Sassのmixinとextendを概念で理解する。

Sassのmixinとextendを概念で理解する。
Sassのmixinとextendってやってることはほぼ一緒なのに、どう使い分けるべきものかぱっと見わかりにくくないですか?
かくゆうぼくも、CSSやSCSSの勉強をするときに、どう使っていいのか理解が曖昧なまま使っていました。
恐らく、CSSのコードを簡略化できるもの程度の理解でいたのですが、きちんと理解しようと思い調べてみました。
mixinは「最初に定義」。extendは「後から拡張」。
mixinもextendも、やっていることは似たようなものです。
ひとことで言うと、
CSSの共通部分と拡張部分を分けて管理できる。
ということです。
共通部分と拡張部分に分けて管理できることで、共通部分を複数箇所に書く必要がなくなります。
共通部分をまとめておけるということは、その共通部分で何か更新をしたくなったら、共通部分として記載されているその1箇所を更新すればいい。
さて、それでは、mixinとextendは何が違うのか。まず概念的なことをいうと・・・
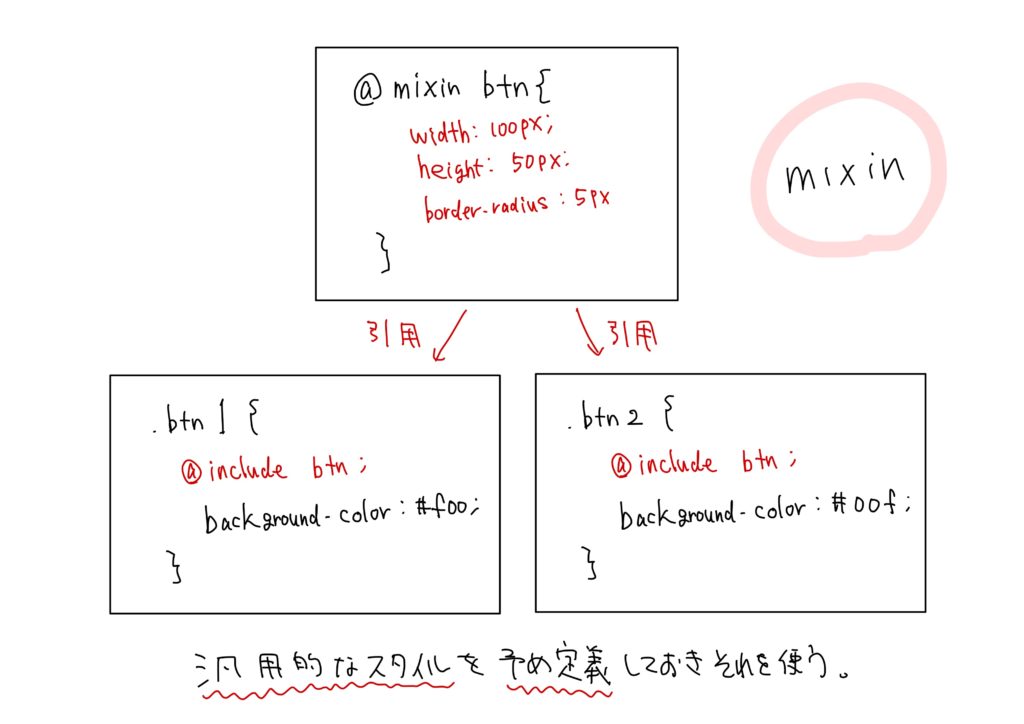
mixinは、あらかじめ用意しておくもの。
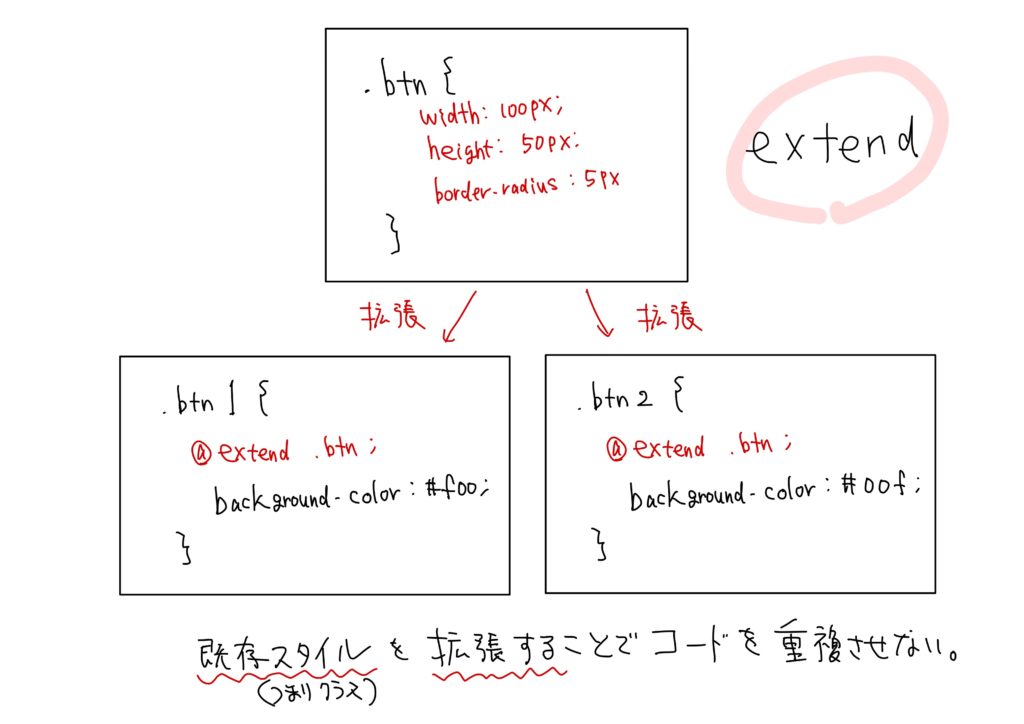
extendは、既存のclassを拡張するもの。
と考えると分かりやすい。
レスポンシブデザイン対応でmixinを使う
もう少し詳しく見ていきます。
「mixin」は 予め汎用的なCSSのclassを定義しておいて、必要な時にそれを引用して、新たなclassを作るイメージです。

「extend」は あるCSSのclassのちょっと違うバージョンを作りたいときに、そのCSSを拡張して新たなclassを作るイメージです。

ほぼ一緒なんですが、予め定義しておくものか、必要になったときに拡張するか、という定義のタイミングが異なる、と考えると分かりやすいかもしれません。
mixinは引数を取れる。
mixinは予め定義しておくものと先に書きましたが、それって何かに似ていると思いませんか?
はい。そうです。関数です。
mixinは関数のような使い方ができます。そして関数のような使い方ができるということは「引数を取れる」ということです。
引数を与えることで、その引数の値を、独自のパラメータとして与えたり処理を分岐させたりすることができるわけです。
mixinやextendを使えば、CSSのコーディングがシンプルに。
mixinもextendもやっていることは似たようなものです。
mixinは最初に定義し、extendは後から拡張する。
繰り返しではありますが、今回伝えたかったのはこの点です。
結構、SCSSの解説サイトや書籍を見ても、意外と、こういうシンプルな違いの解説って書かれていないものなんですよね。
プログラムやコーディングの技術はいかに物事を抽象化して考えられるかで理解度が大きく変わるように思います。