HTMLコーディング不要!デザインプレビュー用ページ
2020年09月06日
2021年02月21日


デザインプレビューページを作るのに時間をかけたくない方へ。
webディレクターのみなさん、デザイナーにページデザインを作ってもらった後に、クライアントにそのデザインを提示すると思うのですが、どのようにして送っているのでしょうか。
- メール添付
- Backlogに貼り付ける
- それ用のwebページを作る
とかでしょうか。
ただ、それって結構面倒ですよね。メール添付とかだと一覧性もないし。
そこにはあまり時間をかけたくないと思うのです。
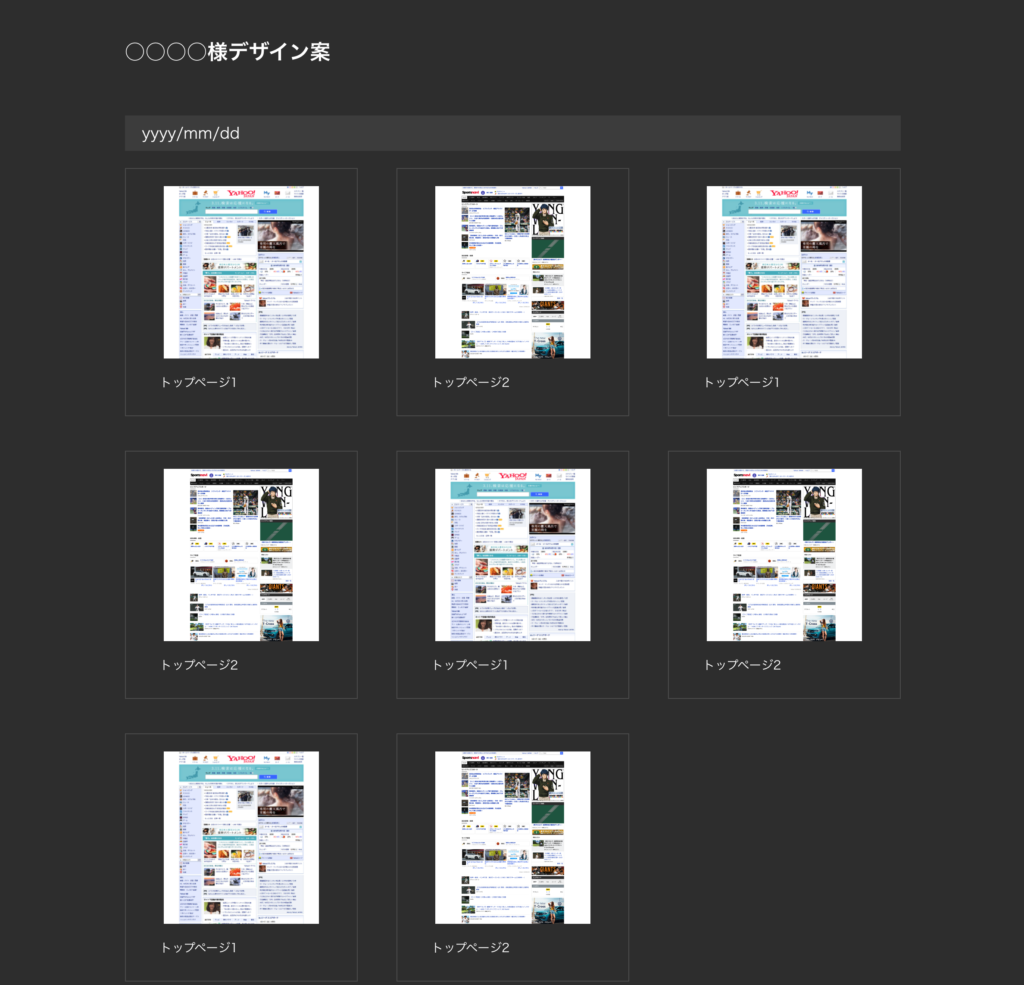
クライアントに送るデザインプレビュー用ページを作りました。
以前に、jQueryでできることを調べるために作ったので、それを公開します。
データもあるのでダウンロードして使ってください。
使い方は簡単
使い方はいたってシンプルです。
画像をアップロードして、設定用のXMLファイルにファイル名と内容を書き込むだけ。
1. ファイルをダウンロードします。
2. デザイン画像を「img」フォルダに放り込みます。
画像のファイル名やフォーマットは任意です。jpgでもpngでも。
3. data.xmlに必要情報を書きます。
ファイルに、ファイル名、そのファイルの説明、(必要なら分類)を書き込みます。
<alldesign>
<site>○○○○様デザイン案</site>
<category>
<title>日付や分類</title>
<design>
<imgfile>アップした画像ファイル名.jpg</imgfile>
<exp>画像の説明</exp>
</design>
<design>
<imgfile>アップした画像ファイル名.jpg</imgfile>
<exp>画像の説明</exp>
</design>
<design>
<imgfile>アップした画像ファイル名.jpg</imgfile>
<exp>画像の説明</exp>
</design>
</category>
<category>
<title>日付や分類</title>
<design>
<imgfile>アップした画像ファイル名.jpg</imgfile>
<exp>画像の説明</exp>
</design>
<design>
<imgfile>アップした画像ファイル名.jpg</imgfile>
<exp>画像の説明</exp>
</design>
</category>
</alldesign>4. webサーバにアップします。
webサーバへのアップロードは各自でご対応ください。
こちらのページ表示はローカルでは動きません。webサーバにアップする必要がありますのでご注意を。
少しだけ注意点があります。
説明に「&」や「?」を入れないでください。「それのエスケープを入れとけや」って話なんですが、ちょっと面倒でそこまではやっていません。あしからず。
見た目についてはスタイルシートで変更可能です。
「common/css/style.css」を適宜変更いただければです。
ページの背景色は、デザインが映えるようにと、ダーク色ベースにしていますが、背景は白がいいとか、文字のサイズを変えるなどご自由に。
関連記事




























