ハイレベルサイトマップの作り方簡単4ステップと作るメリット。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回はwebサイト設計におけるハイレベルサイトマップというものの作り方を紹介します。
webサイトの基本設計。最速かつ現実的な進行ステップ。
webサイトの制作は「設計」というフェーズがあります。
「設計といっても、どのレベルで詳細まで詰めるのかわからない。」
「自分は進行管理で精一杯・・・」
そういう声もあるかもしれません。
しかし、webサイトは、訪問するユーザーとクライアント企業の課題を解決するために存在します。
そのためには、webサイトの設計は避けられないステップです。
このステップをきちんと踏むことで、使いやすいサイトになりますし、訪問者も増えます。
訪問者が増えれば、最終的な企業側コンバージョンにも繋がりやすくなります。
ここでは、現実的かつ比較的スピーディに進められる、サイトの全体像設計(基本設計)のお話をします。
ハイレベルサイトマップでwebサイトの全体像を定義する。
基本設計は、webサイトの全体像を定義するものです。
具体的な掲載コンテンツや機能ではなく「どのような情報群でwebサイトが構成されるのか」を定義するステップになります。
ここで、
- どう変わるのか
- なぜ変えるのか
- 変えることで何を期待するのか
を明確にします。具体的には、
- ゴール
- ターゲットユーザー
- コンテンツのグルーピング
- サイト全体で狙うキーワード
- ユーザーごとのランディングページとコンバージョン
これらが基本設計で定義すべきものになります。
基本設計はハイレベルサイトマップに集約できる。
基本設計のアウトプットは
「ハイレベルサイトマップ」
に集約することをお勧めします。
設計段階のアウトプットが散在すると、クライアント側も混乱してしまいますし、複数の資料の関係性を把握しきれません。
「今回のリニューアルでwebサイトはこうなりますよ。」
ということを俯瞰できる資料が必要です。
ハイレベルサイトマップ定義の4ステップ。
ステップ1. 「ユーザー課題」を整理します。
制作するwebサイトによって、どのようなユーザー課題を解決できるのかを整理します。
ここは、クライアント担当者へのヒアリングから始めましょう。
クライアント担当者からの情報で不十分であれば、クライアントの営業の方も参加いただいた方がよいかもしれません。
営業の方から「こんなことを求めてくるお客様も多いんですよ。」といった隠れたニーズ(課題)を探れる場合があります。
しかし、それだけでは不十分です。
Google Analyticsの閲覧権限を付与して貰い、現行のサイトにユーザーの閲覧動向を把握しましょう。
検索キーワード、閲覧数の多いページ、ランディングページ、などは、ユーザーニーズを探るための情報として有効です。
クライアントのご予算が許せば、ユーザー調査・アンケートなどを行うこともあります。
対象ユーザーを絞ったアンケートは結構な費用がかかりますが、webアンケートの形式であれば、比較的安価に対応可能です。ただ、そのアンケートの質問作成や、web制作側主導でまとめる必要があります。実際のアンケート作業は、マーケティング会社に依頼し、一式対応いただくのが良いと思います。
ユーザ課題が定義できれば、それを元にユーザー像を明確にします。
既存客、見込客、リクルーター、投資家
のような大きいレベルで定義することもあれば
20代のビジネスマン、30代の最新スマホを毎年買い換える人、小学生の子どもがいる主婦、
のような具体的なレベルで定義することもあります。
サイトの種類によって想定するユーザー像の具体性は変わります。
※比較的ECサイトBtoC向けのサービスサイトではより具体的にペルソナにまで落とし込むケースが多いように思います。
ユーザー像をペルソナと言われる「個人をイメージさせる具体的な人格」まで落としこむべきかは、時間やコストに合わせた対応で問題ないと思います。具体的なペルソナに落とし込んだ方が、設計時にユーザーの動きをイメージしやすくなります。
私の場合は、主要ターゲットとなるユーザーについては、ペルソナを2、3名作り、webサイトに接触するところからコンバージョンまでの導線を具体的に想定するようにします。
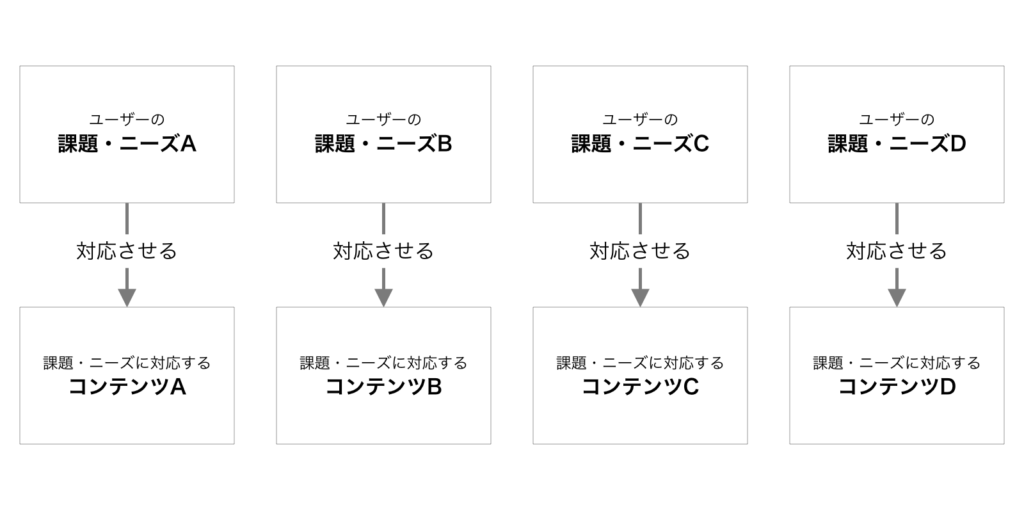
ステップ2. 「ユーザー課題(キーワード)」と「解決法(コンテンツ)」を紐付けます。
キーワードに対応するコンテンツがない場合は、新たに準備することを検討します。
ユーザー像ごとに目的のコンテンツは異なりますので、その対応の組み合わせは概ね複数になります。

ステップ3. 「解決法(コンテンツ)」と「クライアントゴール(コンバージョンポイント)」と紐付けます。
次は、ユーザーの課題、webサイトのオーナーであるクライアント企業の側の課題を考えます。
ユーザーの課題解決のためのコンテンツと、クライアント企業の目的は必ずしも一致しません。
- 問い合わせをして欲しい
- サービスを知って欲しい
- 資料請求をして欲しい
- 理念を理解して欲しい
など企業側が求めるゴールにユーザーを誘導する必要があります。
まずは、どのページでそれが実現出来るのかを定義しましょう。
そうすることで、
来訪したユーザー属性ごとのサイト来訪後のスタート地点とゴール地点が明確になります。
「ユーザーの目的達成」を中間コンバージョン。
「企業側の目的達成」を最終コンバージョン。
と呼ぶこともあります。
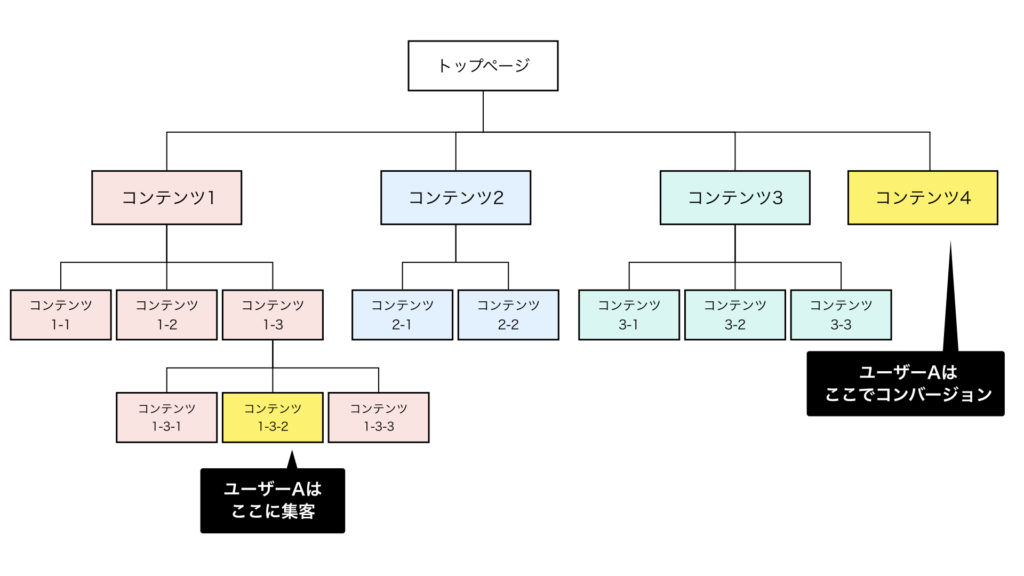
ステップ4. コンテンツをブロック分けし、ハイレベルサイトマップとして構造化します。
これまでのステップで、ユーザー課題と、それを解決できるコンテンツを対応させました。
あとは、情報の従属関係などを考慮し、コンテンツをツリー状に整理していきます。
ちなみに、トップページに訪問するユーザーは、その企業のことを既に知っている指名検索のユーザーです。
トップページは、リピーターや、ニーズを特定出来ないユーザーの入り口として機能や使い勝手を重視すべきです。
トップページをどうするかは、最後の最後に検討でも良いくらいです。

ハイレベルサイトマップの定義で得られるメリット。
webサイトの基本設計としては概ね、このような形で進めます。
これがあることで、次のようなメリットがあります。
- ここで行ったことは、SEO施策そのもの。つまり集客増を期待できます。
- サイトの全体像をイメージ出来る資料ができたので、後になって認識のずれや漏れが起こりにくくなります。
- リニューアル後の効果測定ポイントが明確になります。
webサイトの基本設計を進めるための「最速かつ現実的な進行ステップ」いかがだったでしょうか。
ポイントは、具体的なコンテンツの中身ではなく、ユーザーニーズと提供可能なコンテンツを紐づけるところがスタートになるというところです。




























