CMSによるページ更新パターン。CMS対応のやり方1つじゃない。

たぐと申します。
東京のweb制作会社でプロデューサーをしています。
今回は、CMSを使ってwebサイトでページを作成する場合の対応パターンについてお話しします。
webサイトの運用に関わっている方、webサイトのリニューアルをお考えの企業担当者の方に向けの内容です。
注意!CMSでのページ作成には複数パターンあります。
今回なぜこのような話をしようかと思ったかというと、世の中のweb制作会社がお見積を出すときに「ページ単価」の定義が曖昧だと思ったからです。
- トップページ
- お知らせ詳細1ページ
の制作コストは同じではありません。
なのに、結構世の中、ページ数でざっくりお見積を作っていることが多いのではないかと思うのです。
今の時代webサイトは、ほぼCMS(コンテンツ管理システム)で更新できるようになっています。
CMSを使ってどうページを作成するか、更新するか、そのやり方は一つではありません。
つまり、ページ更新の仕組み作りも、CMSを使ったページ作成のやり方も複数パターンあるということです。
作成パターンが複数あることで、下記のような点で差が出てきます。
- 制作コスト
- 更新の難易度
- 更新の自由度
- 更新時のページ影響範囲
あなたがもしサイトオーナーである場合、それをきちんと理解した上で、web制作会社に業務を発注できているでしょうか?
ここをきちんと押さえておかないと、いざ運用のフェーズになった時に、
「あれ、結構更新大変だぞ」
「思ってた運用イメージと違うぞ」
みたいなことになりかねません。
ここでお伝えするCMSでの更新方法は、どれが正解というものではありません。
制作するページの内容に応じ、使い分ける必要があります。
ではどのようなパターンがあるでしょう?
以下の5つのパターンを紹介します。
- (番外) CMSを使わないパターン。静的にコーディングデータをアップロード。
- 管理画面にHTMLコードをベタ貼り
- 管理画面上で定義済コンポーネントを使ってページを作成
- 管理画面上で定義済コンポーネントを使ってページを投稿
- 管理画面で一括データインポート
- ASPサービスを活用してページ更新
あくまで、CMSを使った更新パターンという視点で見てください。
コンテンツの作り方や、JavaScriptでの機能実装的なことは含みません。
(番外)静的にコーディングデータをアップロード。
CMSでページを作るパターンと言っておいて恐縮ですが、
一応これもパターンとしては入れておきます。
ファイル転送ソフトでアップロード。
昔ながらのやりかたですね。
演出を凝りたいとか、CMSで定義されたコンポーネントパーツでは再現できないようなページ、広告のランディングページなどのページでは、このパターンが多いです。
ちなみに・・・
CMSの入ったwebサイトであっても、CMS更新可能なのはトップページとお知らせページだけで、あとは静的コーディングというCMS更新出来るページ、出来ないページが混在する形のwebサイトも多々あります。
サイトの中のどのページがCMSで更新可能になっているページなのかは事前に確認しておくことをお勧めします。
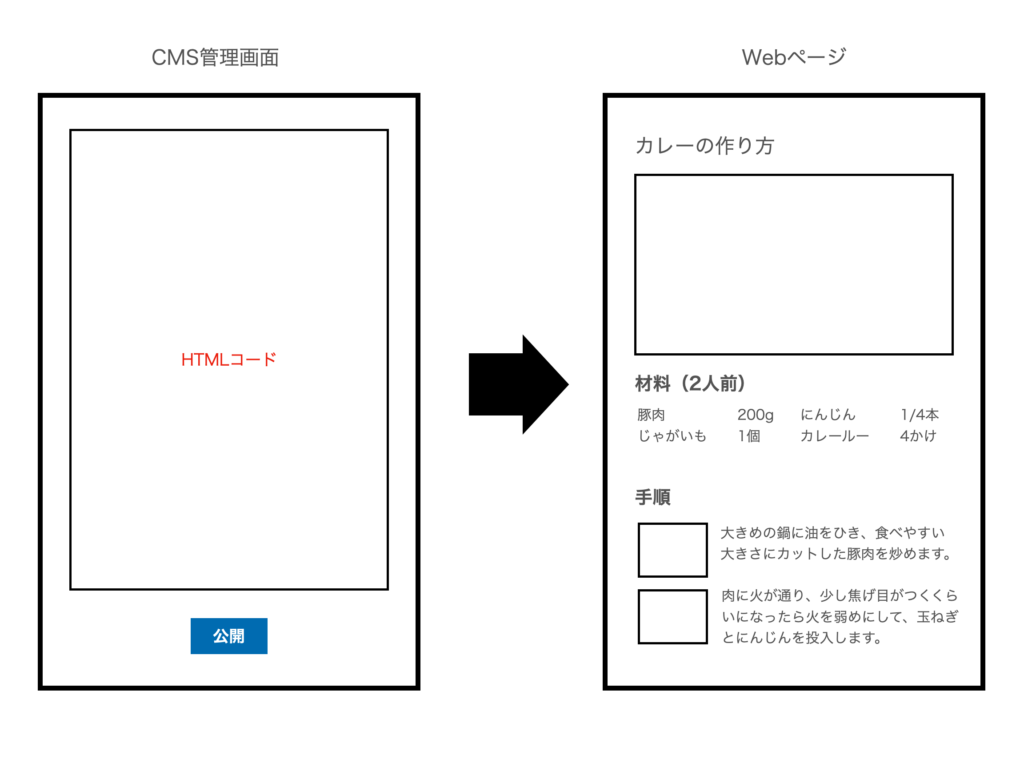
1. 管理画面にHTMLコードをベタ貼り

web制作会社が作成したHTMLのコードを管理画面のページ編集画面に貼り付けるパターンです。
自由度が高い反面、HTMLコーディングの知識が必要になります。
CMS管理画面上で更新作業を完結させたいが、コストを抑えたい。
というご要望の場合によくやるパターンです。
- ページの中の数値を1年に1回程度書き換えたい
- 型の決まったブロックをHTMLのコードのコピーペーストで増やしたい
といった更新頻度の低いページで、CMSで更新可能なコンポーネントを定義するまでもないページの時に、このパターンを採用することが多いです。
CMSテンプレート開発コスト:安い
ページ作成コスト:高い
自由度:高い
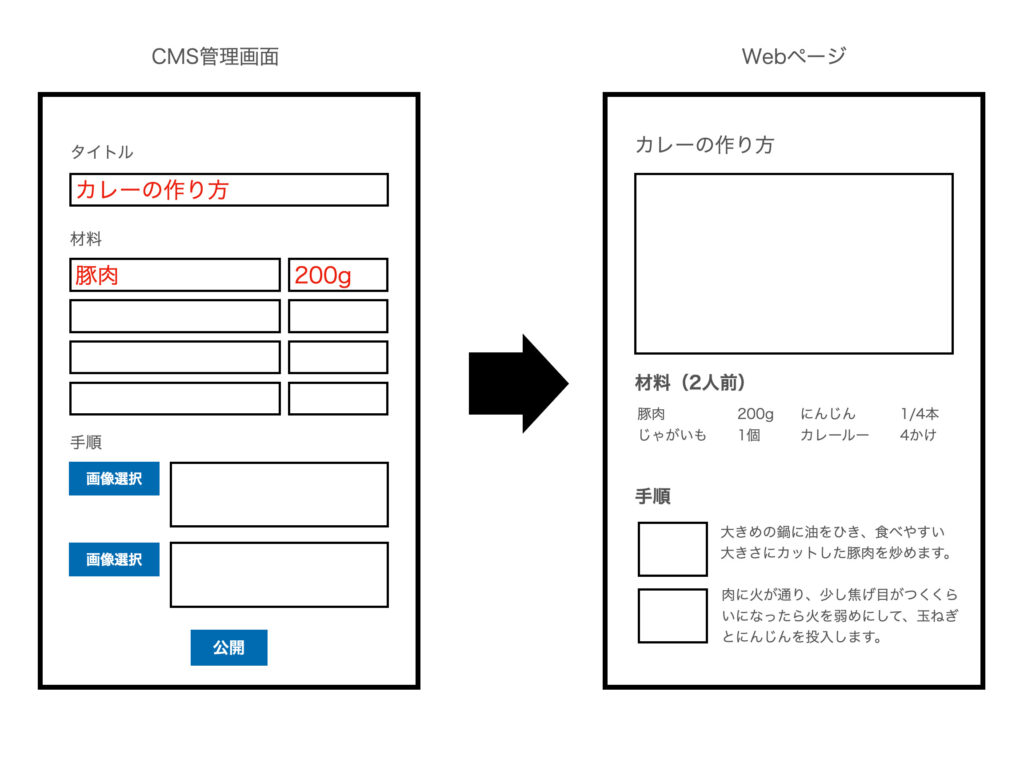
2. 入力欄固定

表示内容に対応する入力欄を予め定義しておくパターンです。
「ここに表示されるものは、この入力欄」ということが厳密に決まっている感じです。
項目単位に内容がデータベースに整理して格納されるので、入力欄に入れた内容を他のページで引用して別の表現方法で見せたいときになど有効です。ただ、その分自由度は制限されます。
CMSテンプレート開発コスト:高い
ページ作成コスト:安い
自由度:低い
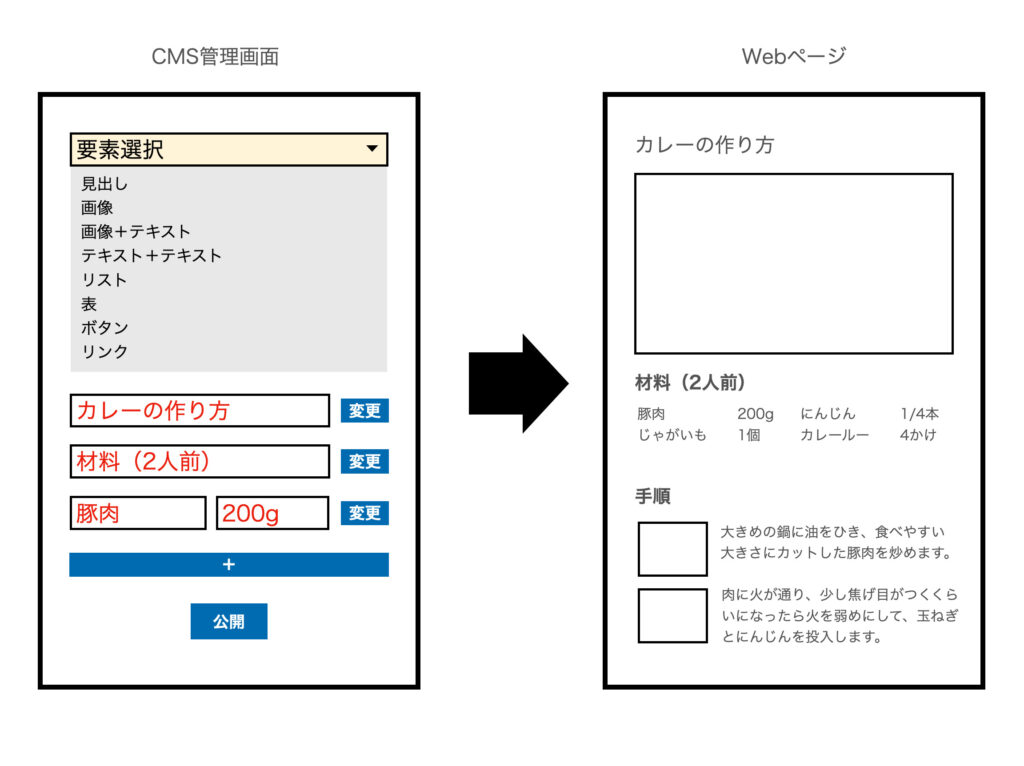
3. 汎用コンポーネント利用

- 見出しブロック
- テキストブロック
- 画像ブロック
- リストブロック
- ボタンブロック
のような一般的なページ構成要素が予め定義されており、それをCMS管理画面上でブロックを積み上げるようにしてページを作成していくパターンです。
その予め定義しておくブロックのことを、ここではコンポーネントと呼んでいます。
コンポーネントは、CMSの機能を使って作るので、その開発コストがかかります。
CMSテンプレート開発コスト:高い
ページ作成コスト:安い
自由度:作り方による
4. 自動生成
内容は、上記の「管理画面で定義済コンポーネントからページ作成」とほぼ変わりません。
ただ、こちらのパターンはページの作成に合わせて、自動的に一覧ぺージも更新されるイメージです。
例えば「お知らせ」や「事例」ページなどをイメージしてもらうと分かりやすいかと思います。
「お知らせ」フォーマットのページをCMSで投稿すると、お知らせ一覧のページも合わせて自動的に更新されますよね。
そんな感じです。
ページを作成すると、トップページにも作成したページへのリンクが自動生成される。
お知らせ一覧ページにもリンクが自動生成される。
そのようなページについて機能開発をする、ということです。
機能開発に相応のコストはかかりますが、ページ作成そのものはCMSから簡単にできますので、ページ作成単価はガクンと抑えることができます。
CMSテンプレート開発コスト:高い
ページ作成コスト:安い
自由度:作り方による
5. 一括データインポート
これは上記の「管理画面で定義済コンポーネントからページ投稿」の派生版とお考えください。
例えばCSVファイルや旧サイトのデータベースのデータを書き出した「ダンプデータ」と言われるものを、新サイトのCMSに一括インポートするやり方です。
例えば数百ページあるような、店舗情報ページ、商品スペックページなどで、威力を発揮します。
ただ、そのためには、ページに入る情報の仕様と型を予めガチガチに決めておく必要があります。
その仕様に則ったデータをCMSに一括投入(インポート)するのです。
これがあると、管理画面からページ個別にデータを投稿していく必要が無いので効率的です。
ただ、インポートするデータに不整合があると、うまくいきません。
なので、そのインポートするデータは、ルールに則って準備する必要があり、それなりの手間がかかると思ってください。
また、一括インポートで更新できるページでも、個別のページ更新のための管理画面も大体持ってます。
CMSテンプレート開発コスト:高い
ページ作成コスト:安い
自由度:低い
6. ASPサービスを活用してページ更新
これは、CMSでのページ更新方法という括りに入れるべきかどうか迷いましたが、広義の意味ではCMSに含めてもいいかな、いうことで入れておきます。
例えば、、
- サイト内検索結果一覧ページ
- 地図ページ
- 株式情報ページ
- お問い合わせフォーム
など、上記それぞれの情報を提供するサービスからASPを介して利用させてもらうというページです。
具体例を出すと、
地図ページ → Googlemap
サイト内検索結果ページ → Googleカスタム検索
株式情報ページ → プロネクサスのE-IR、宝印刷のXJ-Storage
お問い合わせフォーム → パイプドビッツのSPIRAL
とかですね。
単にタグを埋め込んで終わりというパターンもあれば、意外と複雑で実装に時間を要するものもあります。
サービス利用なので、ほとんどの場合で利用料が発生します。
CMSテンプレート開発コスト:無し
ページ作成コスト:安い(ただしサービス利用料が継続的にかかる)
自由度:低い(ただサービスによる)
必要なレベルを見極めてCMSでの更新パターンを決める。
今回はCMSを使ったページ更新パターン、というお話をしました。
CMSを活用することで、web制作会社に発注しなくても社内でページ更新が可能になります。
ただ、その更新方法パターンは1つではありません。
今回は6つのパターンを紹介しました。
そして6つ紹介しましたが、それらを組み合わせた更新も可能です。
大事なことは、サイト制作の要件定義時に、
- どこのページをCMSで更新できるようにするのか。
- そのページはCMSを使ってどのように更新するのか。
この2点を確実に押さえておくことが必要です。
CMSを活用するのは、サイトオーナー側です。web制作会社ではありません。
CMSはサイトオーナー側が使いこなせて始めて意味があります。
サイトオーナーが使えないCMSだとするなら、それはページの作成を外注している状況と変わりません。
であれば、サイトのページをどのように更新できるのか、web制作会社と確実にすり合わせておく必要がありますし、
web制作会社側は、どう更新できるのか、プロジェクトの初期段階の要件定義時に確実にクライアントにお伝えしておく義務があるでしょう。
今回提示したパターンが参考になればと思います。




























