webサイトの画面設計(ワイヤーフレーム)は一次元的に考えることでシンプルになる。

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
今回は、webサイトの画面設計の進め方について、持っておくとスムーズに進められる概念的なお話をします。webディレクターの方は、サイトの戦略策定や画面設計を作る際に、PowerpointやXD、Sketchなどをお使いになると思いますが、いざそれを開いて真っ白なキャンバス、アートボードを開いて、「はてどうしたものか?」って思い悩んでしまうケースがあるのではと思います。
そんな時に、こういう考え方をしておくとスムーズに進められますよ。というお話です。
まずは文書設計。文章として1方向に情報を積んでいく。
まず、今回の結論ですが、タイトルにもあるように、
画面設計は一次元的に考え始めるとスムーズ
だと思っています。
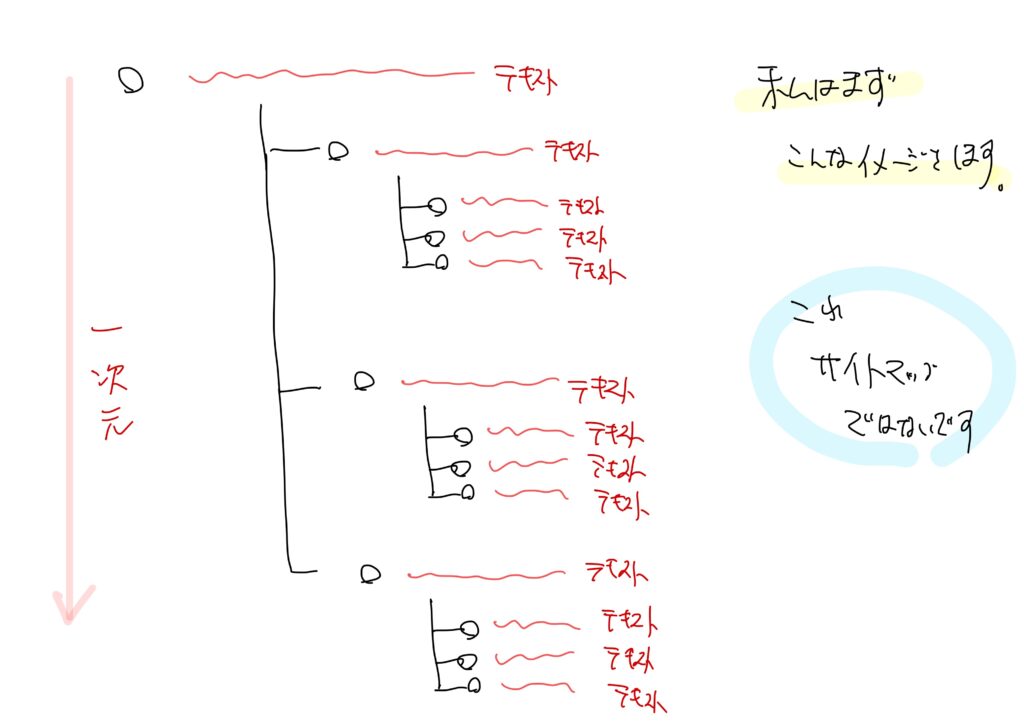
一次元的という言葉がちょっとわかりにくいですよね。要は、
文章として1方向に情報を積んでいく。
ということです。
画面って 縦と横のサイズを持っているので、どうしてもそこを「埋めよう」と思ってしまうのではないかと思うのです。
それだと辛い。
そもそも画面設計をなぜ作るかというと、
- わかりやすくする
- 使いやすくする
といった目的があるはずです。 それを実現するためには、
- 何を掲出すべきか
- どう伝えるべきか
という文書設計が必要なのです。
文書設計が必要な理由。ユーザーは解決法を探しているから。
ではなぜ文書設計が必要なのでしょうか。
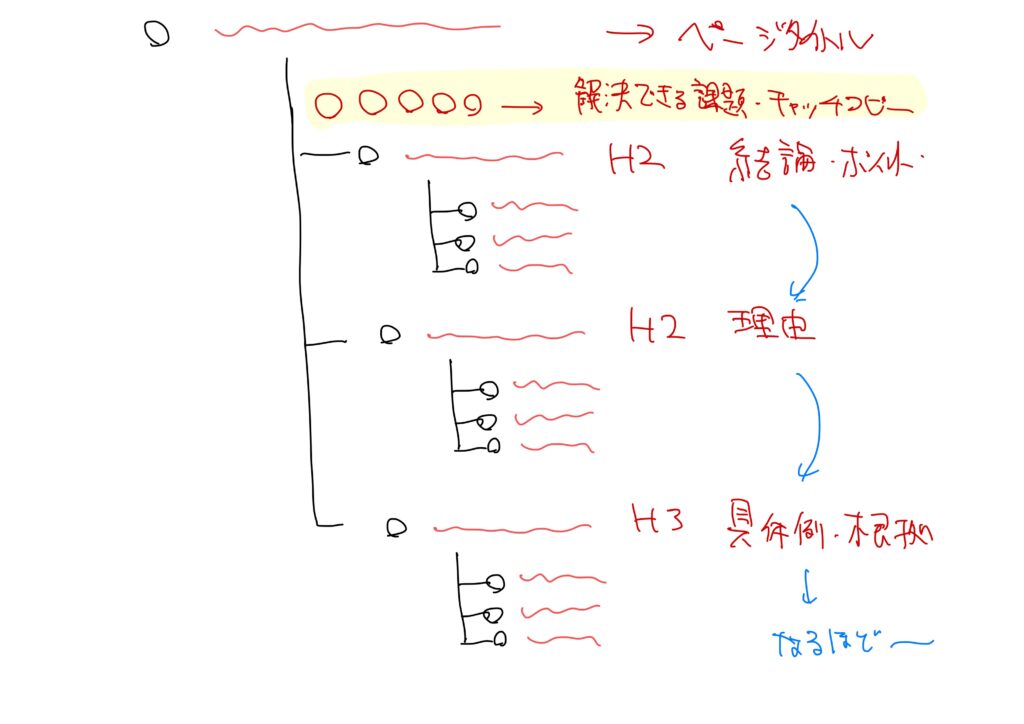
Googleの検索結果には、ページタイトルが表示されます。
そしてGoogleはそのページの情報判別にページの見出し(H2〜H4等)を重視していると言われています。
Googleは、ユーザーの視点で「役に立つコンテンツを上位表示する」と明確に言っているわけですから、ユーザーも同様にebサイトに訪問した際、
- ページタイトル
- 見出し
に着目しているはずです。
これは、実際ご自身がwebサイトに訪問する際の行動ともマッチしており、違和感は感じないと思います。
だったら、そのタイトルと見出しをまず整理し、どういうタイトル、見出しの構成にするかを考えるべきですよね、という話です。
文書設計のキモは見出し。見出しを定義することで文章構造が固まる。
では具体的に見ていきましょう。
文書構造は以下のようなものです。

- ページタイトル(H1)
- 見出し(H2)
- 見出し(H3)
- 見出し(H3)
- 見出し(H3)
- 見出し(H2)
- 見出し(H3)
- 見出し(H3)
- 見出し(H2)
- 見出し(H3)
- 見出し(H3)
- 見出し(H2)
こんな感じです。
当たり前ですが、分岐はありません。
1方向に文章は積み上がるのです。
実は多くのサイト設計者がこの概念をきちんと理解できていないと思います。(違ったらごめんなさい)
それは、先ほど言った、「画面」というものが2次元に広がるキャンパスのように見えているからではないか、、と思うのです。
具体的に情報をあてはめてみます。
ご参考までに、「とあるオンラインクラウドサービス」の紹介ページを考えてみましょうか。
- サービス名(H1)
- 50人規模オフィスのビジネスデータ管理を一括管理!(キャッチコピー)
- 特長(H2)
- 大容量。30TBのストレージ。(H3)
- オンラインでの導入サポートあります。(H3)
- データ転送スピード業界最大。(H3)
- 通信を暗号化。セキュリティも万全。(H3)
- 導入イメージ(H2)
- 簡単3ステップ。2日で利用開始!(H3)
- お客様の声(H2)
- A社(H3)
- B社(H3)
- 価格(H3)
- お問い合わせ(H3)
例えばですが、こんな感じです。
あくまで1方向に情報が積み上がっていることに着目してください。
見出しとは別にキャッチコピー・リード文でページ全体のポイントを要約する。
文書設計をする上でもう1つポイントがあります。
それは「キャッチコピー・リード文で端的にポイントを要約する」ことです。

例えば、ブログ記事を例にすると、ページタイトルそのものが、ユーザーの課題解決を促すものにするべきです。
ブログ記事のタイトルは、少々長くなっても問題ないのですが、企業サイトの場合は、ページタイトルは
- サービス名
- 商品名
- アクション
等の「項目名」であることがほとんどで、ページタイトルに多くの情報を含められません。なので、
- このページで伝えていることはなにか?
- このページを見ることで解決できる課題はなにか?
という情報をページタイトルに含めることが難しいのです。
そこで必要になるのが、リード文でありキャッチコピーです。 リード文とキャッチコピーの違いはここでは触れませんが、それがあることで、ユーザーがページを読む価値を端的に伝えることができます。
概ね以上が、画面設計を行う前にすべき文書設計です。
H2の見出しをどういう項目立てにすべきか、という話も別であります。
・ポイント
・理由
・具体例
・反論への理解
・ポイントの繰り返し
といったPREP法が有名ですが、ここでは割愛します。
画面設計の進め方のポイント。情報を「横」に広げるのは最後。
ここまで、まず情報は縦に積み上げましょう、というお話をしてきました。
では、横方向に情報を広げるのはどういうケースでしょうか。
先ほど例に挙げた「オンラインクラウドサービス」で考えてみましょう。
「特長」として
- 大容量。30TBのストレージ。(H3)
- オンラインでの導入サポートあります。(H3)
- データ転送スピード業界最大。(H3)
- 通信を暗号化。セキュリティも万全。(H3)
この4つを文書設計的に「H3」 レベルで定義しました。
一旦文書設計としてH3として扱いましたが、画面設計に落とす際に、別の扱いにする検討を挟んでも良いと思っています。
それは、
- どの程度の情報を掲出すべきか
- どの程度の情報を掲出できるのか
- このページ内に含めるべきか、詳細は別ページにすべきか
という判断で決まります。
具体的に見ていきます。
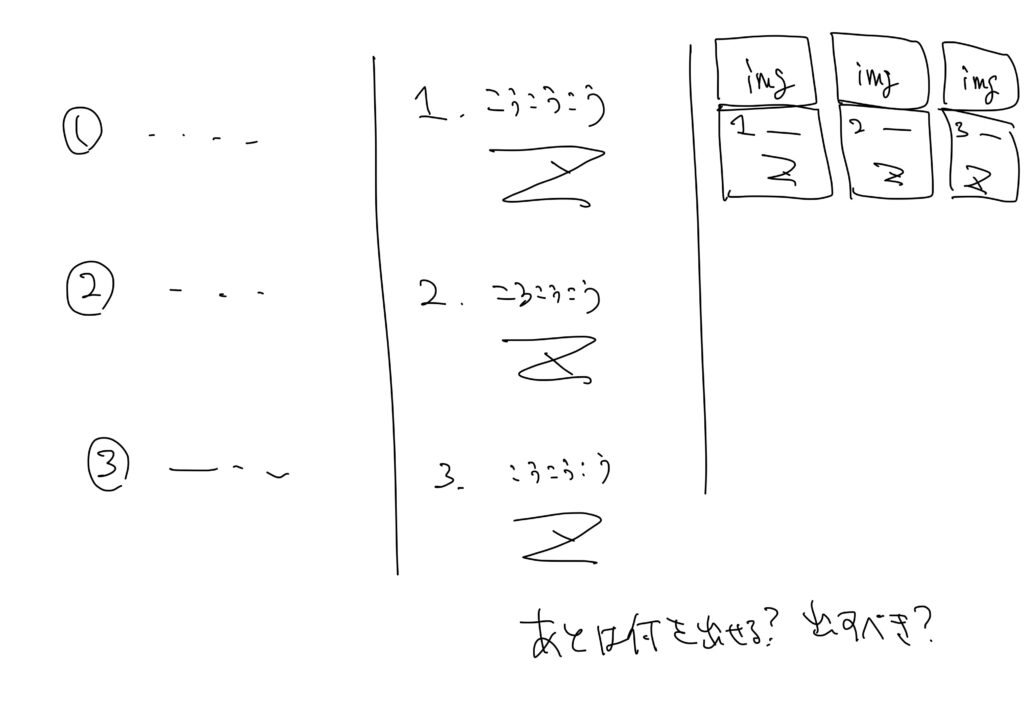
例えば、掲出する情報パターンとして下記のようなものでしょうか。
- 項目ラベルのみ
- 項目ラベルと説明テキスト
- 項目ラベルと説明テキストと画像
1の場合は、詳細な本文がないので、<li>のリスト表示で十分かもしれません。
2の場合は、説明テキストの分量により、縦積みも横並びもありそうです。
3の場合も、画像の情報量やテキストの分量により、縦積みも横並びもありそうです。

つまり・・・
情報をそのまま縦積みにする場合は、そのままH3でも良さそうですし、横並びにする場合は、H3という扱いから外しても問題ないと考えます。
文書設計において、h3以下の並列項目について、その掲載すべき情報量を見極めて、縦に積むか、横に並べるかを考えれば良い、ということですね。
まとめ
今回は私が画面設計(ワイヤーフレーム)を作る際に、まず意識していることを紹介しました。 このやり方をすることで、考え方が「画面」という2次元的なものから「ストーリー」という1次元的なものに変わったはずです。
次元が1つ減る訳ですから、考え方もシンプルになると思います。
縦に積んでいく
ということだけを考えれば良いわけですからね。
参考になると幸いです。
もちろんこの前に、ページの役割の定義、キーワード選定といった戦略策定に紐づく作業は発生します。それありきの話であるということはご了承ください。




























