コアウェブバイタル。GoogleのWebサイト改善のための新評価指標。

Googleの検索エンジンの検索結果に上位表示させるためのwebサイトの最適化を意味します。2020年5月にその評価に3つの指標を加えると、Googleが公式ブログで発表しています。
Google Developers
https://developers-jp.googleblog.com/2020/05/web-vitals.html
コアウェブバイタルと呼ばれるものです。
このニュースが出てからそれなりに時間が経過しているので、コアウェブバイタルとは何か、という情報はGoogleのブログを参照する形で結構出回っていますが、私もweb制作に関わる身としてコアウェブバイタルについて整理しておこうと思います。

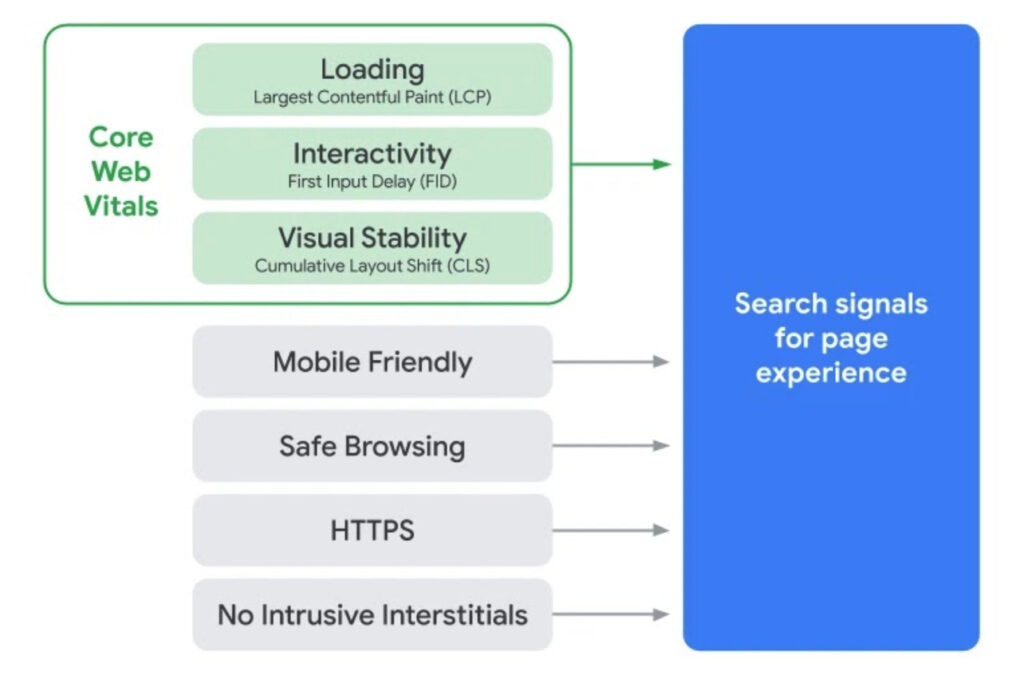
コアウェブバイタルは「すべてのウェブ エクスペリエンスにとって重要な共通シグナル」。
Googleは公式ブログでは、コアウェブバイタルのことを以下のように表現しています。
すべてのウェブ エクスペリエンスにとって重要な共通シグナルであり、優れたユーザー エクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。
この測定値を何に使っているかは、いうまでもなく検索エンジンのランク評価です。
コアウェブバイタル3つの指標
コアウェブバイタルは3つの新しい指標が含まれます。

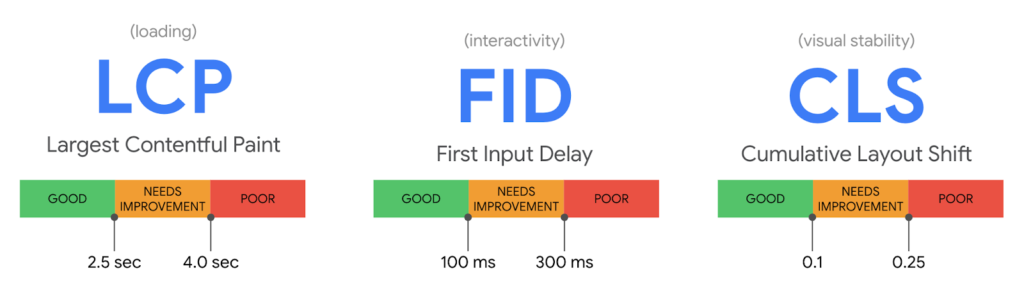
- LCP(Largest Contentful Paint )
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
この3つです。英語でちょっとわかりにくいのでそれぞれの意味について見ていきます。
1. LCP(Largest Contentful Paint )
感覚的なページの読み込みスピードを表すものです。
ページが表示されるまでの時間が短ければ短いほど良いということです。
無駄にサイズが大きな情報や不要な情報を読み込まないことが大事です。
Googleは2.5秒以内に表示されるページを評価します。
2. FID(First Input Delay )
操作のレスポンス時間を表します。
ページの読み込み時間とは別で、何らかのアクションを起こした際に、その反応がすぐ帰ってくることも重要と言っています。
0.1秒以内にレスポンスを返すことを求めています。結構短いですね。
3. CLS(Cumulative Layout Shift )
表示崩れでユーザビリティを阻害しないことを表します。
この「CLS(Cumulative Layout Shift )」というのも難しい言葉ですね。
これはGoogleが参考動画を出してくれているのでそれをみるのが手っ取り早いかもです。要は誤操作を引き起こすようなレイアウト崩れはダメですよ。ということですね。
https://developers.google.com/search/blog/2020/05/evaluating-page-experience
にGoogle公式の動画がアップされていますが、画面遷移後に間違って注文ボタンを押してしまい
「あ、あ、違う、間違い、間違い!」
って言いながら慌てる感じがちょっと滑稽です。
でもこういうのってありがちですよね。
こういうUIはユーザー体験としてマイナスなのであってはいけません、ということです。
Googleは0.1という値以下であることを求めています。
ただ、この数値計測の方法ってどうなっているのでしょうね。よくわかりません。
既存の指標、今後も継続する指標4つ。
ユーザーエクスペリエンスを評価する指標はコアウェブバイタルの3つだけではありません。
これまでもGoogleはwebサイト評価のための指標を使っています。
その継続する指標についても明示しています。
以下の4つです。
1. モバイルフレンドリー(Mobile Friendly)
PC、スマホをワンソースで実現(レスポンシブデザイン)
スマホやタブレットでの表示に配慮すること。
2. セーフブラウジング(Safe Browsing)
ユーザーに危険性のある情報を見せない。機能を組み込まない。
3. 暗号化通信(HTTPS)
WebサイトのURLは通信が暗号化されていりことを示す「https://」で始まるURLにすべき。最近は個人情報の取り扱いがないwebサイトでも積極的にSSLによる暗号化通信が一般的になっている。
4. 体験を阻害する表示を差し込まない(No Intrusive Interstitials)
No Intrusive Interstitialsというのはちょっとわかりにくい英語です。
意味は「体験を阻害する表示を差し込まない」といったことです。
具体的には、ユーザーにとって不要な強制ポップアップなど。
Core Web Vitalsの計測方法。
計測方法は、Google Chromeであればそれを計測する拡張機能がありますのでそちらをお試しください。
Chrome ウェブストア
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=ja
ただ、(3)のCLS(Cumulative Layout Shift )については
Might change(やっぱりやめるかも。)
みたいな弱気なことを言っています。
コアウェブバイタルの評価導入は2021年6月。
実はコアウェブバイタルの評価導入はGoogleの公式ブログで2021年5月とアナウンスされていました。
しかし、何らかの事情で少し遅れており、2021年6月になると言われています。
まとめ
Webサイトの質はかっこよさでも、複雑なアニメーションでもありません。
Webサイトを閲覧するユーザーの課題を解決することです。
Googleはユーザー体験向上のための指標としてアナウンスしているものなので、それを理解しておくことはweb制作に関わるものにとって理解しておくことはマストだと思います。




























