コーポレートサイトのサイトマップで定義すべきもの。

サイトマップはサイトを構成するページの一覧です。
ページタイトルとURLのセットが並んでいるものをイメージされる方も入れば、ページ名が樹形図のように、広がっているものをイメージされる方もいると思います。ここでは、仕様書的な意味合いで、サイトを構成するページそれぞれを一覧で管理する場合、どういう情報を併せ持っていると管理・運用がしやすく、どういう情報を含めて定義しておくと、制作管理上良いか、という話をします。
情報整理や階層構造の作り方、ユーザー目線の導線設計といった話はここではしません。
構成要素はこの15個から。
サイトマップに含まれる項目について解説します。
1. ページID
ページを管理する上でのナンバリングです。
ページIDの付け方は、ディレクター別で結構ばらつきがあります。
※私がお勧めするのは、階層構造に合わせたナンバリングです。これはまた別の機会に紹介します。(例:「1-2-3」のように、階層をハイフンで区切り、あとはその中で連番)
2. ページタイトル
H1に指定するページのタイトルです。ページのタイトルには、ユーザーニーズを示すキーワードを含めることを意識します。
3. ページ数
ページタイトルに1つに対し、制作ページ数はもちろん「1」です。
ただ、例えば、ニュース詳細ページ、先輩社員インタビュー等、ページのフォーマットとしては同様のもので、コンテンツのみ差し替わるというページは、ページ数をまとめて記載することもあります。
ページタイトル:(ニュース詳細)
ページ数:200
といったケースです。
4. コンテンツの準備方法
webサイトのリニューアルの場合、コンテンツは既存サイトにあるものをベースにすることがほとんどですが、企画・設計・分析の結果内容を見直したり、新たに作ったり、と言うことがあり得ます。
その場合、そのコンテンツはどのように提供されるのかは定義しておく必要があります。
もちろん、「流用→編集→新規」の順番で制作コストは上がります。
選択肢
- 新規
- 編集
- 流用
5. 画面設計書作成有無
サイトリニューアルにおいては、基本的には、画面設計書は全ページ作ります。
ただ、PC、スマホ用にそれぞれ全ページ作るかというとそれは考えものです。
お勧めは、トップページ、主要な数ページは、PCとスマホ用両方の画面設計書を作成し、他のページはPCだけ、というのをお勧めします。その他スマホのページについては、ページを構成するパーツ要素を別で定義しておき、PCの画面設計で定義しているパーツと対応させておくことで、コーディング時にその設計の対応を見ながらコーディングしていく、というのが効率的だと考えます。
選択肢
- PC/スマホ
- PCのみ
- 作成しない
6. ページデザイン作成有無
画面設計書と同様、ページデザインについても、全ページ、PC用、スマホ用でデザインしていたら、時間がどれだけあっても足りません。こちらも主要な数ページは、個別にページデザインを行うが、それ以外は、別で定義するデザインパーツ集を元にコーディング時に実装開発する、という形をお勧めします。
選択肢
- PC/スマホ
- PCのみ
- 作成しない
7. 画像パーツ点数
ページ内にどの程度の画像パーツが含まれるのかを定義しておきます。
要件定義時には、ページの内容を具体的にイメージしきれていないので、あくまで概算で問題ないと思います。
8. 画像パーツ作成対応方針
画像パーツも、既存のものをそのまま使い回すのか、新規にイラストを書き起こすのか、等で、作業コストは全く変わってきます。場合によっては外部のイラストレーターをアサインすべきかもしれません。
なので、できればここで、ページ別の画像パーツについて、どのように対応するのかを、「提供・流用」「描き起こし」「購入素材利用」くらいのケースに分けて定義しておくと良いと思います。
選択肢
- 提供・流用
- 描き起こし
- 購入素材利用
9. CMS実装レベル
現在のコーポレートサイトは、普通にCMSが入っていますが、その対応パターンも様々です。
「CMSで登録した情報が、複数のページに跨って表示される等、高度な管理を定義するパターン。」
「CMS管理画面にHTMLのソースデータを流し込み、管理画面でコード管理を完結させるパターン。」
「お知らせと事例紹介だけCMS管理下に置くが、それ以外のページはすべて静的に作成してFTPでデータアップするパターン。」
など。。。
要件定義フェーズでは、具体的な細かい機能定義までは出来ないと思いますが、大まかにどのレベルで対応するのか、ということは想定をしておいた方が良いですね。
選択肢
- 機能化
- HTMLの流し込み
- 対応なし
10. 新URL
リニューアル後にどういうURL(ディレクトリ配置)になるのかを定義します。
※ここは後の設計フェーズでの対応で問題ありません。
11. 旧URL
新しいページのURLが、旧サイトにどのURLのページに対応するのかを含めておきます。
同じ内容のページでURLが変わる際、SEOの観点、ユーザビリティの観点から301(恒久的)リダイレクトをする必要があります。また、新サイトを作りながらも旧サイトの情報を確認したい、というケースは普通にあります。
※ここは後の設計フェーズでの対応で問題ありません。
12. メタ情報
titleタグ、descrptionタグ、keywordsタグなどに含める情報について定義しておきます。
titleタグについての定義は必須です。descrptionタグ、keywordsタグは、状況による、という程度の認識で問題ないと思います。descrptionタグは、トップページ、コンテンツカテゴリのトップあたりでの設定はしておいた方が良いです。
keywordsタグはSEO的価値は無いと言われており、最近は設定しないことが多いと思います。
※ここは後の設計フェーズでの対応で問題ありません。
13. リダイレクト対応
上記「旧URL」の箇所で記載した通り、内容同じでURLが変わるページは301リダイレクトを行います。
その対応対象になるかどうかを明示しておきます。
※ここは後の設計フェーズでの対応で問題ありません。
選択肢
- あり
- なし
14. 見積レベル(5段階程度)
これは内部的に利用するもので、クライアントに見せる必要はありませんが、上記のような条件を組み合わせ、だいたい5段階くらいで、ページ制作の難易度をランク付けします。
「AAレベル●ページ」、「Aレベル●ページ」、「Bレベル●ページ」、「Cレベル●ページ」、「Dレベル●ページ」
という具合です。
このような対応をしておくことで、「ページ作成」という点において、作業工数を機械的に割り出して、見積に反映することが可能になります。
15. 備考
その他必要な補足事項があれば、備考欄を設けておき、メモ的に記録を残しておきます。
例えば、「フェーズ2での対応可能性あり」「製品検索機能組み込み想定」「撮影有無要確認」等。
実は悩ましい「作るタイミング」
サイトリニューアル時、クライアントに対し、リニューアルの企画提案を行うのが一般的です。
その提案書と合わせて、サイトマップを提示します。
企画を採用いただき、では進めましょう、となったとして・・・
提示したサイトマップが、そのままの形で確定となるのは稀です。
大きい考え方に同意はしていただいたとしても、担当者の要望であったり、設計フェーズのすり合わせの中で、変わっていくものです。
その変化に応じて、都度都度、御見積の再提示ができれば良いのですが、見積額の確定は早い段階で求められることが多いです。
なので、サイトマップを作って確定させるのは、要件定義のフェーズが理想です。
その後に続く設計フェーズで、アクセスログの分析結果や幹部の方の要望で新規コンテンツを作りたい、という話になるかもしれません。その時に「こちらは追加作業になります。」ということを言える状態かどうかはビジネス視点においては重要です。
そのステップを踏んでいないと「こちらの希望は聞いてくれないの?」といったあらぬ衝突を招きかねません。
例えばFAQページが1ページ増えるとか、お知らせページのCMSへの投入について5ページ増やして、といったことに都度見積の出し直しなどはしません。しかし、機能開発、新規のコンテンツ作成等を含むものは、通常費用相談をせざるを得ないものと思います。
あるべき形を定義するのは設計フェーズであり、そこで改めてコンテンツの精査は行います。
ただ、どのようなページをどれだけ作るのかを定義した「サイトマップ」は要件定義フェーズの早い段階で一度、すり合わせをしておくことをお勧めします。
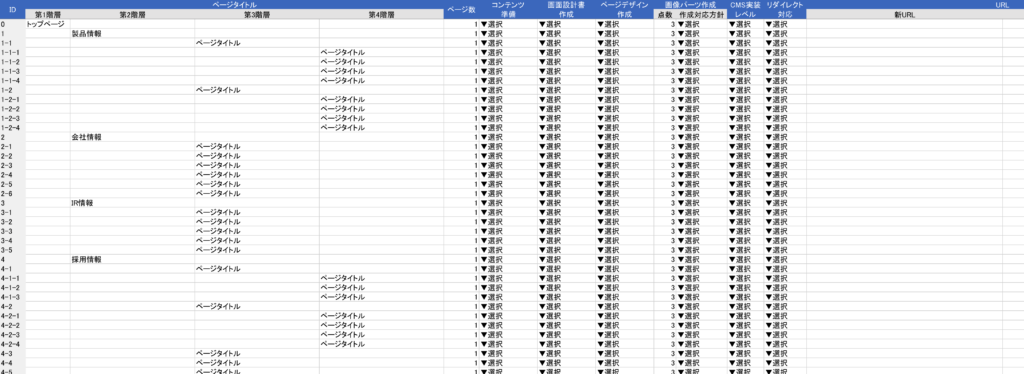
サンプルデータ
ファイルフォーマットは、Excel、Googleスプレッドシート、Numbers等、表形式であればなんでも良いと思います。
クライアントが許すのであれば、ファイルのやりとりなく、最新状態を共有できるGoogleスプレッドシートの利用が良いと思います。(ただ、企業によってはクラウドサービスの利用を拒まれるケースもありますを)
参考までに、以下構成要素を含むサンプルフォーマットをアップしておきます。

基本的な考え
- 1行1ページ
- ツリー構造
という考えが基本になります。
ページタイトル、URLの定義が最低限と思います。ただ、今はサイトも複雑化していますし、より多くの情報を含んでおいた方が制作管理上、作業の明確化という点において大きいメリットがあると考えます。
まとめ
このサイトマップの定義はあくまで制作物を定義するという観点で定義しています。
ユーザーの導線整理や、ページ別の狙うキーワード、コンテンツ分類の考え方、といった話はまた別の資料で定義します。
webサイトのリニューアルは、対応すべきことが多く、最終的な形や正解を見失いがちです。
この後のフェーズで定義する画面設計や、機能設計も同様ですが、正解を定義する、という考えが重要で、このサイトマップについては「このページを作成する」という「正解を定義する」ために活用しています。
参考になると幸いです。




























