reCAPTCHA v3で簡単・無料でスパム対策。【MW WP Formも対応】

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回は、Wordpressのお問い合わせフォームプラグインMW WP Formの迷惑行為対策について紹介します。
邪魔でしかないお問い合わせフォームの迷惑行為。
便利なお問い合わせフォームのプラグインですが、たまに、連続して身に覚えのないところから特にwebサイトに関係のない問い合わせが連続して行われることがあったりします。
送信元のメールアドレスもバラバラだったり、厄介です。
そして海外から送信されているものもあり、なんて書いてあるかも読めず、メールの受信ボックスに、なぞの問い合わせが溜まっていくのみ。
迷惑でしかありません。
reCAPTHCA v3で簡単解決。問い合わせユーザーに負担なし。
reCAPTCHAとはGoogleが提供するお問い合わせフォームにおける迷惑行為防止機能です。
Googleは、新しいreCAPTCHAについて2018年10月に以下のようにアナウンスしています。
Google ウェブマスター向け公式ブログ JA : reCAPTCHA v3 をご紹介します。Bot の活動を阻止する新しい方法
サイトに対するアクティビティがどの程度不審であるかを示すスコアが返され、確認用画像によってユーザーを妨げる必要がなくなります。バックグラウンドで適応型リスク分析が実行されるため、ユーザーにはスムーズなエクスペリエンスを提供しながら、不審なトラフィックがあった場合には通知を受け取れます。
以前のreCAPTHAだと、「わたしはロボットではありません」というチェックをお問い合わせユーザーがする必要があったのですが、最新のreCAPTHAだとそれがなくなるということです。ありがたいですね。
高機能お問い合わせフォームプラグイン「MW WP Form」
WordPressでお問い合わせフォームを実装する方法はいくつかありますが、最もシンプルなのはプラグインを使う方法です。
有名どころでいうと・・・Contact From7とかMW WP Formあたりでしょうか。
これらを使うと、特にプログラムを書くことなく、お問い合わせフォームが実装できます。
特にMW WP Formというプラグインは秀逸で、
- 入力画面
- 入力内容確認画面
- 送信完了画面
を個別で作ることができます。
また、設定をすれば、お問い合わせ内容をサーバに蓄積し、管理画面上でお問い合わせ内容を管理することだってできてしまいます。
reCAPTCHA v3をWordpressのお問い合わせフォームMW WP Formに組み込む方法・手順。
では、実際にWordpressのプラグイン、MW WP FormでreCAPTCHAを実装する方法・手順を紹介します。
お問い合わせフォームは既にMW WP Formで実装されている前提です。
ここでは、MW WP Formでのお問い合わせフォームの実装方法は紹介しませんのでご了承ください。
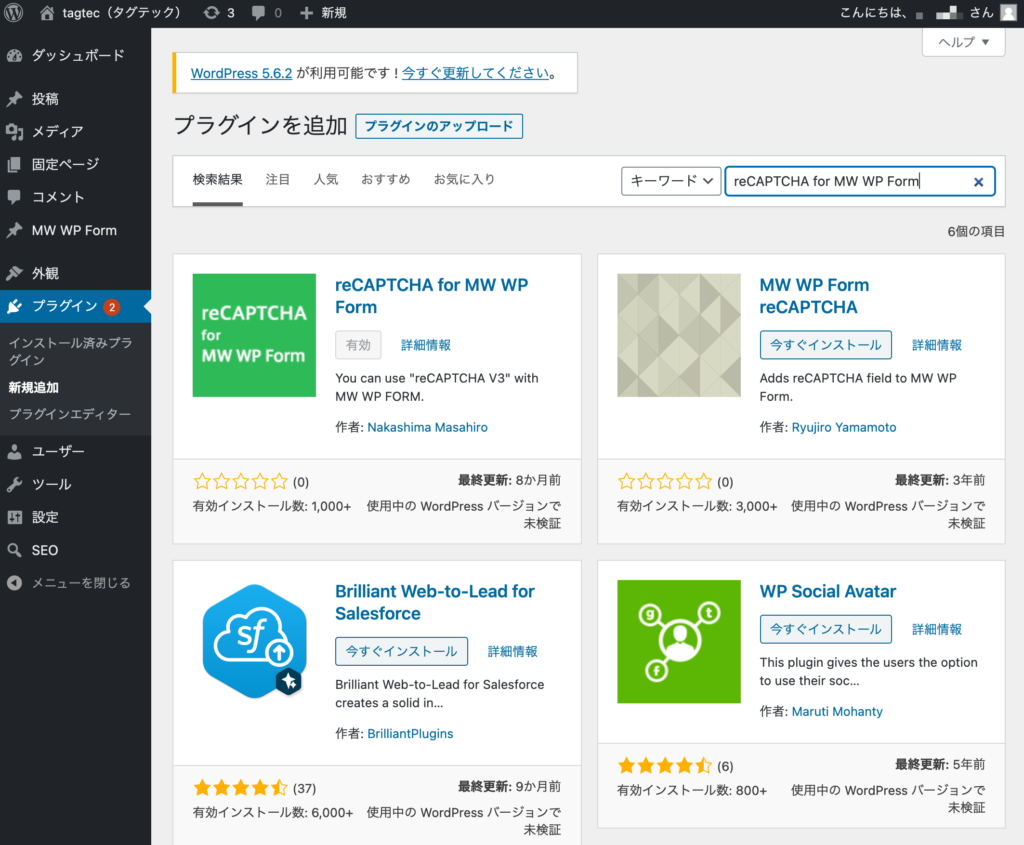
1. 「reCAPTCHA for MW WP Form」をインストールします
プラグイン新規追加画面で「reCAPTCHA for MW WP Form」を検索して、インストールします。インストールできたら「有効化」しましょう。
有効化するとボタンが「有効」という表示に切り替わります。

2. 「reCAPTCHA for MW WP Form」の設定画面を見てみる。
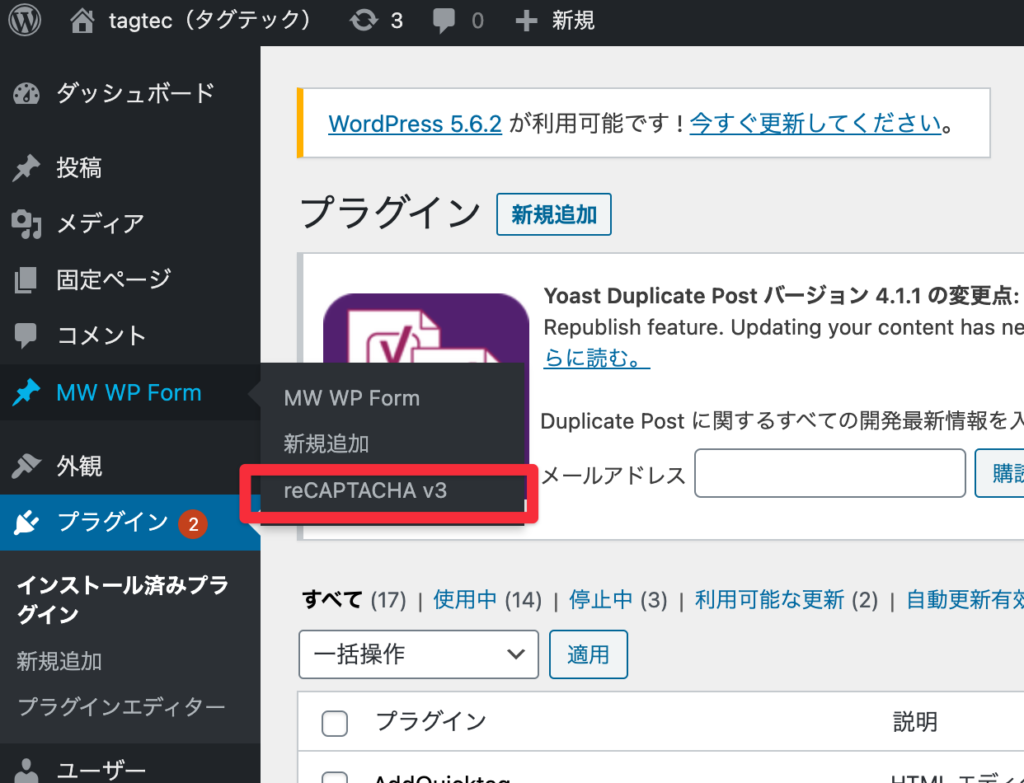
有効化すると、MW WP Formのメニューに「reCAPTCHA v3」という項目が選択できるようになります。

では、「reCAPTCHA v3」を選択してみましょう。

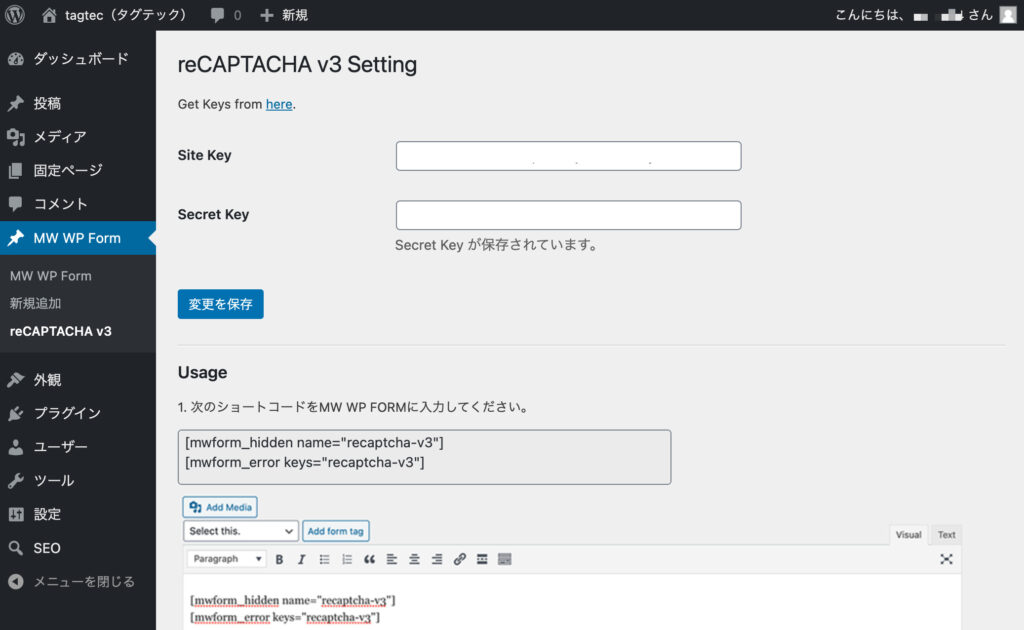
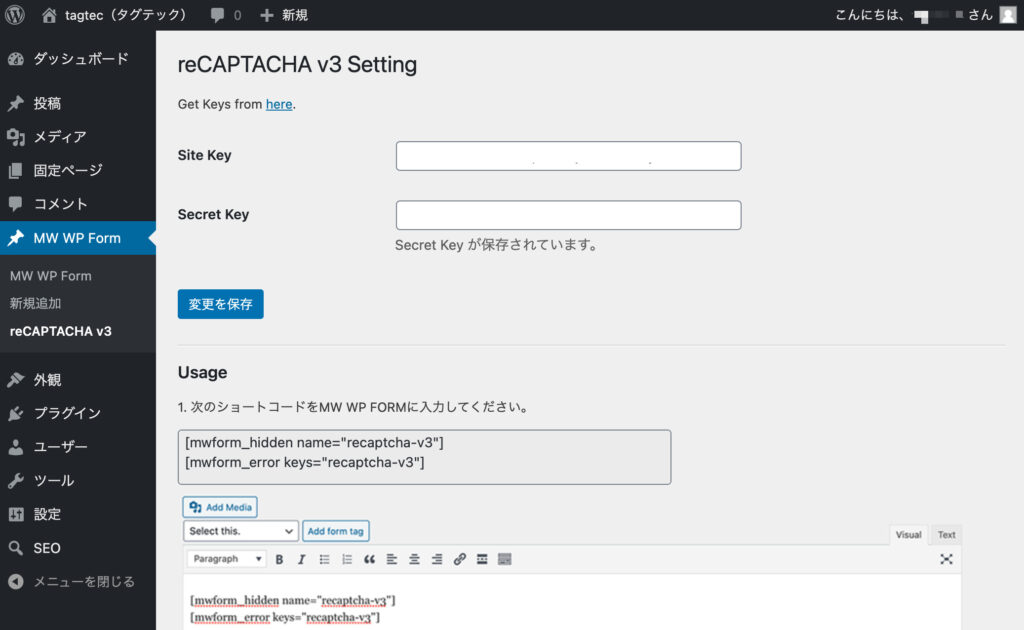
こちらが、「reCAPTCHA for MW WP Form」の画面になります。
この画面を見ると、「Site Key」「Secret Key」というものが必要で、それを設定した後に、下に記載のショートコードをMW WP Formのお問い合わせフォーム画面に貼り付けてね。 という趣旨の記載になっています。
しかし、この「Site Key」「Secret Key」というものを持ち合わせていません。
そもそもreCAPTCHAというのはGoogleが提供しているサービスなので、GoogleのreCAPTCHAの画面でこの「Site Key」「Secret Key」を取得してくる必要があるわけですね。
GoogleのreCAPTCHA画面で、「Site Key」「Secret Key」を取得する。
以下のURLにアクセスします。
https://www.google.com/recaptcha/admin/create
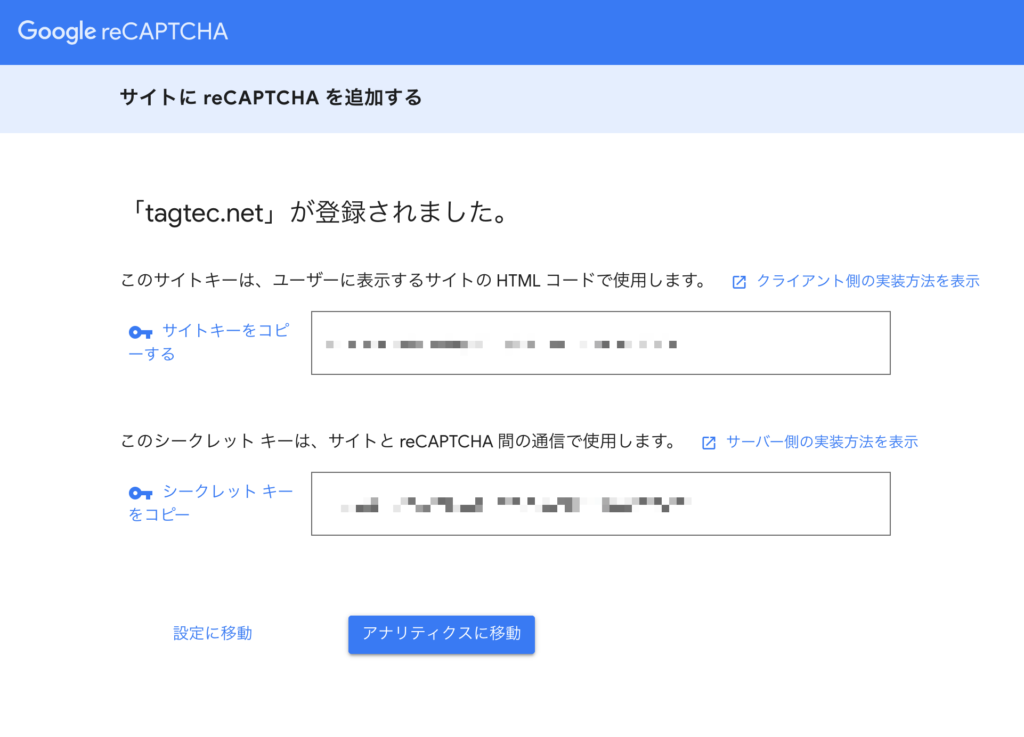
以下のような感じで、必要項目を入力し「送信」ボタンをクリックします。

そうすると、簡単ですね。
欲しかった「Site Key」「Secret Key」が取得できました。
ここに記載の「サイトキー」「シークレットキー」をコピーできるようにこの画面は開いたままにしておきます。

4. 「reCAPTCHA for MW WP Form」で取得した「Site Key」「Secret Key」を設定する。
再びWordpressの「reCAPTCHA for MW WP Form」に戻ってきました。

画面に表示の「Site Key」「Secret Key」部分に、先ほど取得した「サイトキー」「シークレットキー」をコピー&ペーストして「変更を保存」をクリック。
では、この設定を有効にする手順に進みます。
画面のUsage部分に表示されたコード
[mwform_hidden name="recaptcha-v3"]
[mwform_error keys="recaptcha-v3"]
をコピーしておきます。
「MW WP Form」のお問い合わせフォーム画面を編集する。
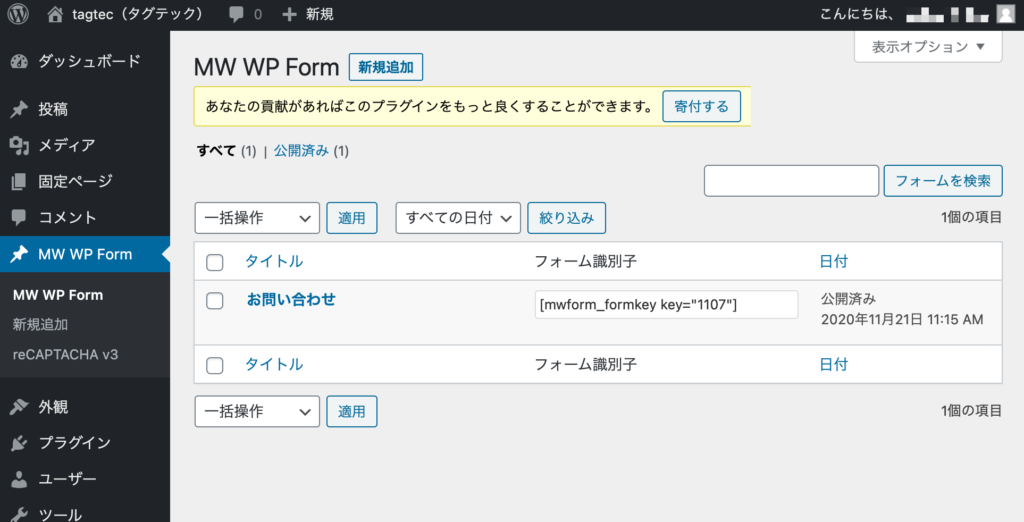
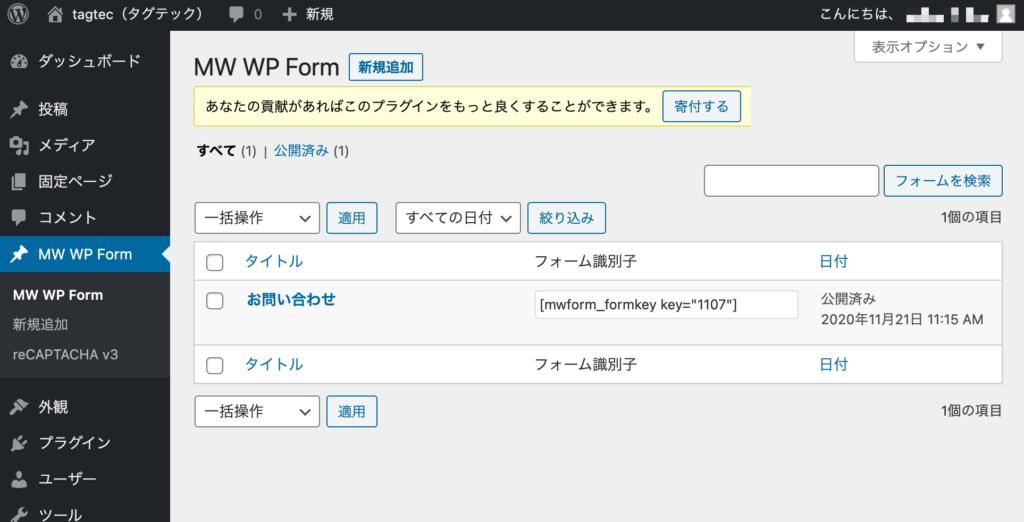
MW WP Formプラグインを選択したら、作成済みのお問い合わせフォームを選択します。

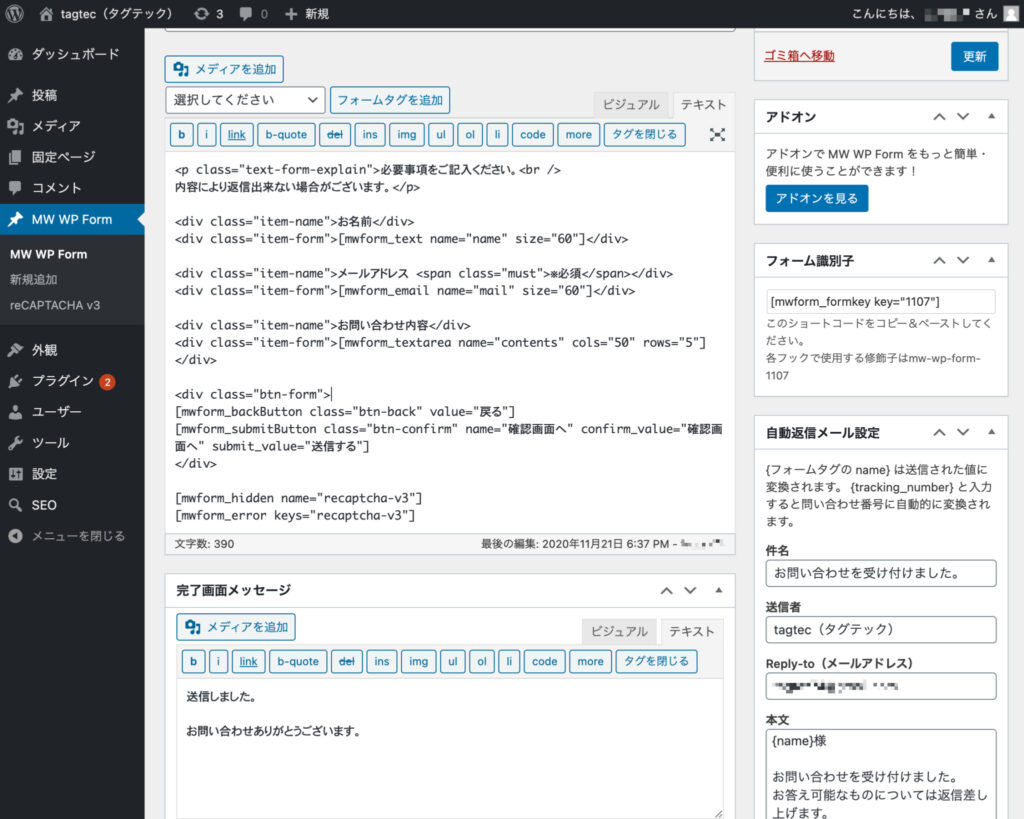
お問い合わせフォームの編集画面です。

ここのどこでもよいので、先ほどコピーした
[mwform_hidden name="recaptcha-v3"]
[mwform_error keys="recaptcha-v3"]こちらのコードを貼り付けましょう。
最後にもう1つやることがあります。
同じ画面の一番下にスクロールします。
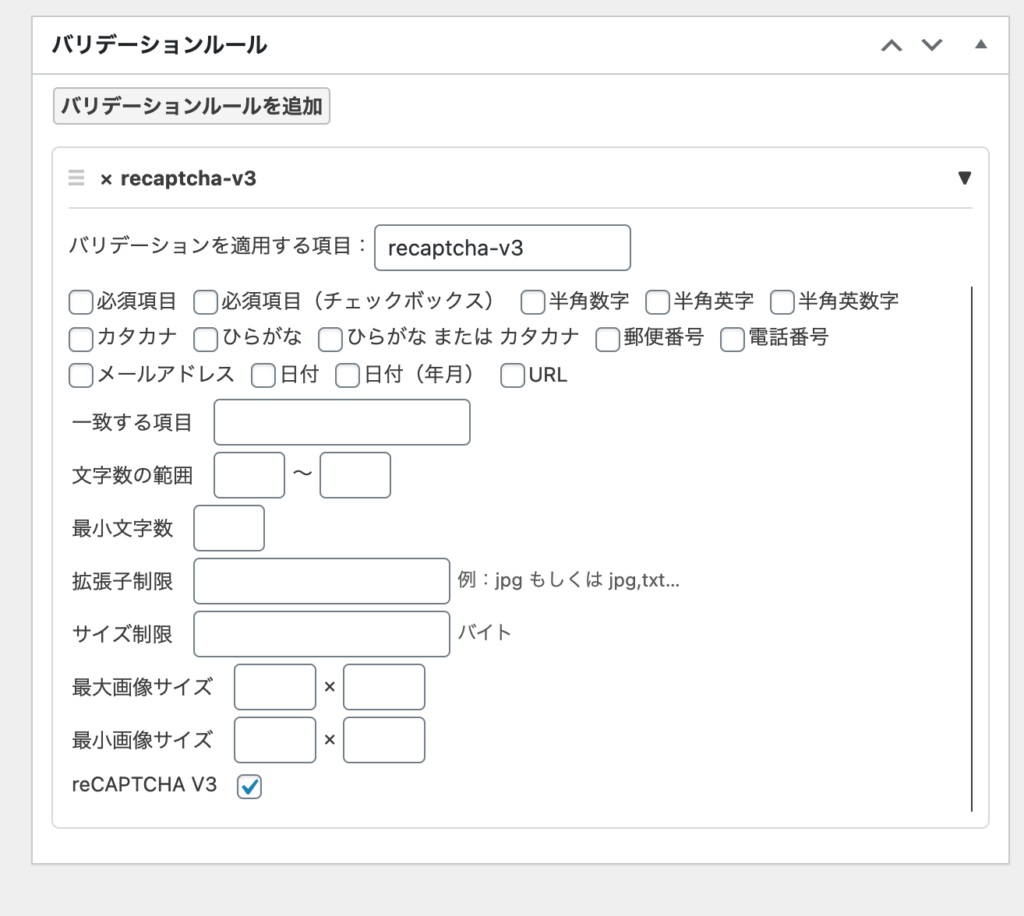
すると「バリデーションルールを追加」という項目があるはずです。
ここで、画面に記載のように、「recaptcha-v3」という項目に対してバリデーションを適用する、という設定を加えて、「更新」しておきましょう。

設定は以上で完了です。
この状態で、MW WP Formのお問い合わせフォームを見てみましょう。
reCAPTCHAが有効になったことを確認する。
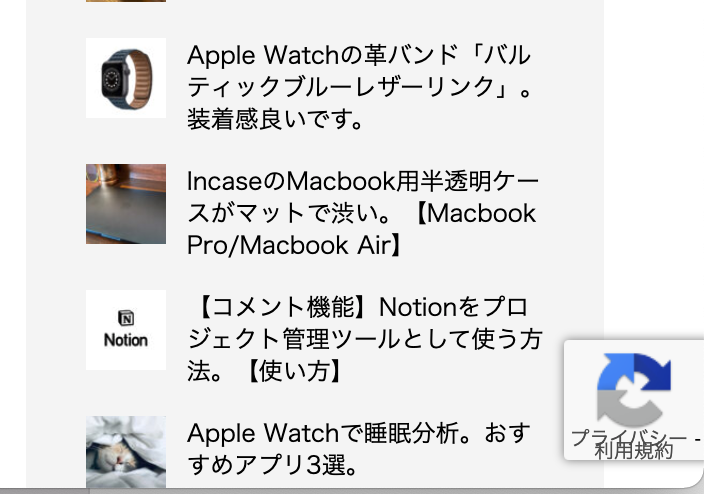
画面の右下に次のようなアイコンが表示されていると思います。

これで設定が有効になっていることがわかります。
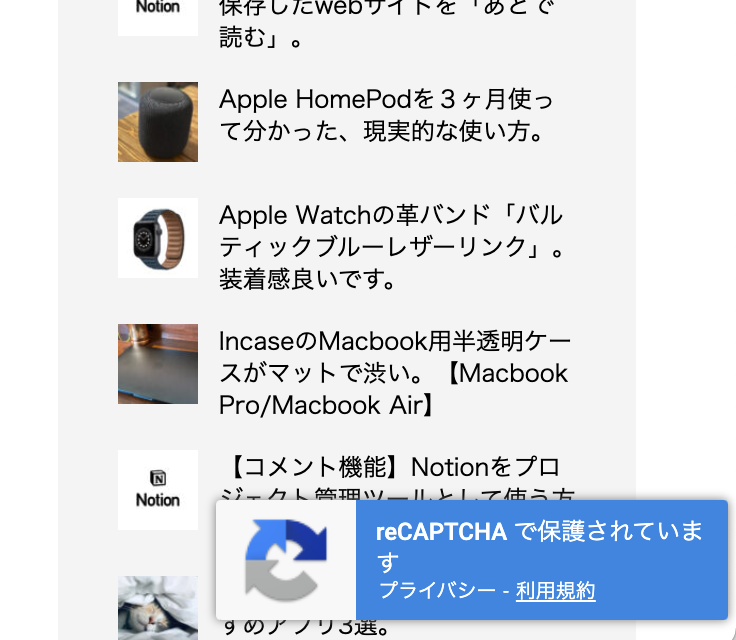
ちなみにこのアイコンにマウスオーバーすると・・・

このように、ページが保護されていることを明示してくれます。
まとめ
今回は「reCAPTCHA v3でスパム対策。Wordpressのお問い合わせフォームプラグインMW WP Formも対応。」
というテーマでお話をさせていただきました。
reCAPTHAは、「わたしはロボットではありません」というチェックの他にも「信号機の写真を選んでください」「車の写真を選んでください」「横断歩道の写真を選んでください」といった、ユーザーに何かアクションを求めるやり方をとっていました。
でもそれって結構お問い合わせをするユーザーにとっては面倒ですよね。
なかには「信号って・・どれ・・・?」みたいなことも普通にありましたし。
reCAPTCHA v3の精度が高く、ユーザーの負担が少なくなるならこんなに良いことはないですね。




























