【API不要】Googleマップを無料でwebサイトに埋め込む。【マーカー・経路】

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
早速ですが先にこんなツイートをしました。
コーポレートサイトにおける
— たぐ@webプロデューサー (@tagtaz74) December 30, 2020
「Googlmap表示=有料」という誤解。
マップを埋め込んでマーカー表示するだけなら、無料で埋め込みタグ発行可能。ルート表示も無料範疇。
数百事業所があるとかなら別だけど、BtoBのコーポレートサイトとかならほとんどのケースで問題ないはず。
今回は、このGoogleマップ利用についての誤解と、無料だったら何ができるのか、GoogleマップAPIを使う時と何が違うのか、というような話をします。
Googleマップ有料化の勘違い。マーカー付きの地図表示は無料です。
結論としては、上記ツイートに記載の通りなのですが
「Googleマップを埋め込んでwebサイトに表示するだけなら無料です。」
ということです。
ここを誤解して、Googleマップ表示はすべて有料化されたと勘違いしている人が本当に多いと感じています。
2018年のGoogleの方針発表の誤解?
そもそもGoogleマップの表示は無料だったのですが、2018年のあるとき、
Googleから次のようなアナウンスがあったことに端を発します。
- GoogleマップAPIの利用には、クレジットカードの登録が必要。
- 毎月200ドル分の無料枠があり、それを超えたものについて従量課金。
- これに従わないサイトは地図が表示されなくなる。
- 2018年6月から実施。
それまで無料のAPIを使ってGoogleマップの表示をしていた企業は慌てます。
そして、Googleマップ APIを使って地図表示していた多くの会社は、クレジットカードを登録し、地図の表示を継続しています。
ただ、企業によっては、webサイト運用更新担当者が登録すべき会社名義のクレジットカードを持っていなかったり、費用面の不安から、地図表示そのものをやめた、という会社もありそうです。
でも、そもそもクレジットカードの登録、不要です。
ほとんど場合は。
「マーカー付き地図」と「2点間の経路」を表示する方法。
- マーカー付き地図表示の方法
- 2点間の経路表示
の方法について紹介します。
もちろん無料です!
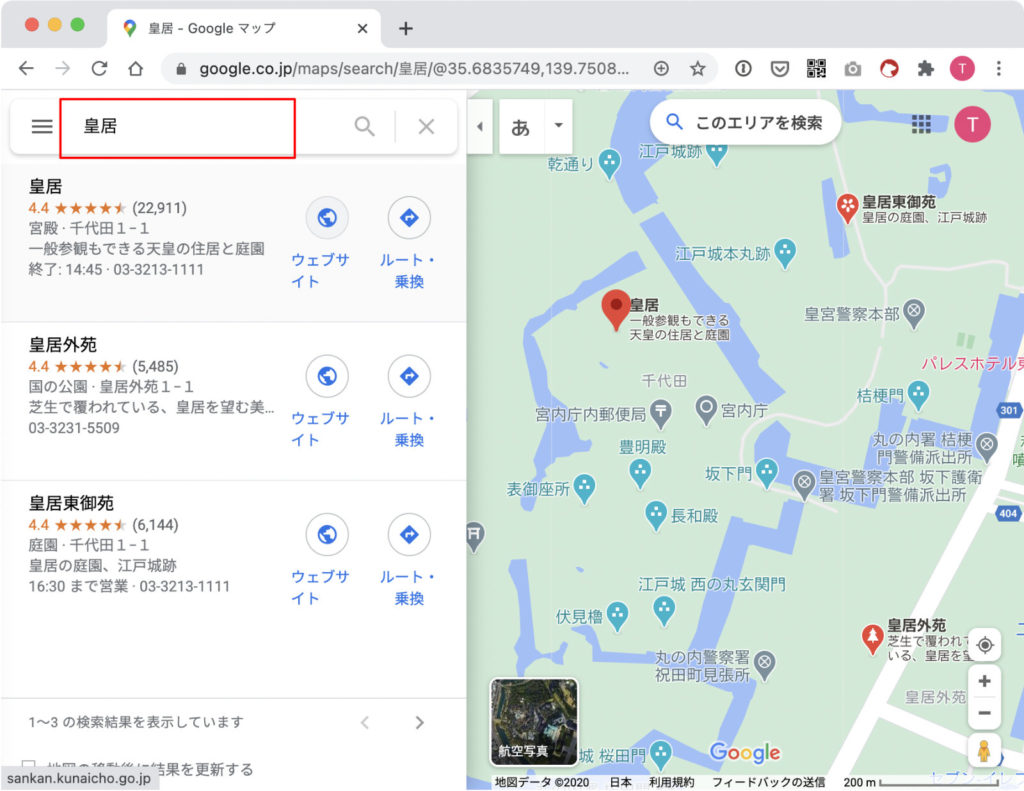
マーカー付き地図表示の方法
まず、どのような表示になるかというと、こんな感じです。
皇居を表示してみています。
※以下は画像ではなくGoogleマップの埋め込み表示です。
どうでしょう。これ。この表示で十分じゃないです?
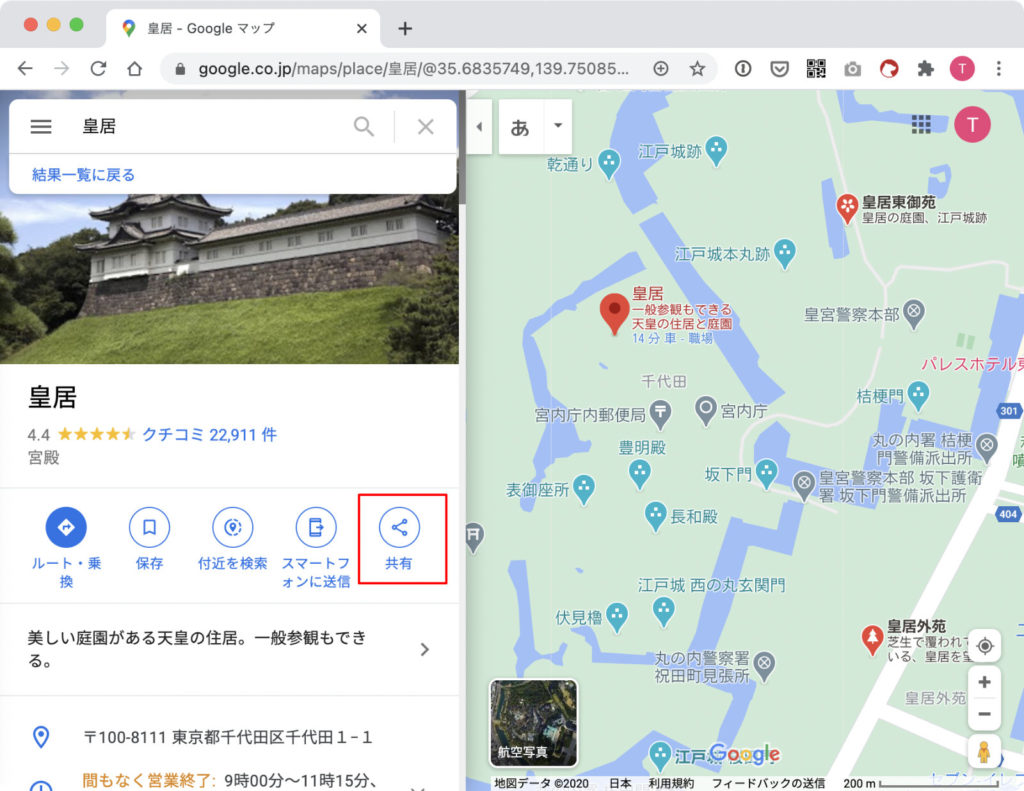
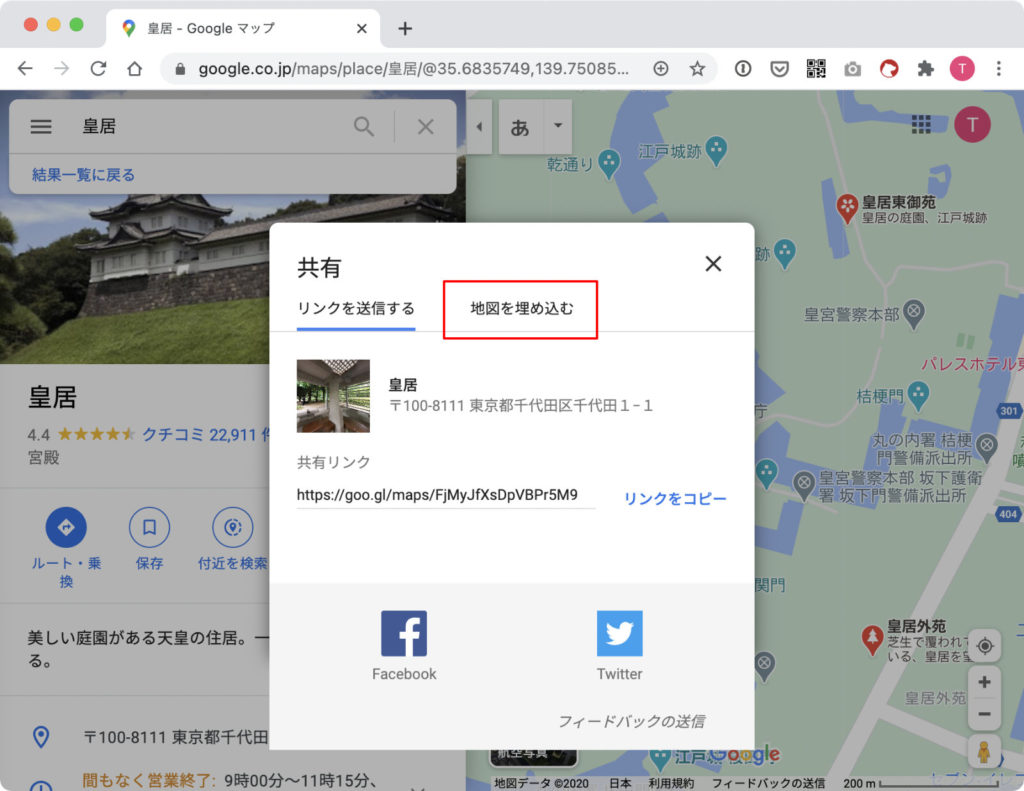
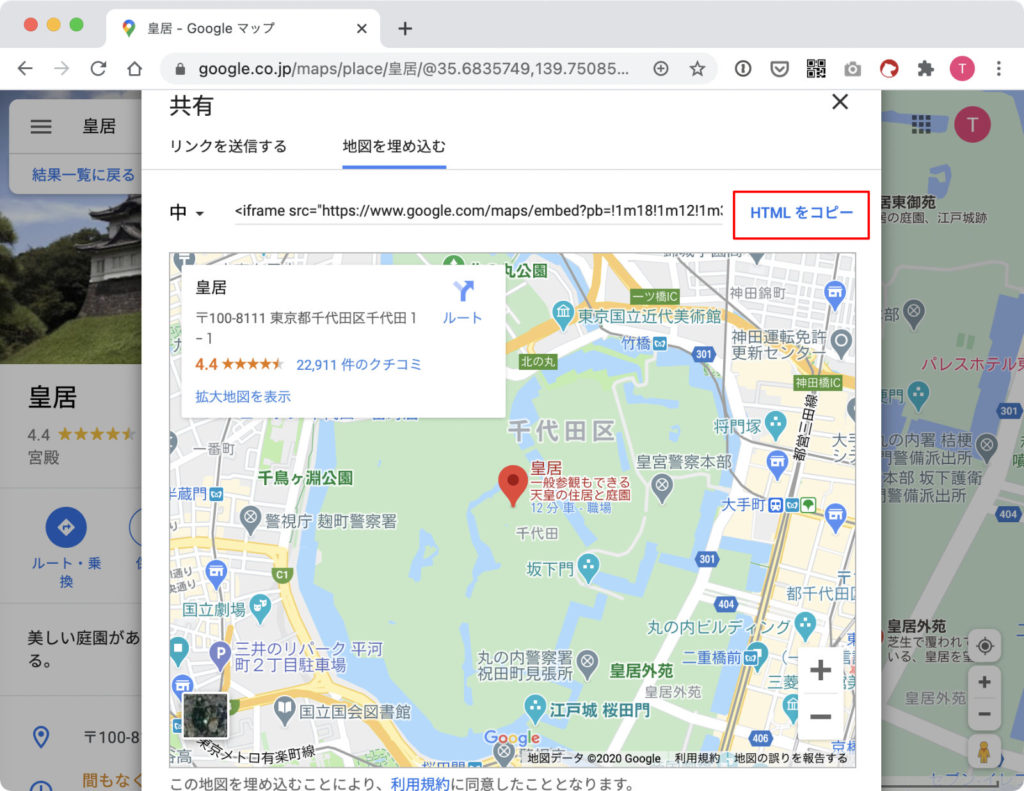
設定手順




あとはコピーしたコードを表示させたいwebサイトのHTMLコードに貼り付けるだけです。
以上です。
2点間の経路表示
続いて、2点間の経路表示の方法も説明します。
やり方は先ほどとほぼ同じです。
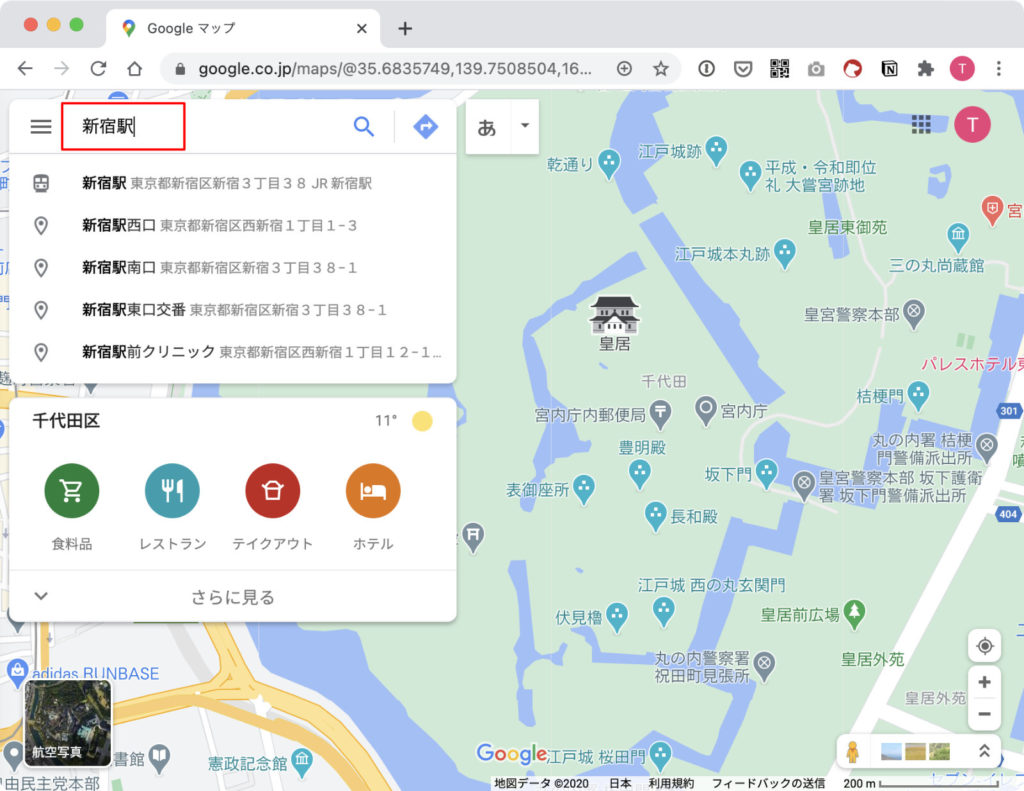
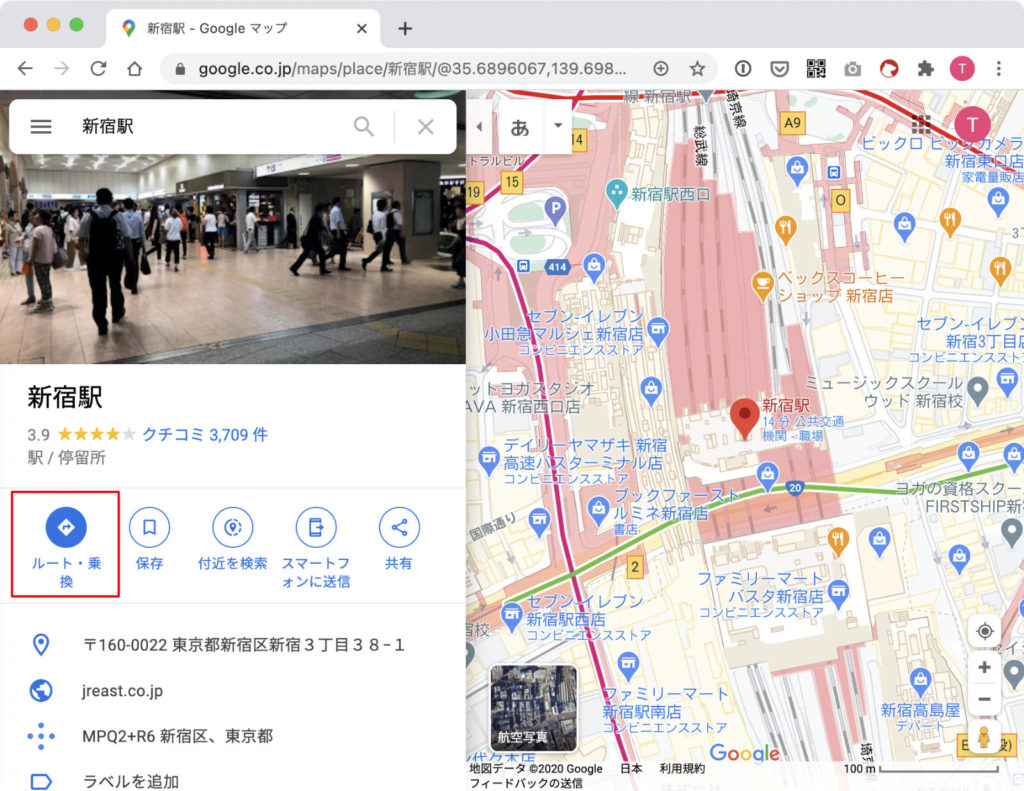
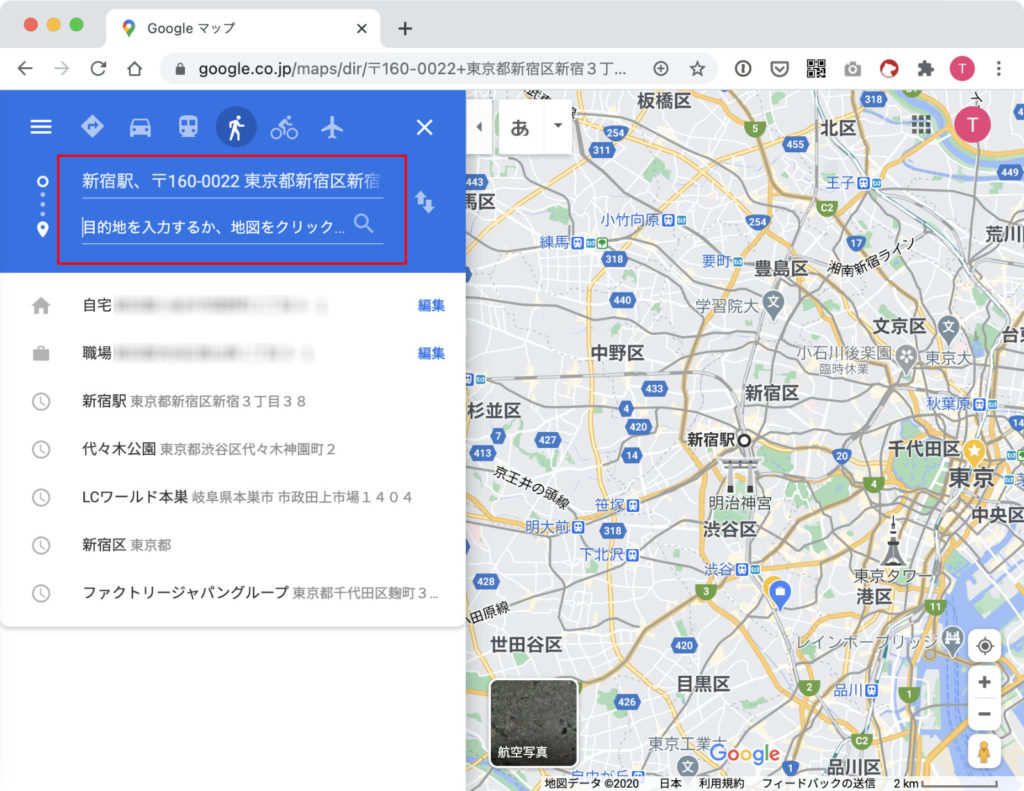
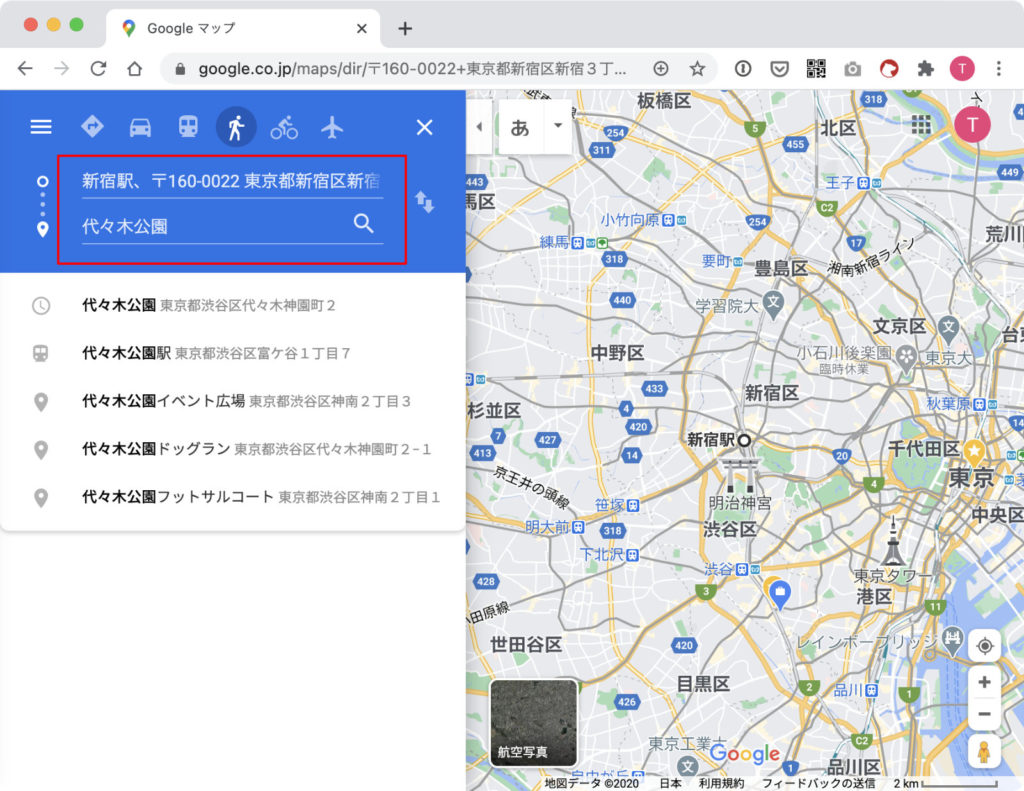
まず、どのような表示になるかというと、こんな感じです。
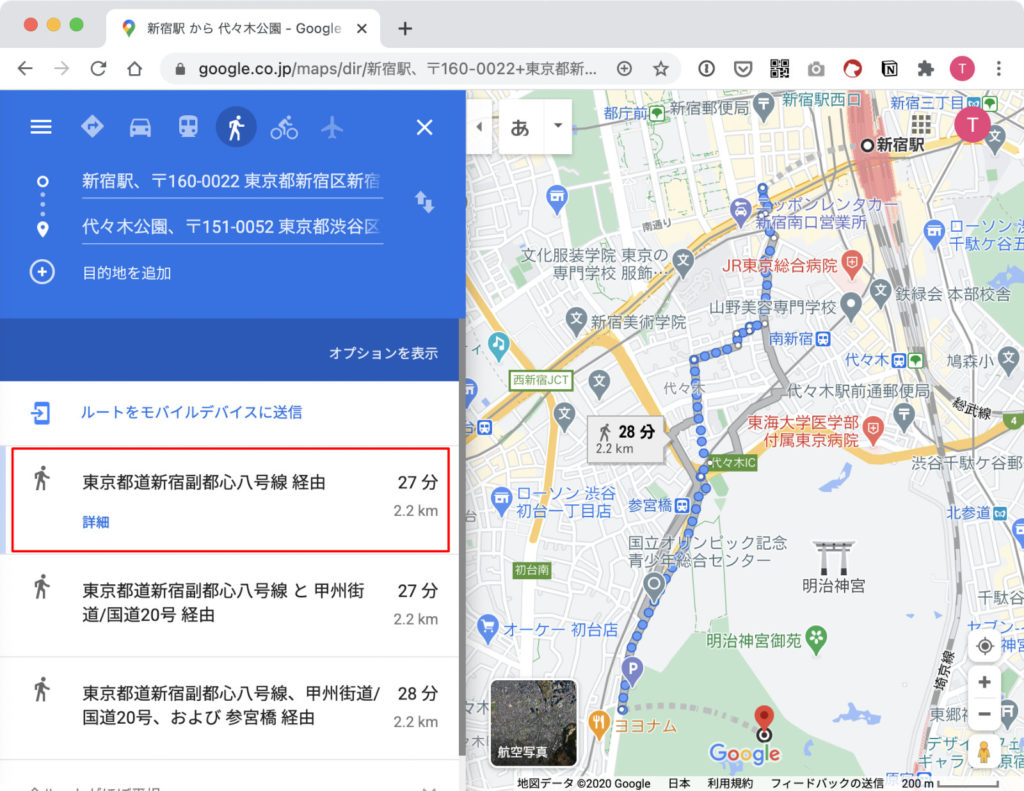
「新宿駅」から「代々木公園」までの徒歩ルートを表示してみています。
こういう表示、結構使い道多そうですよね。
※以下は画像ではなくGoogleマップの埋め込み表示です。
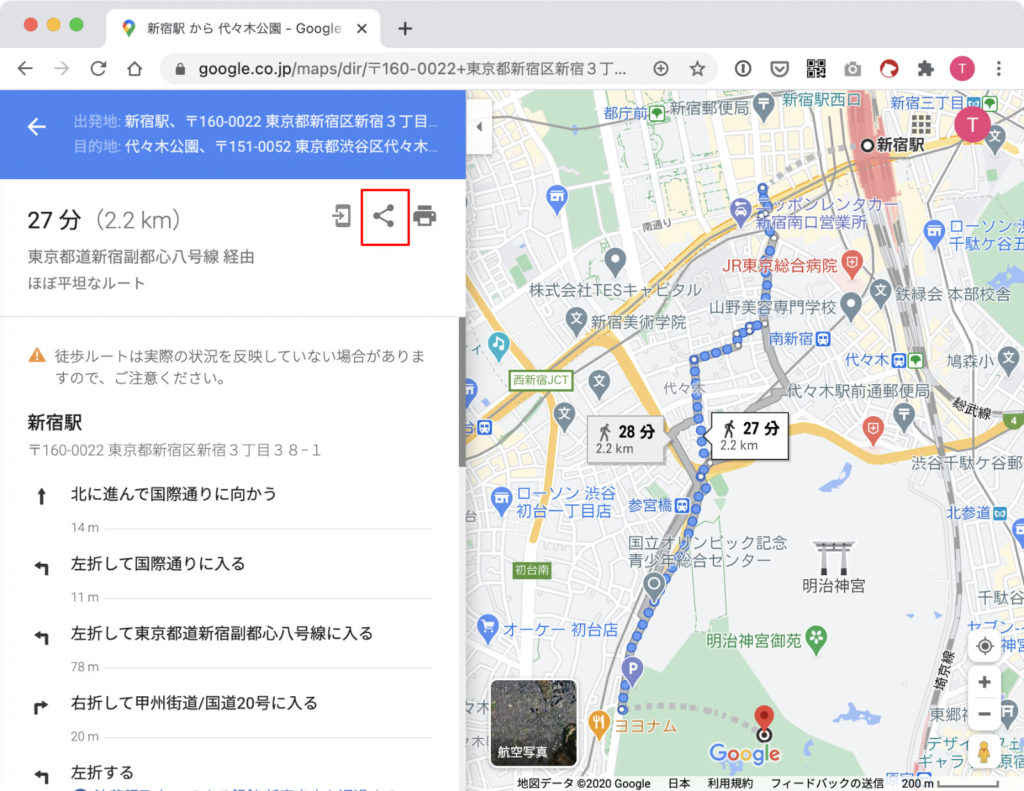
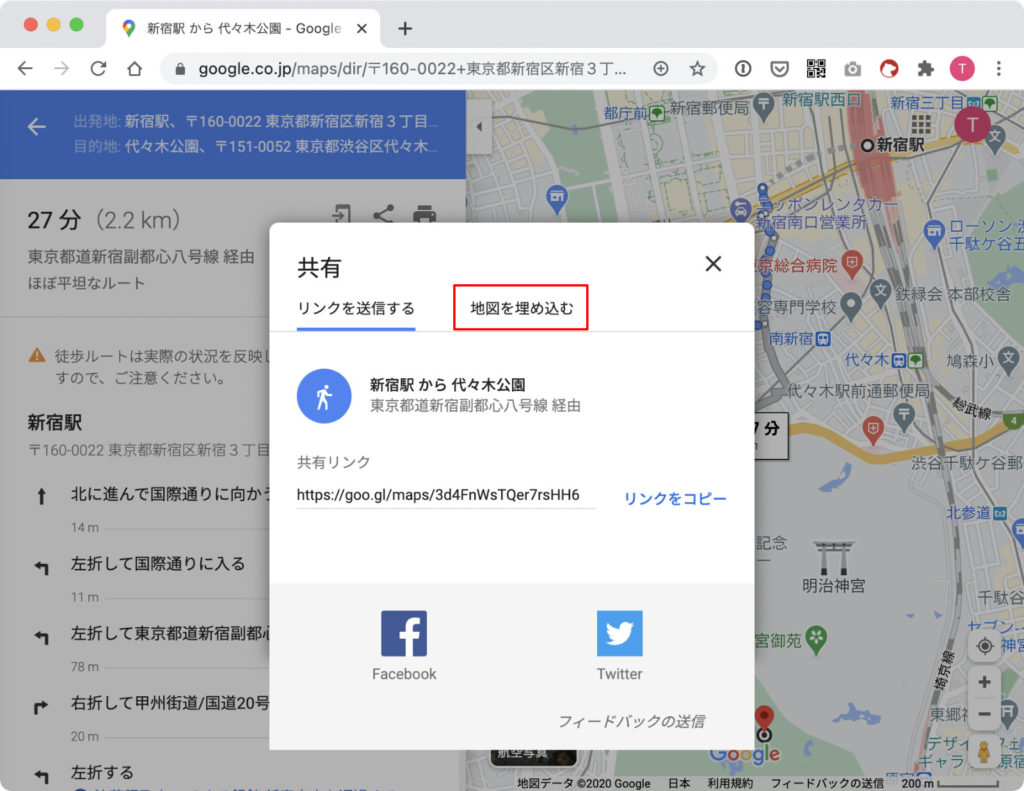
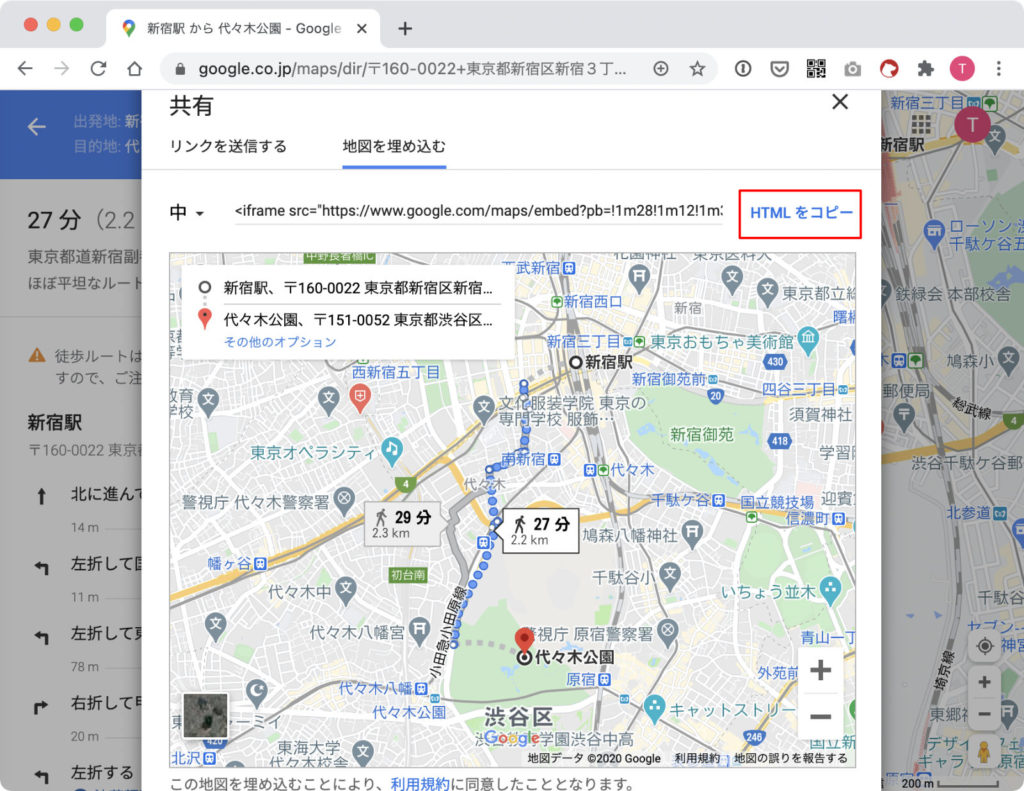
設定手順








あとはコピーしたコードを表示させたいwebサイトのHTMLコードに貼り付けるだけです。
以上です。
では、Googleマップ APIが必要となるケースとは?
そもそもGoogleマップAPI何ができるのか?
ここでは深くは触れません。
- 座標(緯度・経度)数値を設定しての地図表示
- カスタムマーカーや吹き出しの表示
- 地図のカラー表示
- 地図に表示する情報量の選択
など。
カスタム地図 | Google Maps Platform | Google Cloud
ルートと経路 | Google Maps Platform | Google Cloud
プレイス | Google Maps Platform | Google Cloud
この辺りの情報が参考になるかと思います。
GoogleマップAPI使うには?
GooglemapAPI管理画面で予めクレジットカードの登録が必要です。
無料利用枠の制限を超えると自動的にお金が引き落とされますよ、という仕組みになっています。
APIなのでその記述ルールに合わせる形でAPIを参照する必要があります。
このあたりは、独自の記述ルールなので、使いこなすには、勉強が必要そうです。
また、GoogleマップAPIを使う場合の価格表はこちら。
料金表 | Google Maps Platform | Google Cloud
200ドルの無料利用枠があります。
コーポレートサイトで本社地図表示するくらいならお金を払う必要も、クレジットカード登録も不要です。
結論を繰り返します。
Googleマップをwebサイトに埋め込んで表示するだけなら無料
です。
要は地図そのものをサービスの一部として使っているようなサイトじゃない限り無料で使えると思って問題ないのではないでしょうか。
企業の本社や支店の所在地表示くらいであれば、無料のやり方で全く問題ないと思われます。
妙な誤解はせず、タダで使えるものはありがたく、使わせてもらいましょう。
以上でーす。




























