webサイト設計。見出しは「項目名」にも「文章」にもなる。【H2、H3】

たぐ(https://twitter.com/tagtaz74)と申します。東京のWeb制作会社でプロデューサーをしています。
今回は、webサイトを構成する要素「見出し」について深堀して考えてみようと思います。
HTMLコードでいうところの
- H1
- H2
- H3
- H4
といったものですね。
H1はページのタイトルを表し1ページで1つしか定義できないので、ここではH2以下の見出しについて考えます。
そもそも見出しとはなんでしょうか?その一般的な定義についておさらいしておきます。
様々な記事、文章において内容の要点を非常に短い言葉にまとめ、本文より大きな字で章(しょう、英: chapter、チャプターとも)や節(せつ、英: section、セクションとも)の最初に置かれる言葉。
見出しをゼロから作らなくても良い。
webサイトの設計者は見出しにこだわるべきです。
なぜなら見出しは文書設計の柱・骨組みだからです。
そういう話をすると、「それを考えるのは大変」という声をよく聞きます。
でもそれをゼロから生み出す必要はありません。
元になる情報はあるわけですから。
- 現行のwebサイト
- 会社案内資料
- サービスパンフレット
- CSR報告書
- その他お客様からの提供資料
そういったものは全て材料になります。
そのまま使えるものは使えばいいし、
- わかりにくい
- レベルが揃っていない
- ストーリーがつながっていない
そういう問題がある場合に考えれば良いのです。
見出しは「項目名」「文章」どちらの形もある。ユーザーの課題への回答になっているかが大事。
繰り返しますが見出しは「要点を非常に短い言葉でまとめたもの」です。
要点をまとめているというのがポイントです。当たり前かもですが。
その要点というのは単なるラベルで良いのか、ユーザーの課題解決法であるべきなのか。
結構、悩むことが多いのでは?と思ったのでそこを解説します。
ブログとコーポレートサイトは見出しの考えがちょっと違う。
見出しを考えるにあたり、ブログやランディングページであれば、
H1のページタイトルがユーザーの課題であり
H2も見出しがユーザーの課題解決の要約になっていることが多いのですが、コーポレートサイトだとそれだけでは片付けられません。
見出しが項目名になっているケースもあります。
この見出しが項目名になる場合と、ユーザーの課題解決法を要約する文章になる場合があるのでその違いについて考えてみようと思います。
H2の見出しが「項目名」になっている例

項目名になるケースというのは、ユーザーが網羅的に情報を探している場合に有効です。
- トップページ
- サービス詳細
などはそうなることが多いです。
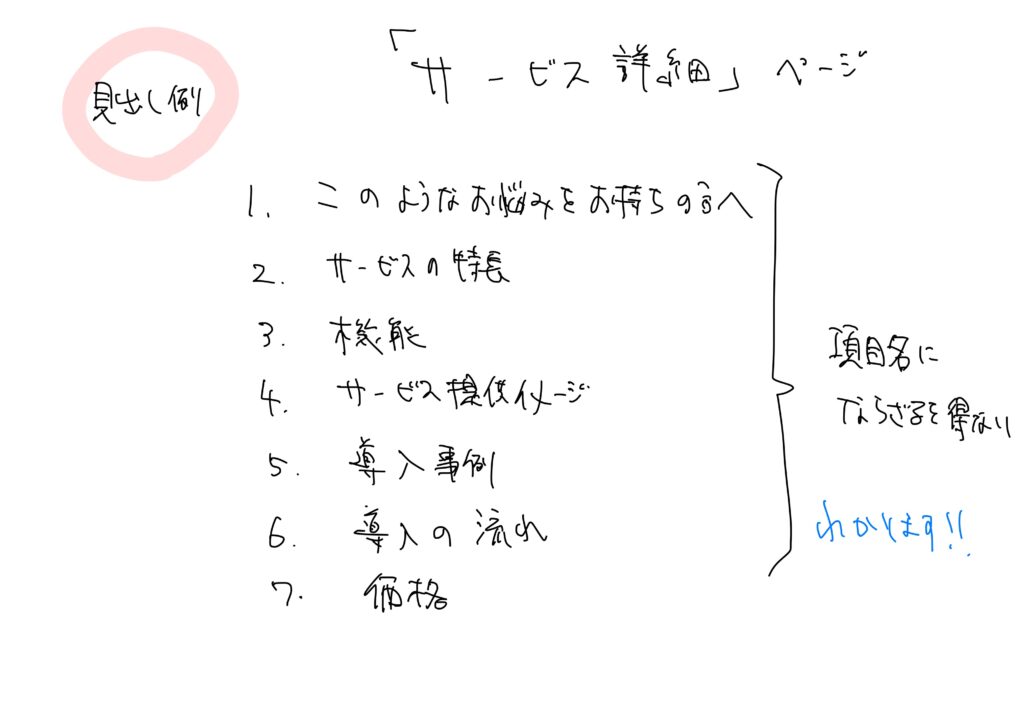
例えばサービス詳細ページを例に挙げてみましょう。
H2見出しで多い例を挙げると以下のような感じだと思います。(サービスはあくまで架空のものです)
- このようなお悩みをお持ちの方へ
- サービスの特長
- 機能
- サービス導入イメージ
- 導入事例
- 導入の流れ
- 価格
こういうページよくありますよね。 ユーザーはまず、全体像を把握したいと思っています。 どういう情報があるのか探しているようなケースでは、このように項目名が並ぶのはよくあることです。
見出しが「文章」になっている例
一方、ダイレクトにユーザー課題を解決しているようなページにおいては、見出しは文章になることが多いです。
例えば、
- 特長
- コラム・レポート等の記事
とある商品の特長ページの見出し例を考えて見ましょう。例えば、とあるコンパクトデジカメの特長ページを考えて見ます。
- 鮮明!4K撮影で表情や自然の詳細もはっきり記録します。
- かんたん!ネットワーク機能も3ステップでセットアップ可能です。
- 超速!0.5秒起動で記録したいシーンを逃しません。
ちょっとベタな感じがするのはご愛嬌として、このようなH2が並ぶことはイメージできると思います。項目名ではなく、文章になるのは、ユーザーが「どういう特長があるの?」という具体を知りたいモチベーションだからです。
理解を促すページにおいては、項目名だけあってもユーザーに刺さりません。
ダイレクトに課題の回答になる情報はH2の見出しレベルでユーザーの目に留まる必要があります。
H2見出しが「項目名」の場合は、H3見出しで訴求ポイントを「文章」で補足する。

もう少し具体的にとあるコーポレートを考えてみます。
コーポレートサイトでは「項目名」で、H3が「文章」になることが多いです。
H2が「項目名」の場合は、H3でポイントを「文章」で補足する。
ということです。
そうすることで、ユーザーは
- まず知りたい情報があるか、H2の見出しレベルで探す。
- その情報をH3で端的に理解する。
ことができます。
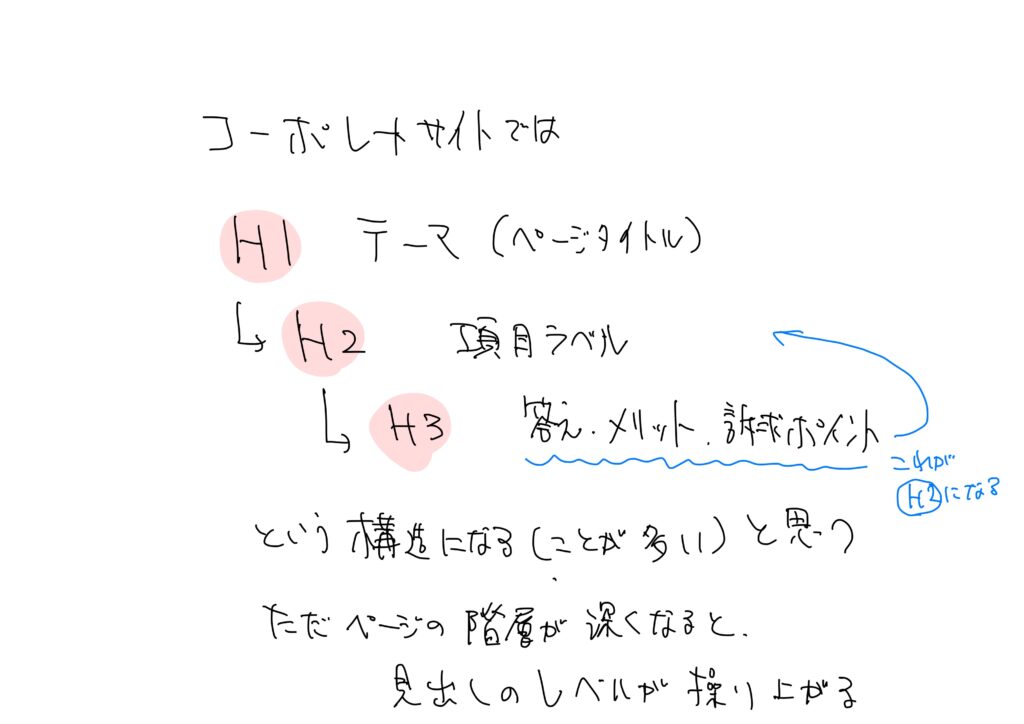
- H1→テーマ(ページタイトル)
- H2→項目名
- H3→答え、メリット、訴求ポイント
こういう順番ですね。
このパターンは本当に多いですし、実際この基本の構造を押さえておくだけで、webサイトの画面設計は楽になります。
避けるべきは、
項目名であるH2の後に、本文テキストをそのまま続けてしまうこと
です。
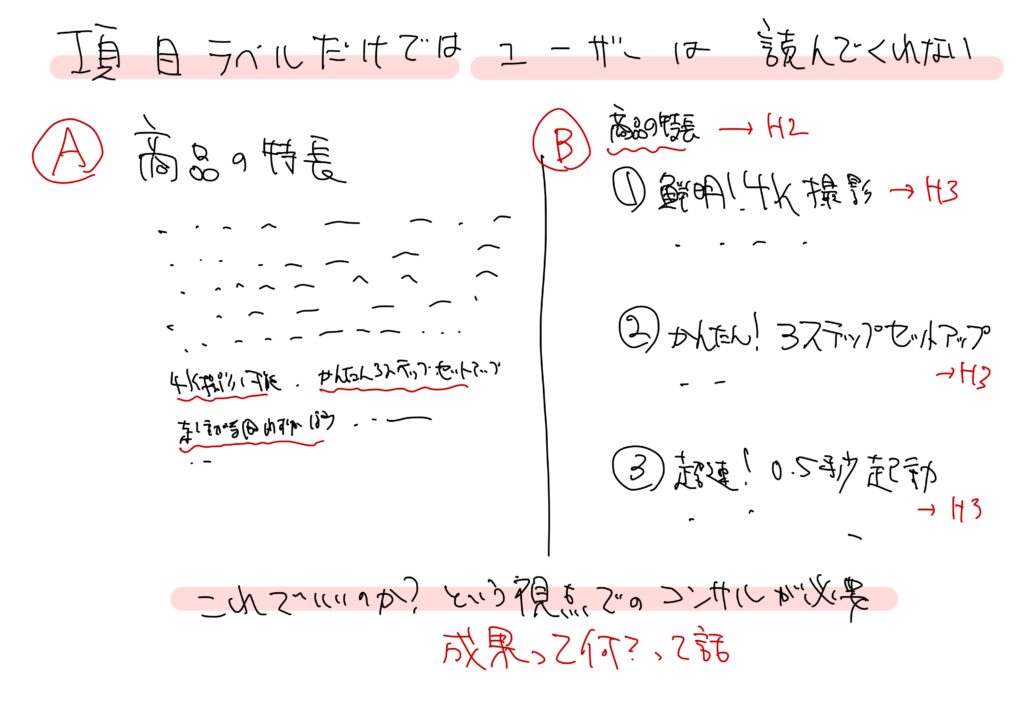
例を見てみましょう。以下AとB、内容としては商品特長を訴求しているページとして、どちらがメリットの理解がしやすいでしょうか。

答えはBです。
H2を項目名にする場合、かならず、それを端的に表すポイントをH3で要約すべきと考えます。
そうすることで、具体的な訴求ポイントが目に入りやすくなります。
逆にAはどうでしょう。
例えば「特長」というH2の見出しがあり、その後に続けて16ptのテキストがだらだら続けられていてもサイトを閲覧するユーザーは、そこからポイントとなる情報を探し出すのは至難です。
見出しのチューニングは主要ページだけでも問題なし。
「1つのwebサイトに見出しなんてめちゃくちゃ数がある。そんな見出しを全部見ていくなんてできないよ。」
という方もいるかもしれません。確かに昨今のwebサイトは1,000ページを超えてくるものも多数ありますし、webディレクターはやることが多いので、難しい、という声があるのもわかります。
ただ、全ページでこれをやる必要はないと思います。
- 特に集客しているページ
- 集客を期待しているが閲覧数が少ないページ
- コンバージョンに誘導するページ
- トップページ
- カテゴリトップ
こういった主要ページからまず着手してみてはいかがでしょう。
なぜ、画面設計を起こかというと、そのページに何らの課題があり、
- より見やすく
- よりわかりやすく
- より使いやすく
そういったことを目指しているからだと思います。 そんな時に、今回紹介した文書設計、見出しの作り方は参考になるのではと思います。





























