Adobe XDのボタンの作り方。パディング活用で柔軟にサイズ可変。【決定版】

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回はXDでボタンを作る方法をお知らせします。
ボタンの中には文字を表示しますが、その文字量はさまざまです。
その文字量に柔軟に対応できるボタンです。
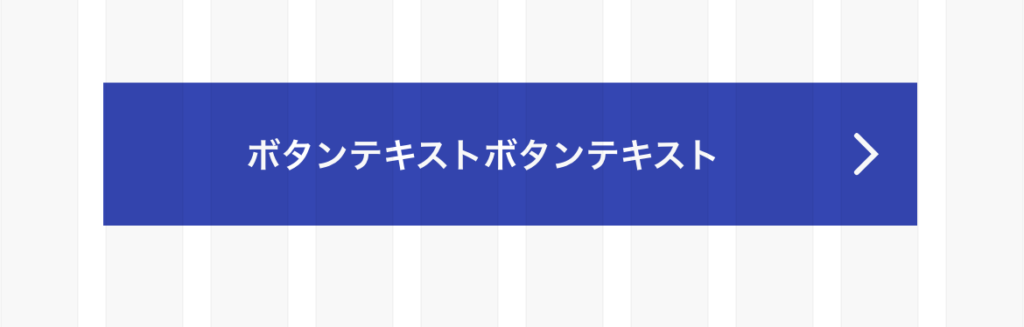
結論ですが、作ろうとしているのはこんなボタンです。

ボタンを構成する要素を準備する。
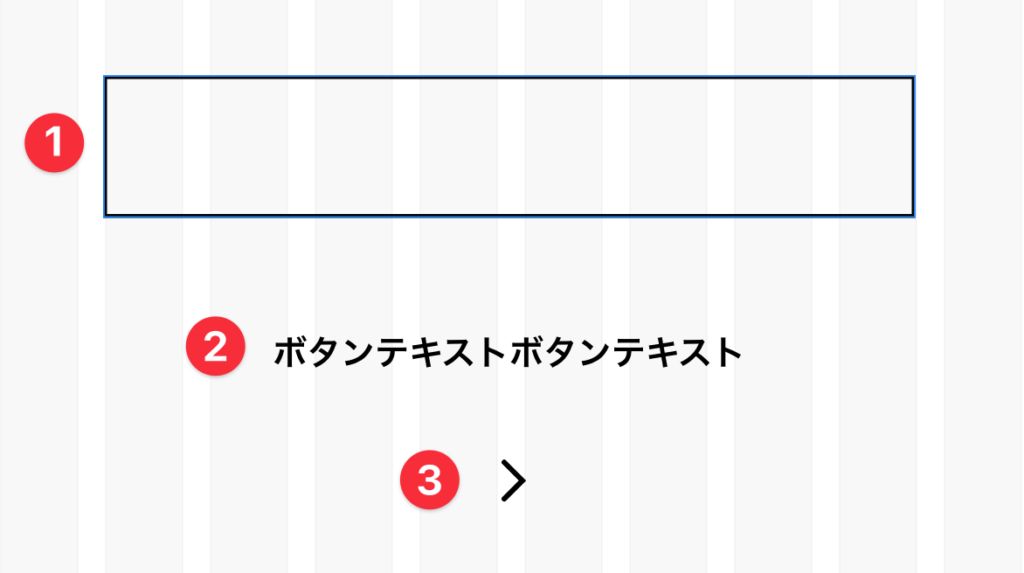
このボタンですが、3つの要素から生成されています。

- ボタンの地となる矩形
- ボタンに表示するテキスト
- ボタン右端に表示するアロー
以上です。
ここでは、色がわかりやすいように一旦すべて色付けせず、黒にしています。
それぞれを重ね合わせる。
では、それぞれを重ね合わせて位置調整しましょう。

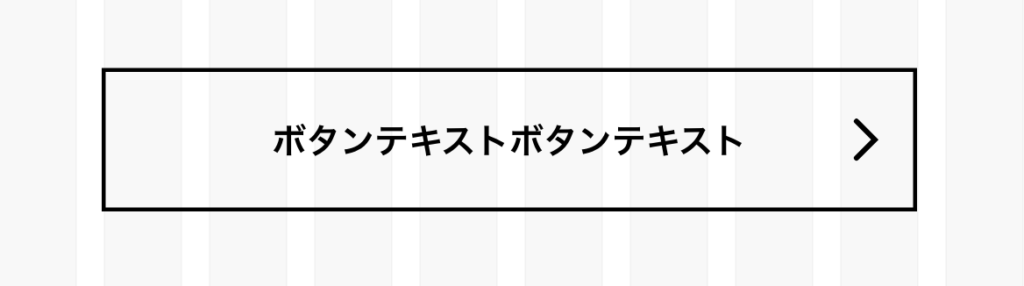
はい。できました。こんな感じ。
これで完成としても良いのですが、このままでは使いにくいある問題があります。
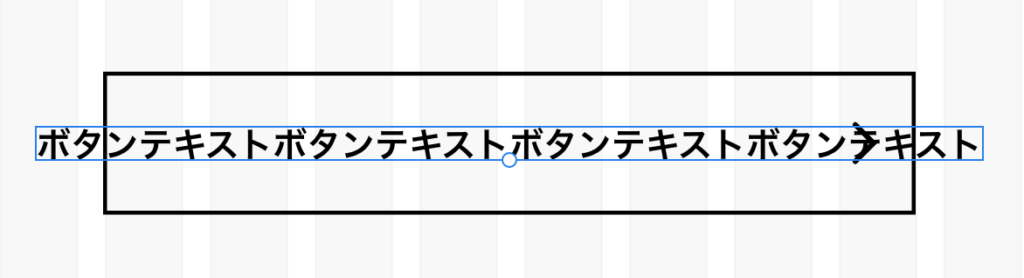
ボタン内のテキストを増やすと・・・

文字がボタンの枠からはみ出てしまいます。
「ボタンの地」と「アロー」をグループ化する。
それを避けるために、次のステップを踏みます。
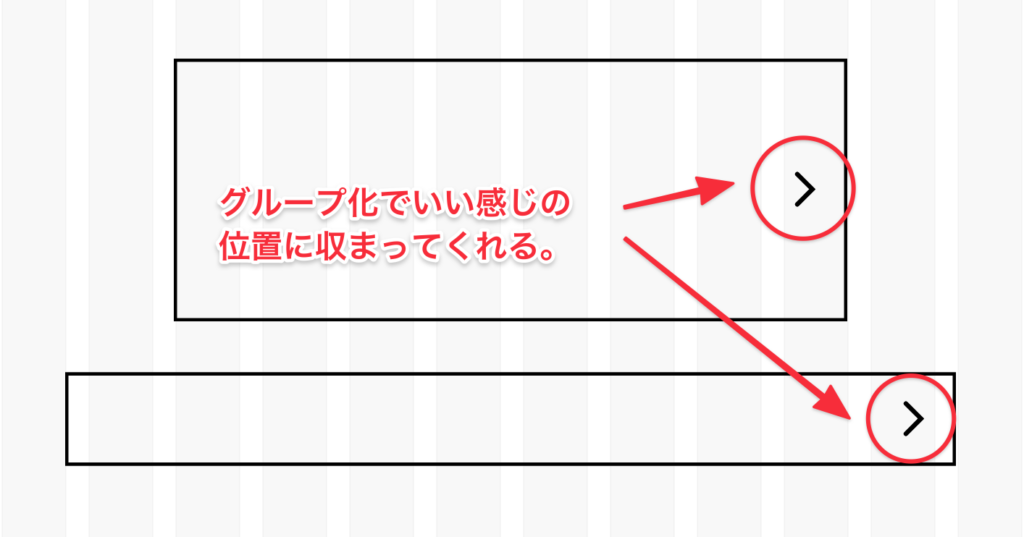
まず、ボタンの地の矩形とアローをグループ化します。

それをするとどうなるかというと、上記のように、ボタンの地のサイズを変更しても、アローがいい感じに追従してくれるのです。
さらに「ボタンテキスト」とグループ化。
今、ボタンの地とアローがグループ化された状態で、ボタンテキストは分離されています。
次にボタンテキストをグループ化します。
おさらいすると・・・順番としては、
- ボタンの地とアローをグループ化
- 上記のものにボタンテキストをグループ化
です。

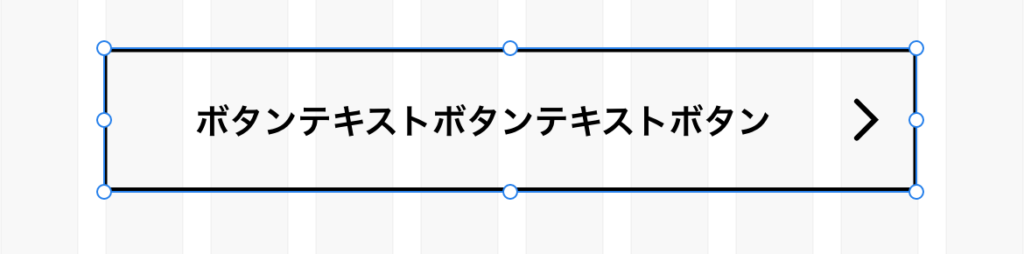
これで最初のボタンの形になりました。
パディングを設定。テキスト量に応じてボタンサイズが可変に。
ただ、これでもまだ不完全です。
この状態で、「パディング」というものを設定します。

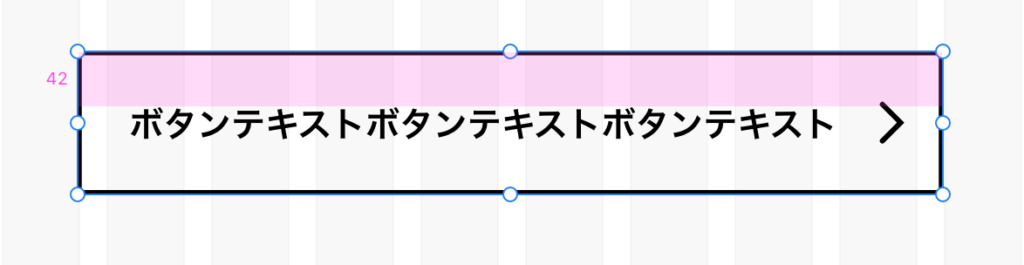
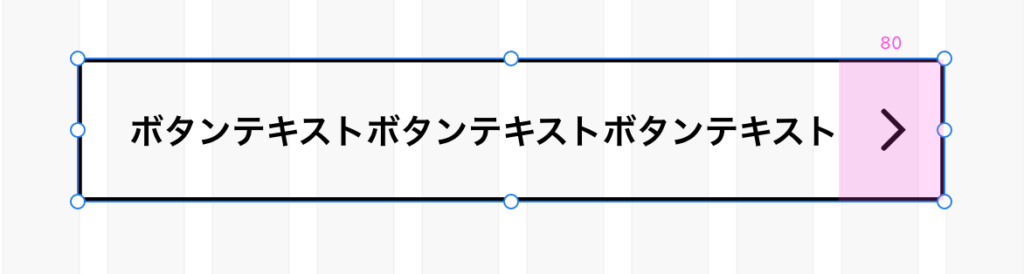
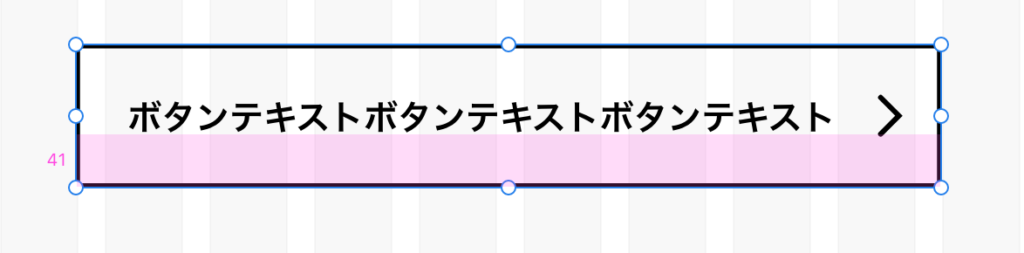
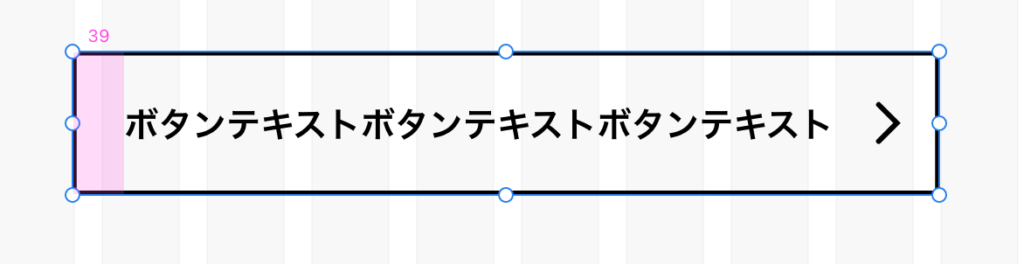
これです。ちょっとわかりにくいと思うので、視覚的にどうなっているかお見せします。ここにある4つの数字が何を意味しているかというと、ボタンの矩形の内側にどれだけ固定の余白を設けるか、ということです。


ちなみに、、右のパディングで余白(パディング)がアローの要素に重なっていますね。
これは何故かというと、「ボタンの地とアローはグループ化された一体のもの」と認識されているからです。


この状態でボタンテキストを増やしてみるとどうでしょう。
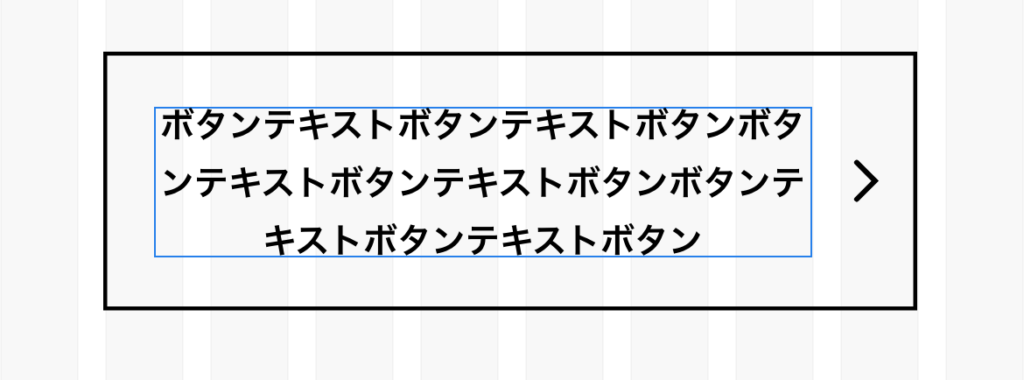
文字を増やすと、ボタンの幅が自動的に伸びたと思います。
さらに改行を入れると、縦にも伸縮されました。

装飾は自由に。汎用的ボタンができました。
あとは、ボタンに色をつけるなり、グラデーションをかけるなり、アローのアイコンを変更するなり、シャドウをつけるなり、自由に装飾してもらえればと思います。

このような汎用的なボタンパターンをコンポーネントとして定義しておくと、設計作業、デザイン作業ともに効率的に進められると思います。
別のUIデザイン制作アプリのSketchだと、このあたりの設定がシンプルじゃないのですよね。コーディングするようにデザインできるという点で、XDは使いやすいです。






























