Adobe XDで設定するレイアウトグリッドの最適解。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
webディレクターの方はwebサイトの設計を行う際にどのようなレイアウト定義を行なっていますか?
最近は「グリッドシステム」と呼ばれるものを使うのが一般的です。
これを使うことで、PCとスマホをワンソースで制作するレスポンシブデザインに容易に展開可能です。
グリッドのガイドラインを設定する場所
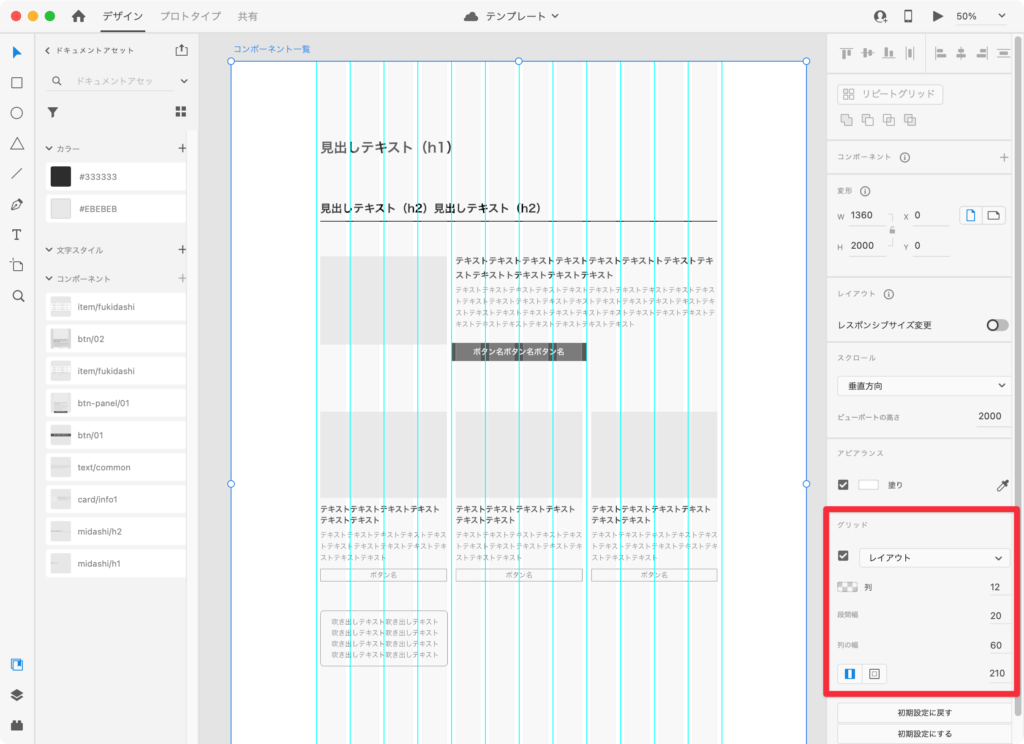
アートボードの枠部分をクリックして、選択状態にしてください。
すると画面の右下に「レイアウト」を設定できる部分が現れます。
ここで設定しましょう。

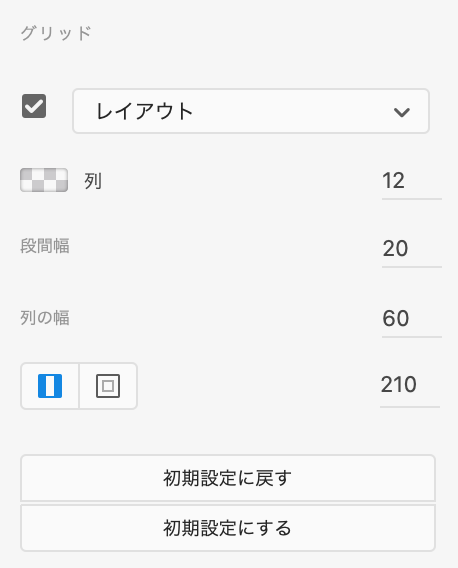
設定できるのは
- 列
- 段間隔
- 列の幅
- 左右のマージン
です。
設定したのは以下の数値です。

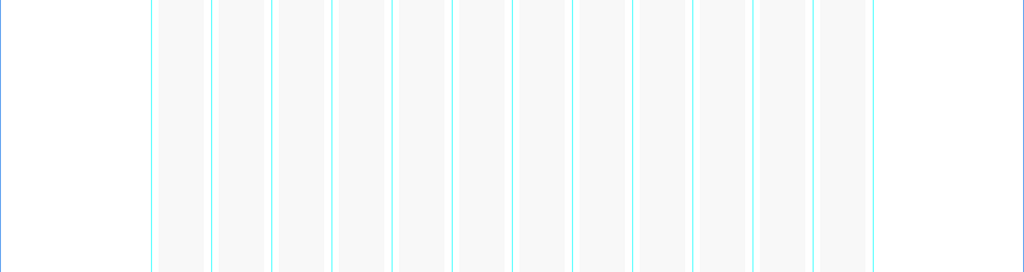
この数値を設定することで、以下のようなグリッドを定義することが出来ました。

1. 列数
12
グレーの色がついている箇所。
これが列(カラム)を表しています。全部で12カラムです。
なので12を設定しています。
なぜ12かというと、12は約数が多いのです。
1、2、3、4、6、12。
全部で6つもあります。
つまり、1カラム、2カラム、3カラム、4カラムを柔軟に配置できるということです。
2. 段間隔
20
段間隔というのは、グレーの色がついている箇所の間の間隔を言います。
別名ガター。ボーリングのレーンの端にあるアレと同じ様な意味です。
つまり溝です。
ここには20を設定しています。
ここの20は20ピクセルという意味です。
カラムとカラムの間に20ピクセル隙間を空けるということですね。
3. 列の幅
60
列の幅というのは、つまりカラム幅です。
上記画像でいうところのグレーの色がついた1カラムの幅を意味します。
ここでは60という数字を入れています。つまり1カラム60ピクセルということです。
4. 左右のマージン
210
グレーの色がついたカラム部分の左右のマージンです。
これは、カラムの左右に何ピクセルの余白を設けるか、ということです。
ここでは210を入れています。つまり210ピクセルの余白を設けるということです。
上下にもマージンを設定できますが、カラム定義という意味では、左右のマージンを理解しておけば問題ないです。
アートボードの幅とマッチさせる必要がある。
上記を踏まえるとアートボートの幅はいくつになるでしょうか。
計算してみましょう。
60×12 + 20×11 + 210×2 = 1360
はい。1360ピクセルです。
この計算がずれると、XD側が幅を自動計算して、目的の数値が設定できないということになるので気をつけましょう。
カラム間の隙間を取りたくない場合にも対応。
上記の画像には、もう1つ、水色のラインがありますね。
これはなんでしょうか?
これは、先の「レイアウト」に設定があるわけではなく、私が独自に引いたガイドです。
ガイドは、アートボードの端にカーソルを持っていき、そこから引き出す様にドラッグすると表示することができる、文字通りガイドラインです。
これは、グレーのカラムの左右10ピクセル空けた場所に引いています。
要素をレイアウトするときに、間隔を空けたくないことってありますよね。
そういうときは、この水色のガイドを目安に要素を配置できます。
ちょっとわかりにくいかもしれないですね。
段間隔を取る場合
60×12 + 20×11 = 940
がコンテンツ幅になり、左右のマージンは、210ピクセルになります。
段間隔を取らない場合
80×12 = 960
がコンテンツ幅になり、左右のマージンは、200ピクセルになります。
この2つのカラム定義を同時に満たすことができるのです。
狭いコンテンツ幅を考慮することも重要。
最近は大型のモニタが増え、そして高解像度になっていることからPC向けのページデザインを大きめの幅で作ることが多くなっていると感じます。
しかし、大きなモニタをデフォルトで考えるのは危険です。
なぜなら、デバイスの種類も多様だから。
必ずしも解像度がどんどん大きくなるというわけではないのです。
そして画面が大きくなったとしても、PCにおけるブラウザの表示はフルスクリーンではありません。
あくまでウィンドウです。
画面サイズ=ブラウザの表示サイズではないのです。(当たり前のことなのに、それを理解していないディレクターやデザイナーが多い。)
もう1つ。
個人的には、webページはリキッドデザインであるべきだと考えます。
リキッドデザインは、表示しているブラウザの幅に応じて、シームレスにコンテンツ幅が切り替わる見せ方です。
これをしておくと、あらゆるデバイスで表示最適化を図れます。
ウィンドウサイズを縮めていくと、ブラウザの表示幅が一定値より小さくなると、スマホ表示にパチっと切り替わるわけで、その表示幅のことをブレイクポイントと言ったりします。
そのブレイクポイントは、767ピクセルが一般的だと言われます。
※このサイズは、無印iPadを縦持ちした時の画面幅(ピクセル解像度)です。
つまり、iPad縦持ちのときはPCレイアウトを表示する。それより解像度が低いものはスマホレイアウトを表示するということです。
完全シームレスに正確なレイアウトを担保するのは難しいところかもしれませんが、もし無印iPadの縦持ちでPC画面を表示させるなら、ある程度狭い画面幅でも設計が成立する必要があります。
そう考えると、個人的には、コンテンツ幅は1,000ピクセル以内くらいで定義しておく必要があると思っています。
今回ご紹介したレイアウト設定は、ちょうど良いところではないでしょうか。
とはいえ、必ずしもこれだけが答えではないです。「列の幅」を80ピクセルくらいにしたり、「段間隔」を30ピクセルくらいにされる方もいると思います。あくまで参考としてご覧いただけると幸いです。






























