなマークをクリックしましょう。そうすると出てくるパネルの一番下に「テキストの背景」という項目があるのでここで、また好きな色を選択してください。
選択状態のテキストだけの背景に色が敷かれました。

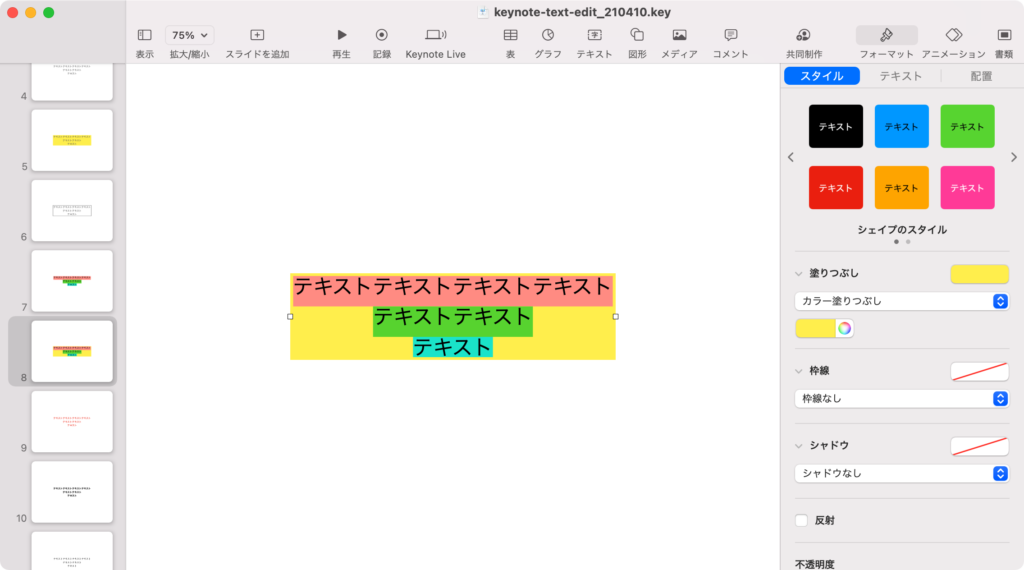
先にお知らせしたテキスト領域全体に背景色を敷きつつ、テキストそのものの背景に色を敷くというミックスも可能です。
あまり使わなそうな気はしますが。

6. テキストに色をつける。
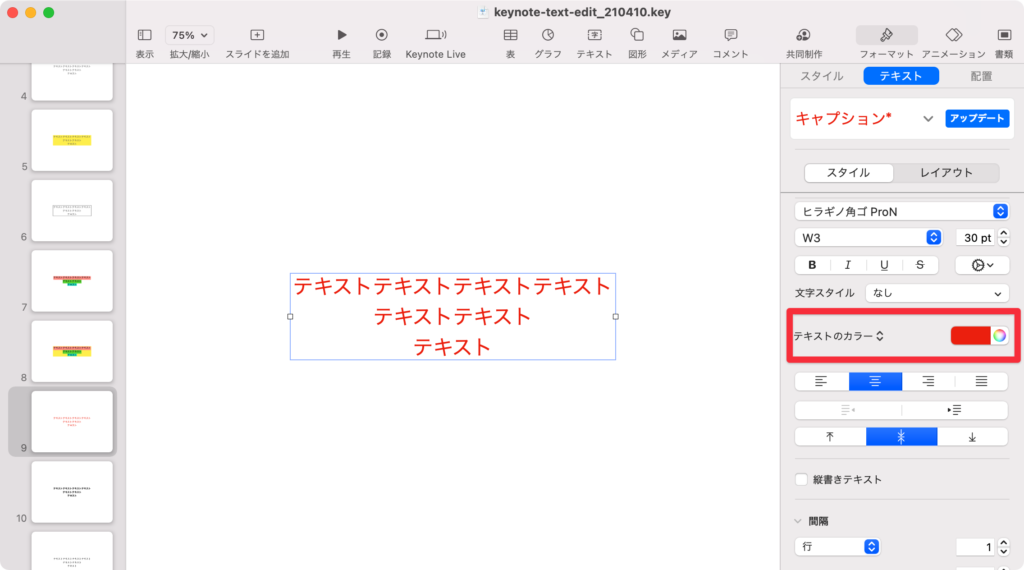
テキストの背景ではなく、テキストそのものの色ももちろん可能です。
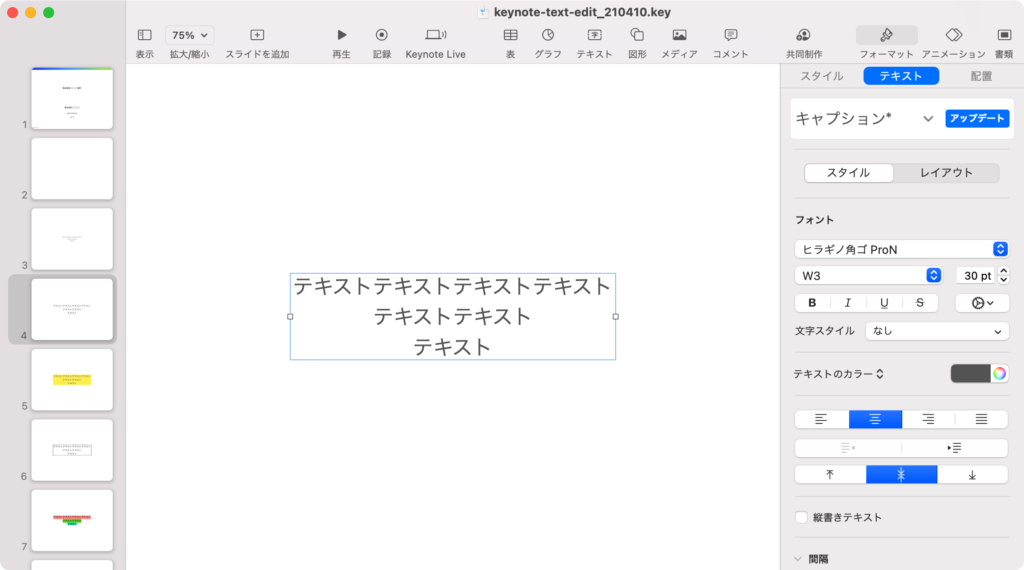
色を変更したいテキストを選択状態にして、「テキストのカラー」部分で好きな色を選択するだけです。

7. テキストを太字にする。
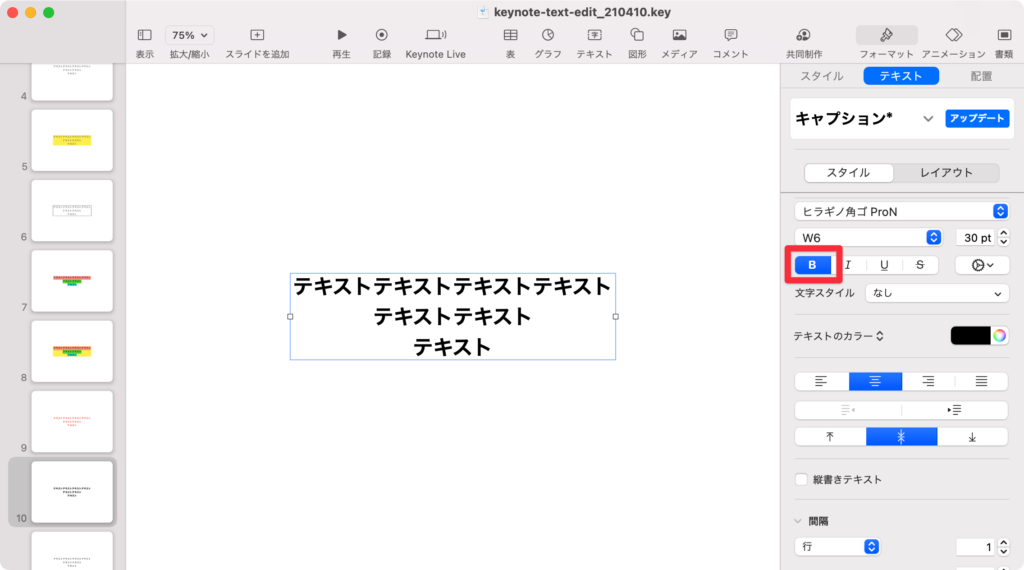
テキストを強調したいときにテキストを太字にしたいこともあると思います。
そのときは、テキストを選択状態にして「スタイル」パネルにある「B」というボタンを選択しましょう。Bは「Bold(太字)」の略ですね。

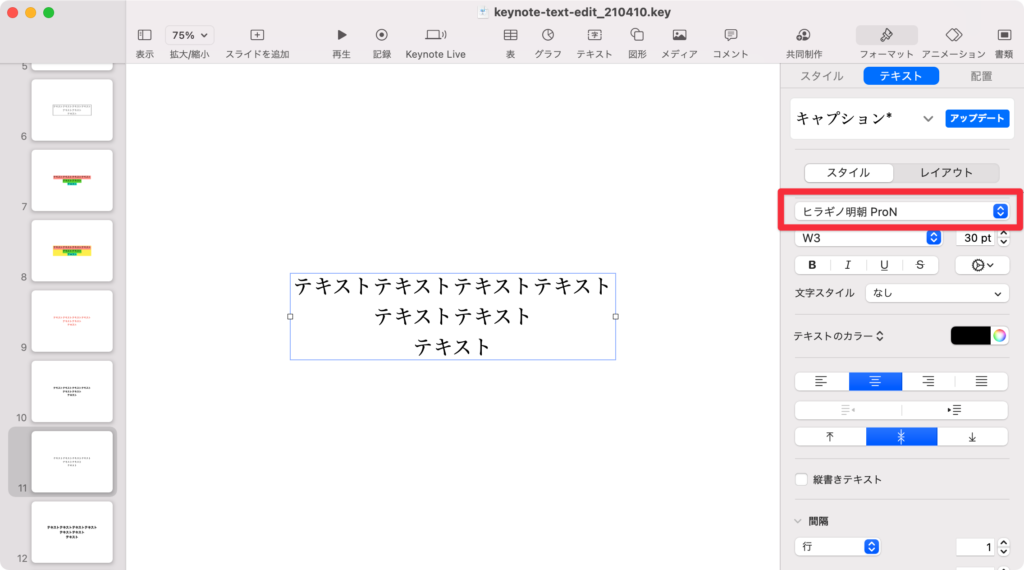
8. テキストのフォントを変える。
フォント(書体)を変えたいときは、変えたいテキストを選択状態にして「テキスト」パネルの一番上にある「フォント名」部分をクリックして、その選択項目内から好きなフォントを選ぶだけです。Macをお使いの方だと、
- ヒラギノ
- 游ゴシック
あたりから選ぶことが多いと思います。

「ヒラギノ明朝」を選択してみました。
9. テキストに影をつける。
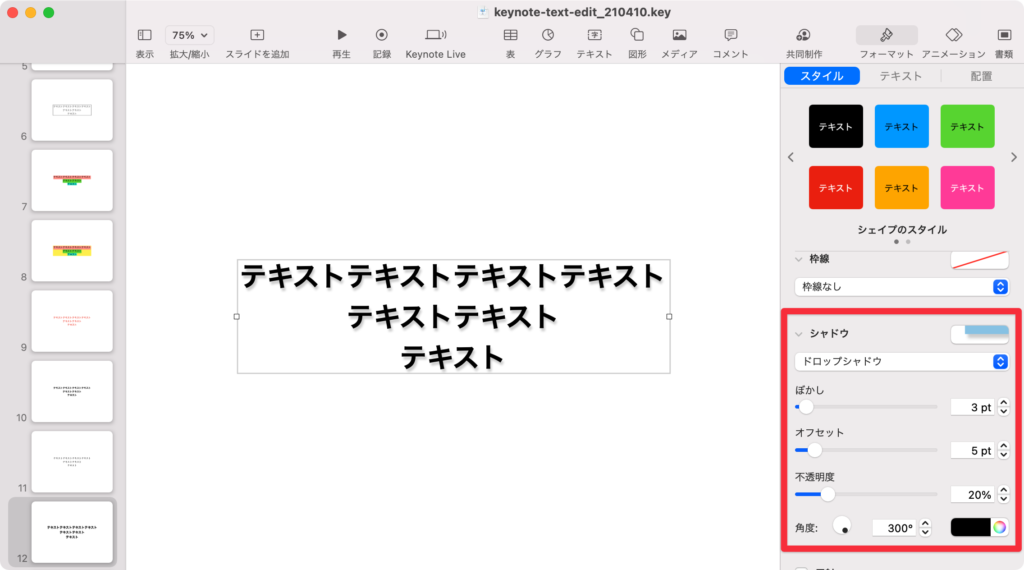
そのまで利用頻度は高くないと思いますが、テキストに影をつけることができます。

「スタイル」パネルの「シャドウ」という項目で「ドロップシャドウ」を選びましょう。ここでもいくつか影の付け方のオプションを選択できます。
- ぼかし:影のぼかし具合
- オフセット:影と文字の距離
- 不透明度:影の濃さ
- 角度:影を伸ばす方向
- 色:影の色
10. テキストに取り消し線をつける。
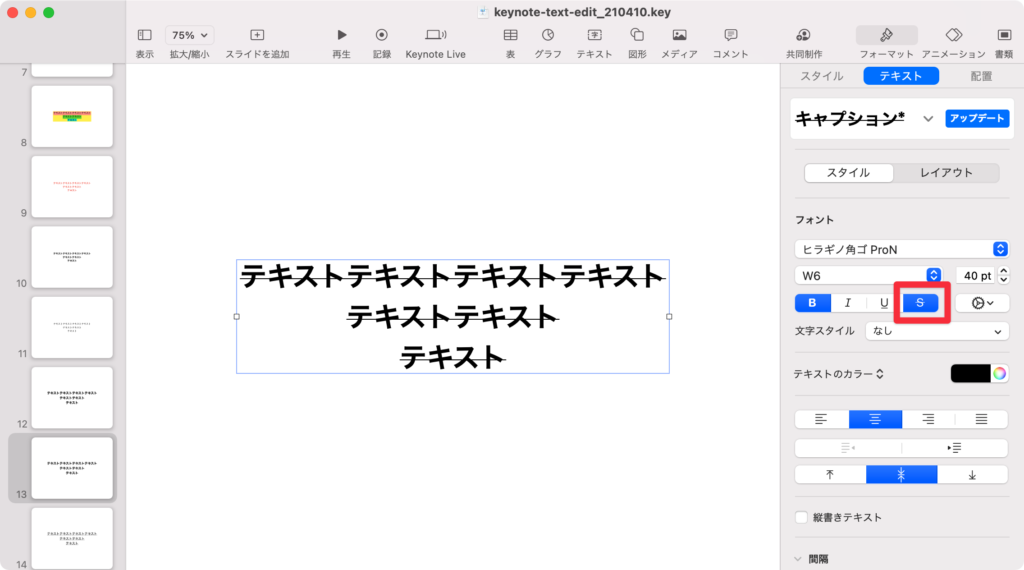
テキストに取り消し線をつけられます。

「テキスト」パネルで「S」みたいなマークをクリックします。
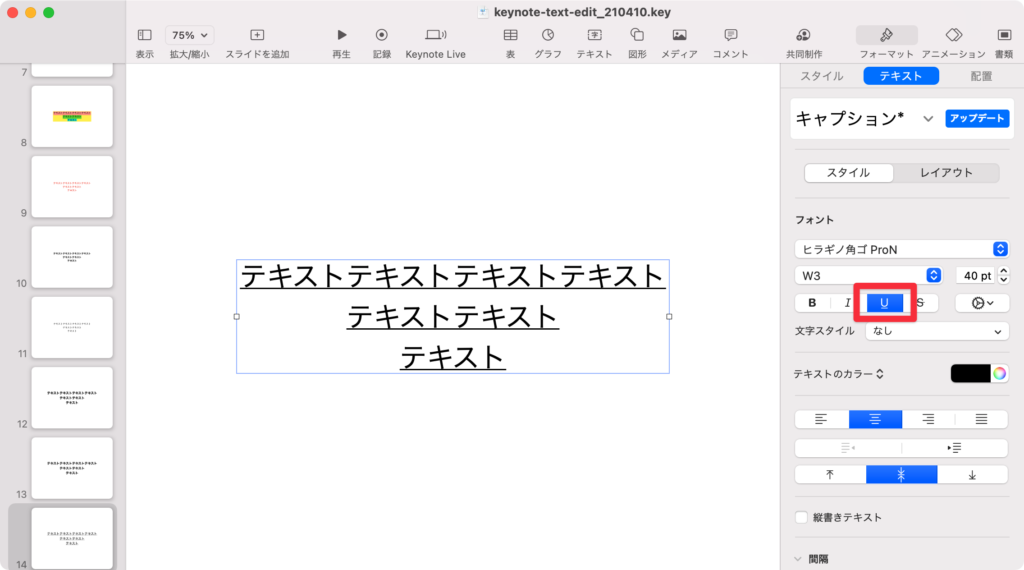
11. テキストに下線をつける。
テキストに下線をつけられます。

「テキスト」パネルで「U」みたいなマークをクリックします。
12. テキストをリストにする(行頭にマークや数字を入れる)。
テキストの行頭に「・」や「●」といったマークであったり「数字」を自動で入れることができます。自動採番のリストを作りたいときや、項目数の多いリスト表示を作るときに便利です。

これは以前やり方を紹介しましたが、改めて。
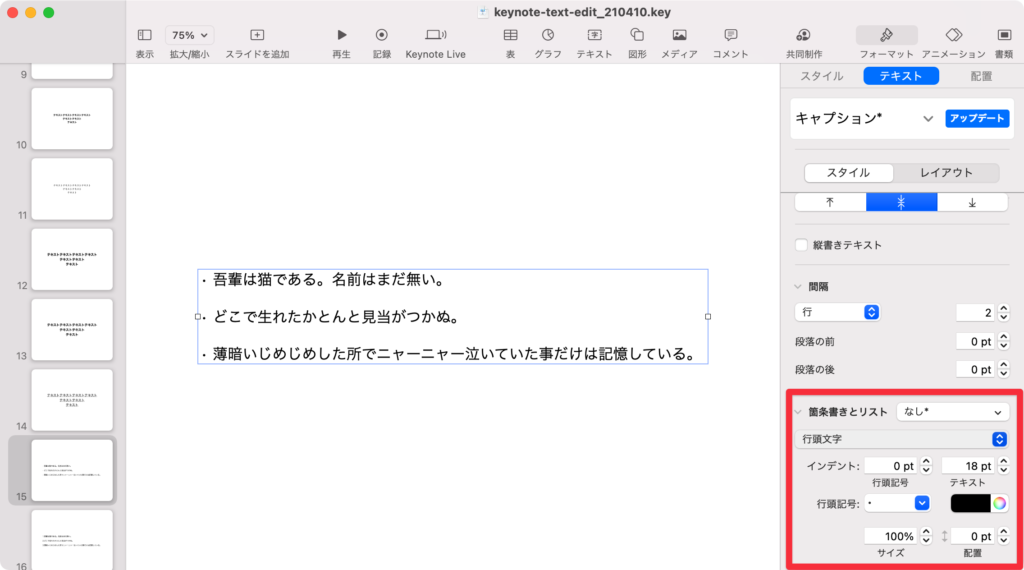
まず「テキスト」パネルの「箇条書きとリスト」の部分で「行頭文字」を選択してみましょう。そうすると行頭に「・」が自動で挿入されたと思います。

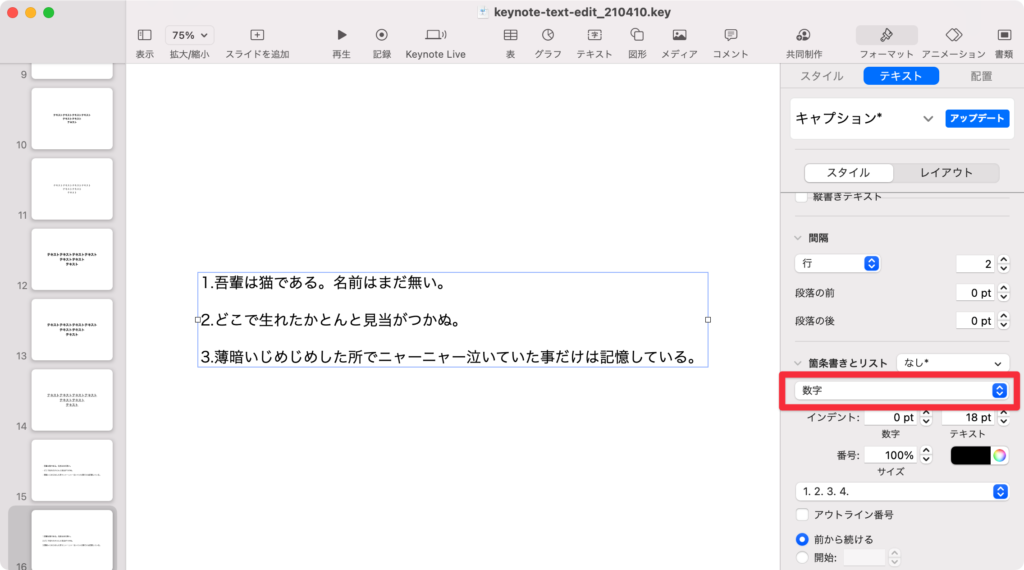
「・」といった文字・マークではなく、数字にすることもできます。
そのときは先ほどの選択リストの中から「数字」を選ぶだけです。

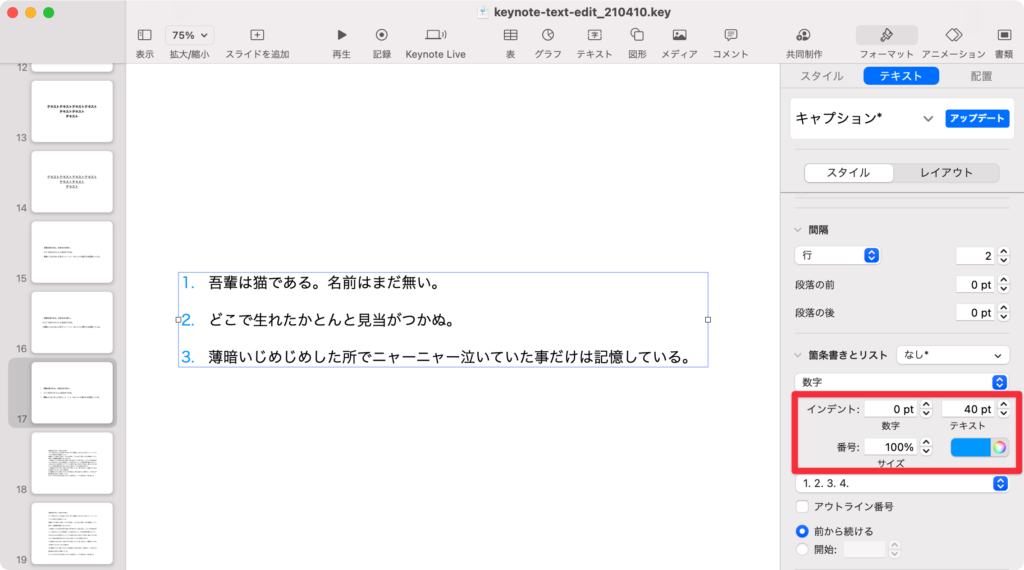
この行頭文字、行頭数字は色も変えられます。
あと、本文のテキストからどの程度距離を離すか、ということも選択できます。
「インデント」の「テキスト」の部分で行頭文字、行頭記号から距離を入力します。ここでは「40pt」を設定しています。
13. テキストの行間を調整する。
次に行間の調整です。
まず、適当なテキストを流し込んだテキスト領域を作ります。

ちょっと行間が詰まっていて読みにくいので、もう少し空けてみましょう。
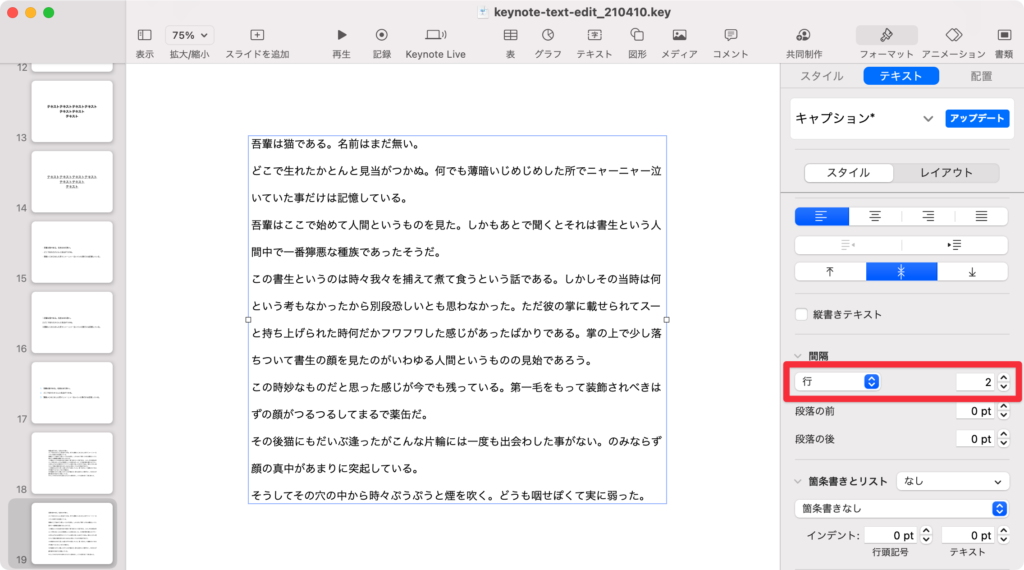
テキストを選択し、「スタイル」パネルの「間隔」から「行」を選択します。
デフォルトでは、ここが「1」になっていると思いますが、はっきり違いがわかるように2倍の「2」を入れてみます。

さっきより行間が広くなって読みやすくなりましたね。
14. テキスト周りに余白を作る。
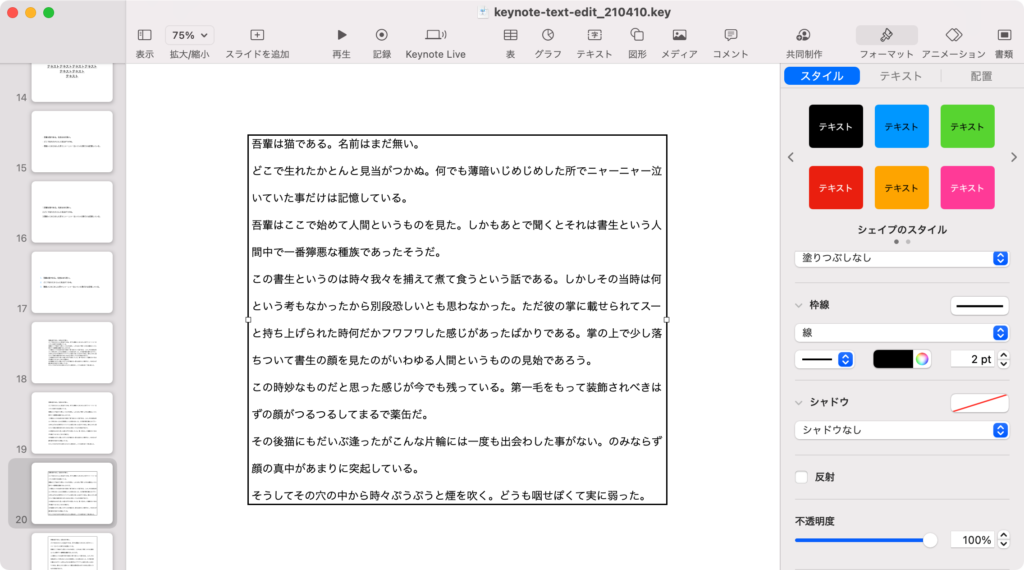
先ほどやったことと同じですが、枠をつけてみます。
「スタイル」パネルの「枠線」で「線」を選び、2ピクセルの太さの黒い線を枠線で引いてみます。

どうでしょう。ちょっと窮屈なので、テキスト周りに余白を作ってみましょう。
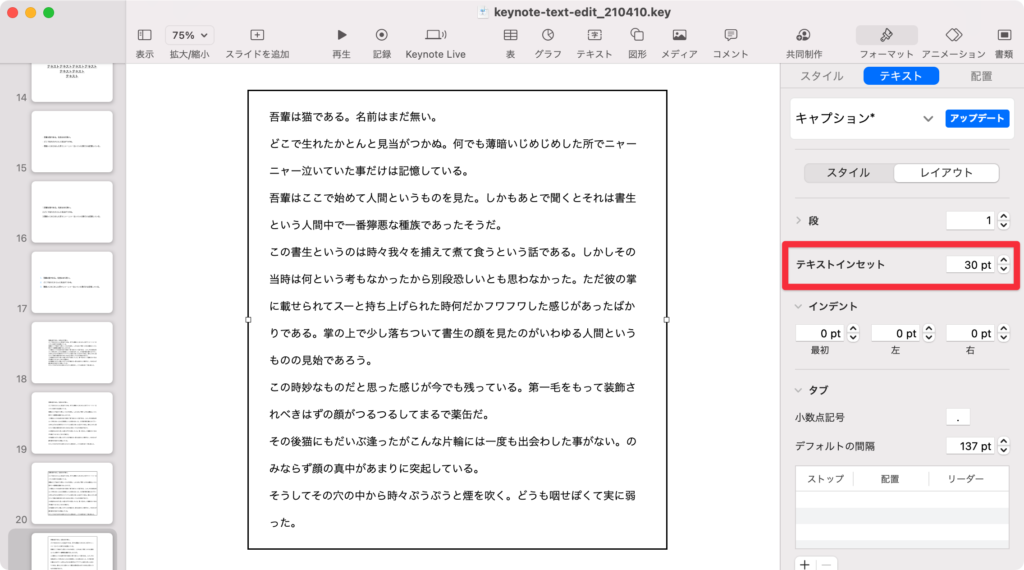
「テキストパネル」にはさらに「スタイル」というタブと「レイアウト」というタブがあると思います。ここでは「レイアウト」を選びます。
するとそこに「テキストインセット」という項目があると思います。
ここに取りたい余白分の数字を入力します。ここでは「30pt」としました。

こんな感じになりました。さっきよりいい感じですね。
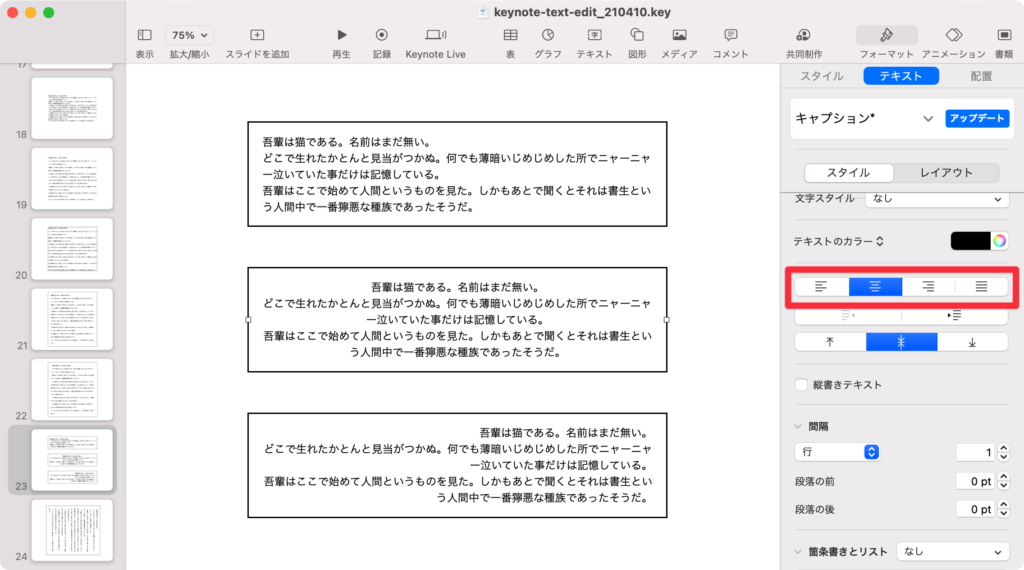
15. テキストの頭揃え位置を変える。
テキストは、テキスト領域の範囲内で、左揃え、中央揃え、右揃えが可能です。

テキストパネルの下の方にテキストの揃え方をアイコン化したボタンが並んでいるので好きな揃え方を選択しましょう。上記画像では、上からみたままですが、
左揃え、中央揃え、右揃えになっています。
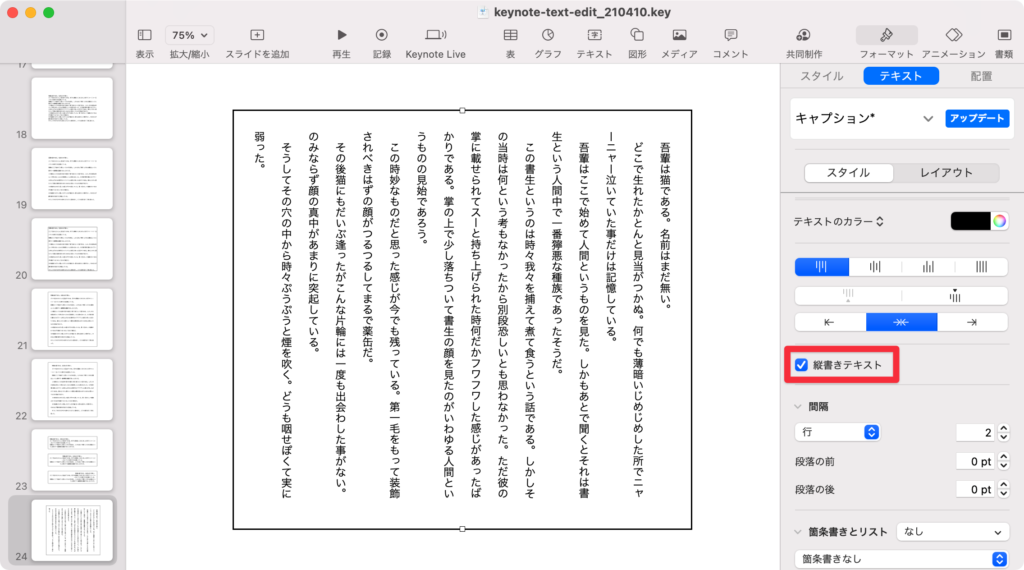
16. テキストを縦書きにする。
テキストを縦書きにすることもできます。
その場合は、テキストパネルの中に「縦書きテキスト」というチェックボックスがあるのでそれにチェックを入れるだけです。

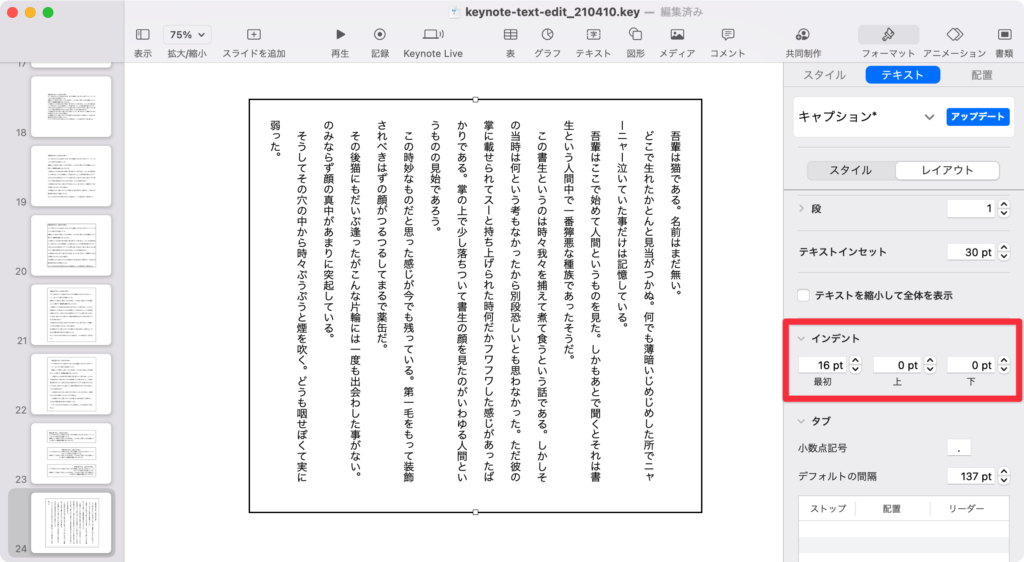
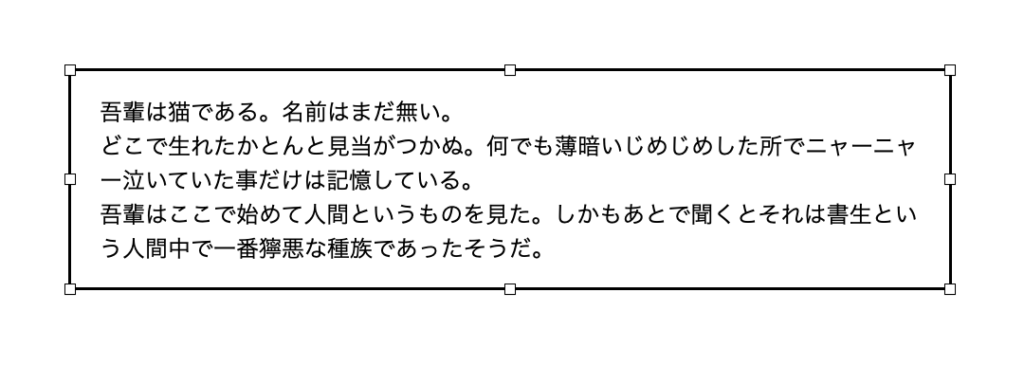
あと、ここでは、行頭の文字の最初は1文字分スペースを空けるということをしています。「吾輩は猫である。」の上に1文字分スペースが入っていますよね。
これは行頭の文字は自動でそうなっています。
それをしたい場合は、「テキスト」パネルの「レイアウト」タブの「インデント」の「最初」でテキストのサイズと同じポイント数の数字をいれています。
これで日本語独特の行頭1文字分スペースを空けるということを自動で入れ込むことができます。

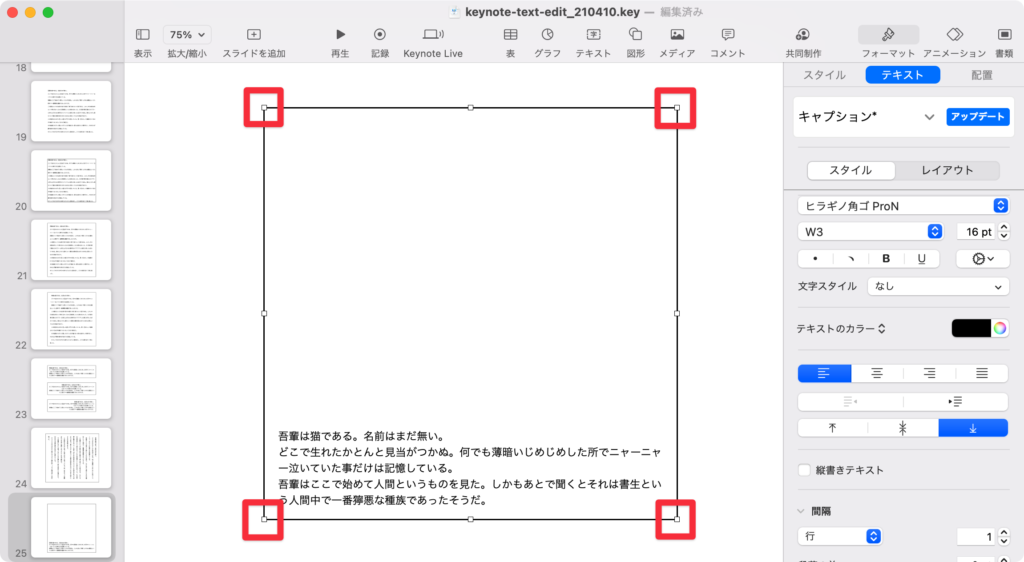
17. テキストの領域サイズを変える。
テキスト領域は入力されたテキスト量によりその高さが変わります。
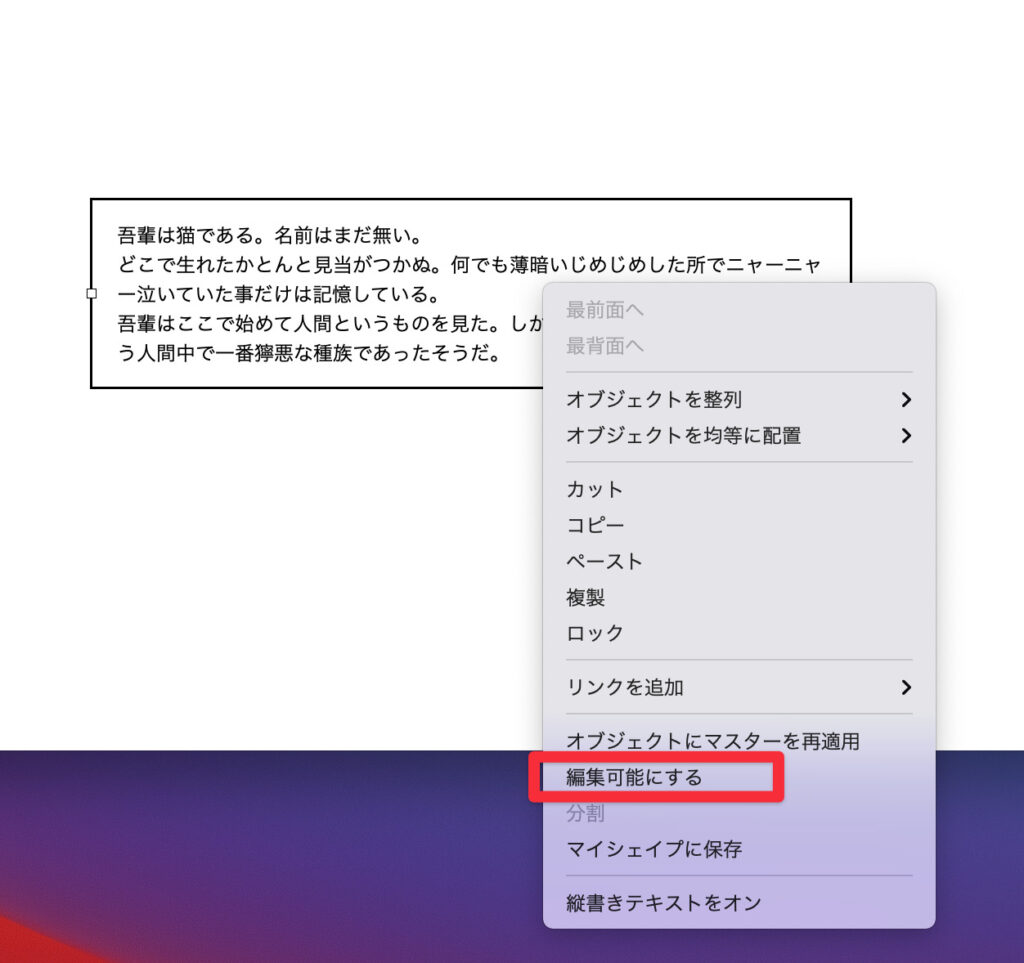
ただ、たまに入っているテキスト量にかかわらず、テキストの領域のサイズを変更したいという場合があります。そのときはテキスト選択して、右クリックします。

そうすると「編集可能にする」という項目があると思うのでそれを選びます。

それをすると、テキスト領域全体がリサイズ可能になります。