Adobe XDの「スタック機能」で要素を積み重ねる。ワイヤーフレーム制作効率爆上がり。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回はXDの機能を紹介します。
私はweb制作に携わっているので、webサイトのワイヤーフレーム(画面設計書)を書くことがあります。
これまで、PowerPoint、Excel、Sketchといったアプリで作ってきました。
最近はXDで書くことが増えたのですが、XDの機能の「スタック」機能が便利すぎるの紹介します。
この機能のためだけにXDに乗り換えても良いかもしれないと思うほどです。
スタック機能で解決できる問題。
スタック機能とは一言で言うと・・・
Stack =要素の積み重ね
です。
では、もしスタック機能が使えない場合、どのような問題が発生していたでしょう。
これは言葉にするのが難しいので、具体的にイメージをみてもらった方が早いです。
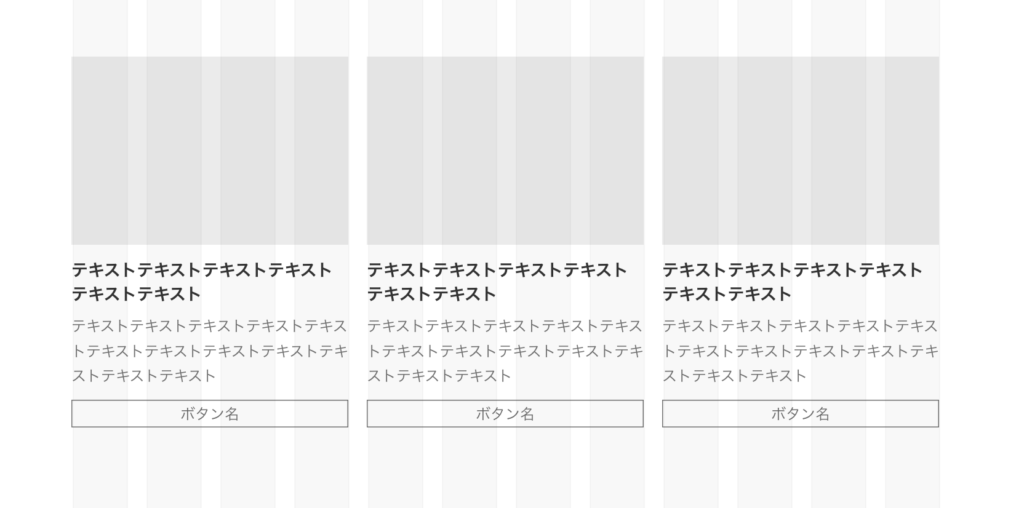
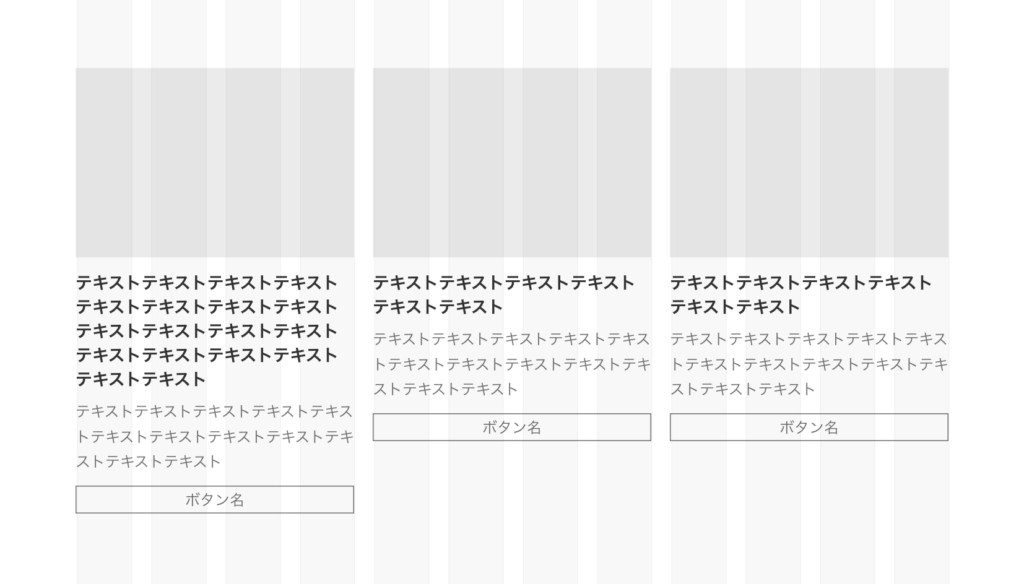
例えば、webサイトでよくある次のようなコンポーネントを定義していたとします。

あくまで要素は仮置きのものです。
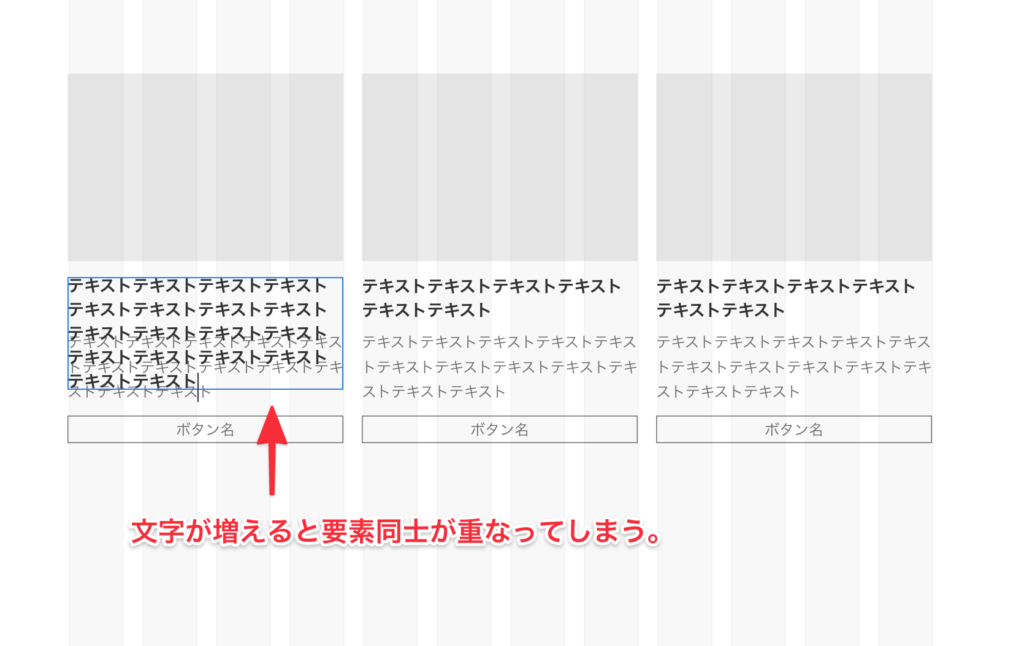
それで、実際本番で使う情報を当てはめてみると・・・・

こんな感じで、上の要素が下の要素に食い込んでしまうと言うことがあり得ると思うのです。これ、本当によくあるケースです。そうなるとコンポーネント設定を解除して、個別に配置を調整するなど結構面倒なことが発生していました。
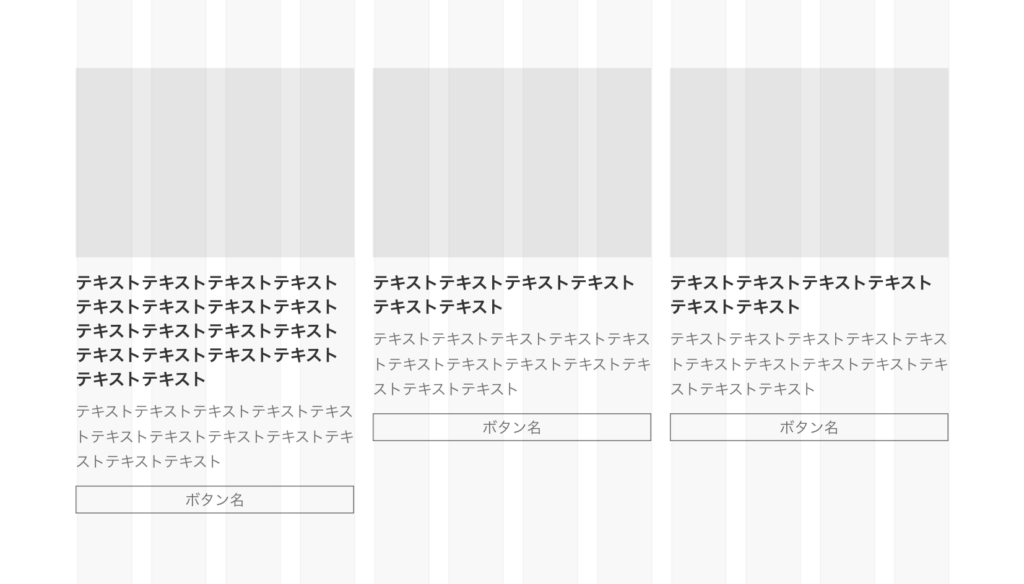
ところが、Adobe XDのスタック機能を使うと、これが設定一発で解決できるのです。スタック機能を有効にすると、こんな感じになります。

具体的には要素間のマージンを保った状態で、上の要素の大きさや文字量に応じて、下の要素の位置が自動調整されるのです。
まさに要素をブロックのように積み重ねるように。
これ、webページのコーディングをしているような感覚でデザインができます。
クソ便利。
スタック機能を使う条件は対象要素の「グループ化」。
やり方は簡単です。
まず、考え方を押さえておきましょう。
「スタックする・・・つまり、積み重ねる・・・」というのは、複数の要素で成立する概念であるということです。(1つだけでは積み重ならない)
対象の要素は関連づけておく必要がある、ということです。
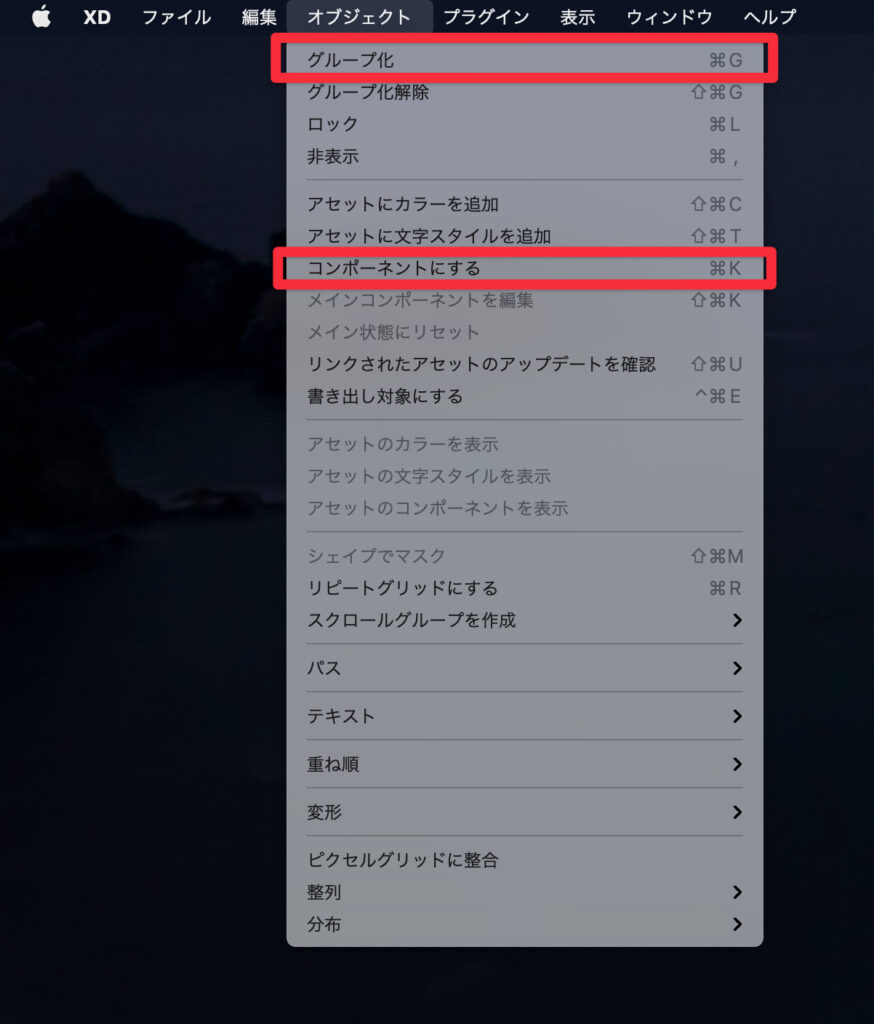
その関連付けの方法は「グループ化」と「コンポーネント化」の2つの方法があります。やり方は、対象要素を選択状態にして、オブジェクトメニューから「グループ化」もしくは「コンポーネントにする」を選びます。

そのように複数の要素を関連付けした状態で、画面右のパネルをみると
次のような表示が現れているはずです。

ここがスタック機能を有効化する部分です。
有効化のためのチェックと2つボタンがあります。
これが何かというと、
- 上から下に積み重ねますか?
- 左から右に積み重ねますか?
ということです。
ひとまず、「上から下に・・・」のボタンをオンにしましょう。
これで「上から下に」積み上げることになります。
※下から上に、右から左に積み重ねることはできません。
さらにその右にある数値は、積み重ねるものの間のマージンを何ピクセル取りますか?ということです。ここでは18ピクセルが指定されています。
これがオンになることで、先ほどの

こちらのような表示になりました。あとは、テキストを削除しても、追加しても、各要素は一定の間隔を保ってくれます。
先ほどのように重なりあうことはありません。
もう1つ例を挙げます。
以下のような見出しテキストを定義していたとします。

こういうものも先ほどの例と同じく、文字を増やすと下線とテキストが重なってしまいます。

それがスタックをオンにすると、チクチク位置を調整することなく、テキストと下線の位置が調整されました。

横方向のスタックと縦方向のスタックは組み合わせられる。
最後にもう1つだけ例を挙げます。

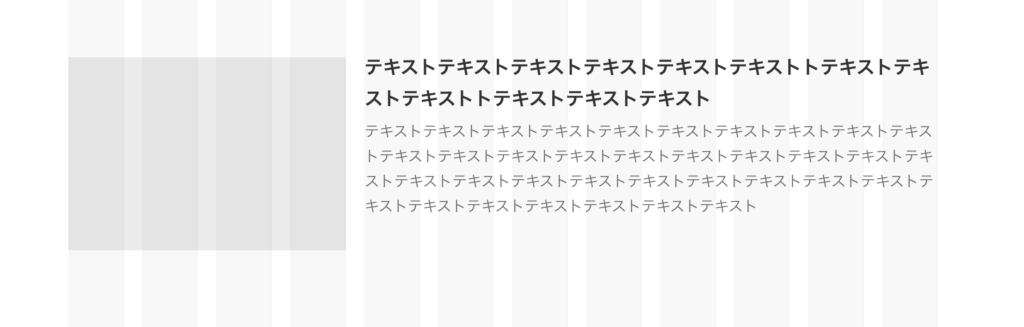
こちらのような表現もよく使うパターンだと思います。
- 画像
- サマリーテキスト
- 説明テキスト
が組み合わさったようなものです。
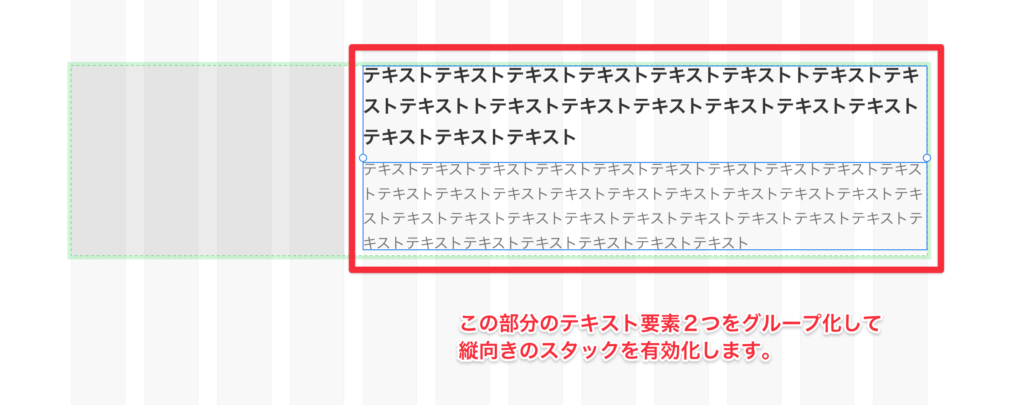
これは、横向きにも積み重なっているし、テキスト部分は縦向きに積み重なっているように見えます。このような場合でも大丈夫です。
まずは右のテキスト要素2つを選択してグループ化します。次に、先ほどと同様、縦方向のスタックをオンにします。

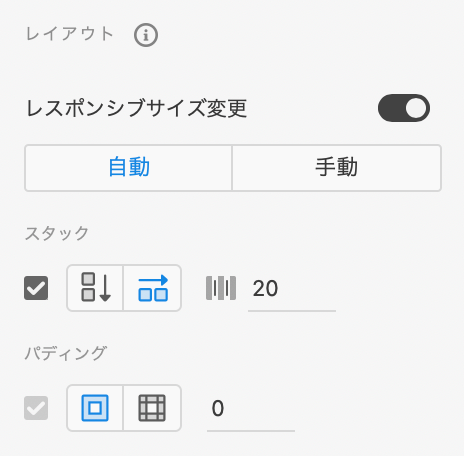
設定としては以下のような感じです。
テキスト部分を縦に積み重ねるよ、という指定をしています。

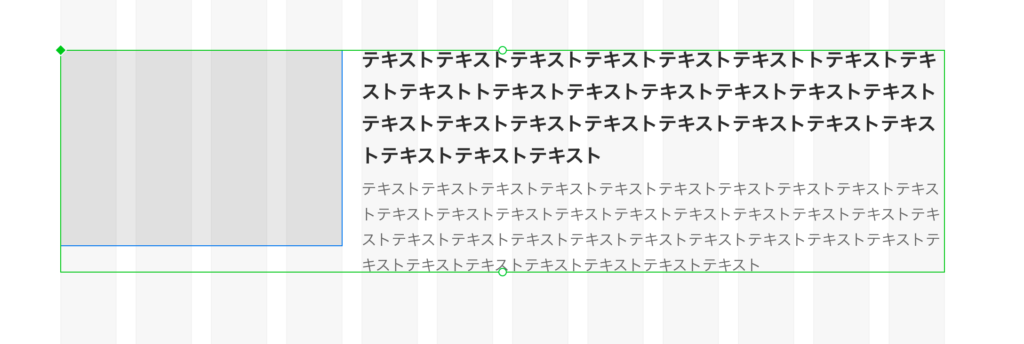
次に画像想定部分と、グループ化された右のテキストのブロック全体を選択した状態で、改めてグループ化し、今後は、横向きのスタックを有効にします。

設定としては以下のような感じ。

これで、縦方向のスタックと横方向のスタックを同時に持つグループができました。
積み重ねた要素はドラッグで順番を入れ替えられる。
スタックのメリットは、今申しましたように、テキストや要素の大きさにより、自動的に要素の位置が調整され、要素同士が重なり合うことを無くしてくれることです。
そして、もう1つ大きいメリットがあります。
それは、積み重ねた要素は容易にその順番を入れ替えられるということです。
例を見てみましょう。
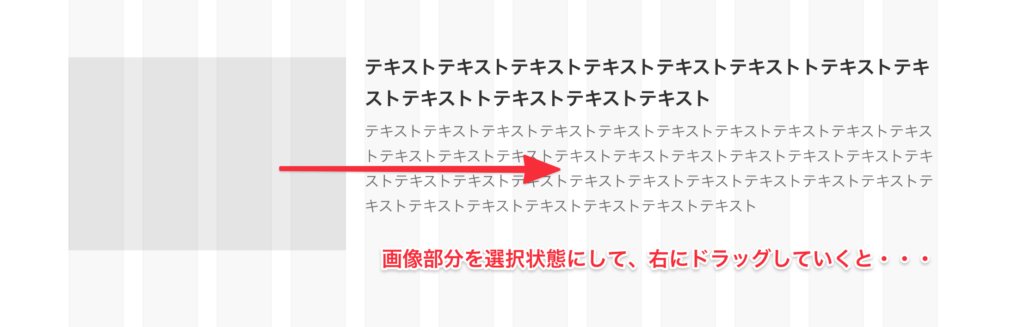
先ほど定義した以下のようなスタックを設定したグループについて。

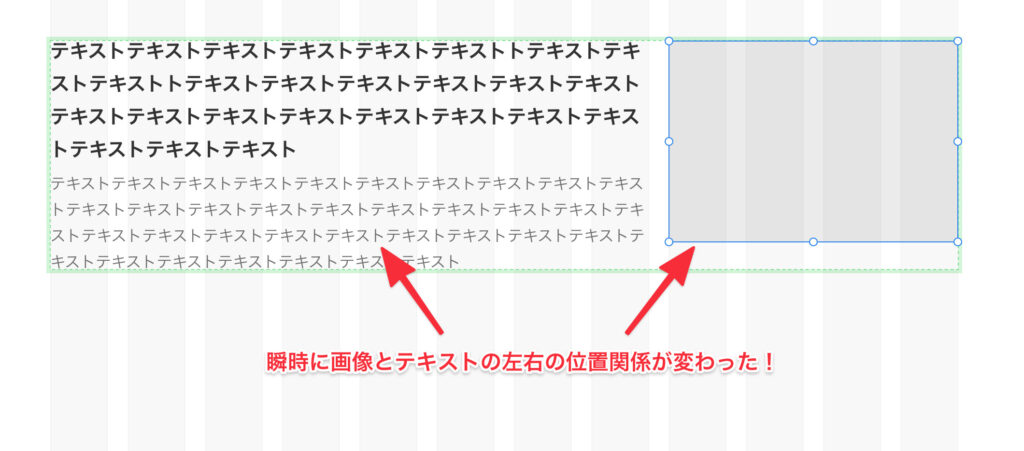
画像部分を選択状態にして、ググッと右側にドラッグしてみてください。すると・・・

はい。ドラッグするだけで画像とテキストの位置が入れ替わったと思います。
「積み重ねの定義」をしたことで、左右の順番、上下の順番を自由に入れ替えることができるようになったのです。
スタック機能を使うと、まるでコーディングをしているような感覚でレイアウトを調整できる。
今回はXDの機能で、もっとも画期的かつ便利だと私が感じているスタック機能について紹介しました。
これまでのデザインツールでは配置した要素同士の位置関係を自動調整するような機能はなかったと思うのですが、XDにはそれがあります。(DTPのツールとかで近いものはあるのかもしれませんが。。)
とにかく、webサイト制作やアプリのUIデザインをするような人にとってこのスタック機能は非常に有効で効率化に貢献してくれる機能だと思います。
私もまだXDを使い始めて間もないですが、シンプルなUIでありつつ、できることの奥は深いと思っています。
「これは便利だ!」というものがあればまた紹介します!






























