回遊を促す導線の貼り方に工夫。【キーエンス コーポレートサイト】

たぐ(https://twitter.com/tagtaz74)
と申します。東京のWeb制作会社でプロデューサーをしています。
今回は企業のwebサイトレビューということで日本の売上高が高い企業から気になった会社をピックアップ。その企業のwebサイトをレビューしてみます。
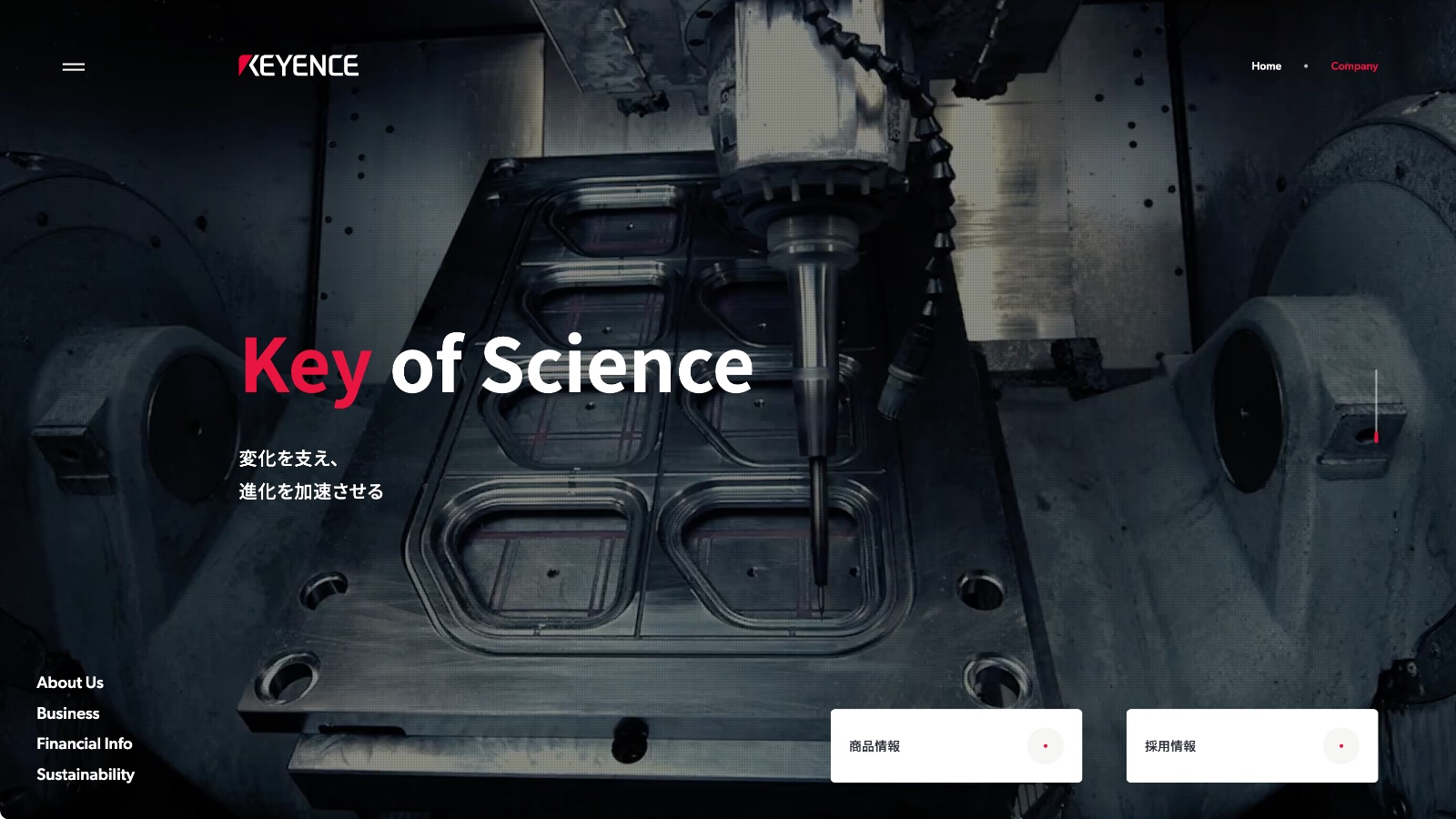
キーエンス コーポレートサイト
キーエンスという会社の事業内容は、自動制御機器、計測機器、情報機器、光学顕微鏡・電子顕微鏡などの開発および製造販売。よく年収ランキングで上位に出てくる会社ですね。
そしてその企業サイトはこちら。

総評。全般的に見やすい。最新トレンドを押さえたwebサイト。
- 見やすく、わかりやすい。
- シンプルで使いやすく、更新性も高そう。
- さりげない導線の貼り方、マイクロアニメーションなどでユーザビリティに寄与。
- 最新トレンドと言っても良さそう。よく出来たサイト。
PC表示時のマージンを有効利用
以下順番に良いなと思ったポイント、気になったポイントを挙げていきます。
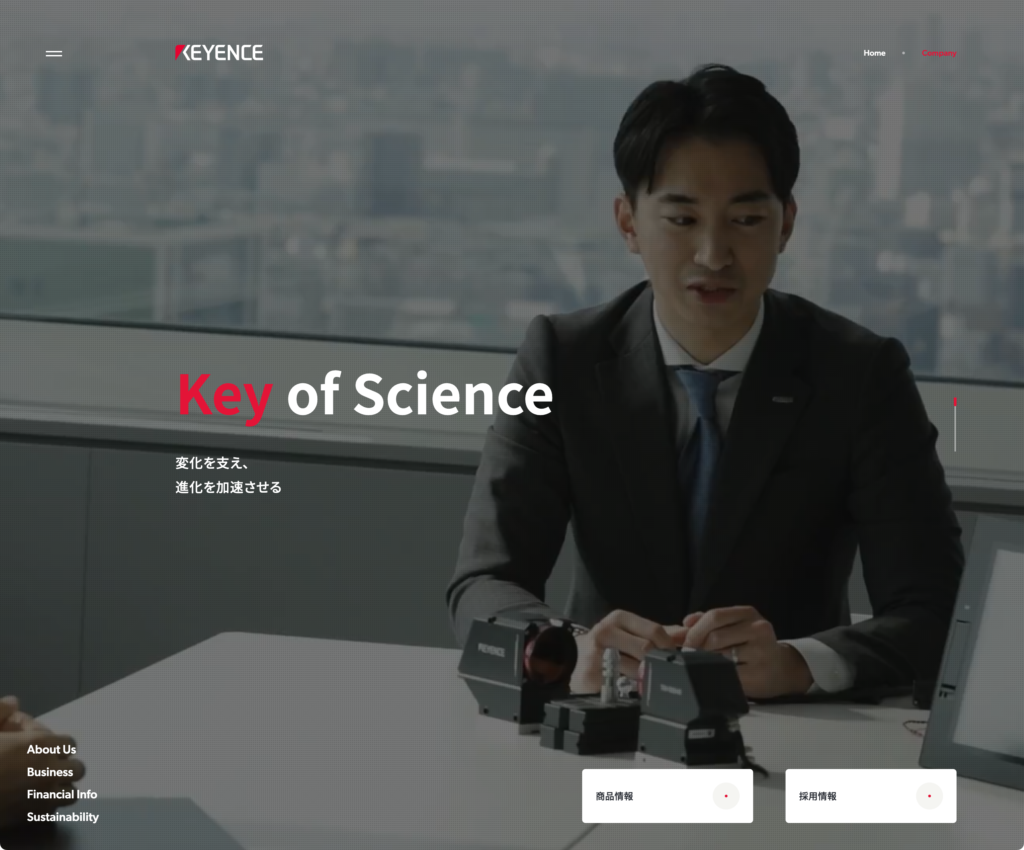
レスポンシブデザインもよく考えられている。
幅広のPCサイトの時にはその余白を活用して、ナビゲーションを配置するなど、ただの表示幅の最適化だけではないチューニングをされている。
- レスポンシブデザインの段階は3段階。
- PC表示時の左のマージンを有効活用し、左下にグローバルナビゲーションを表示。

ハンバーガーメニューが左上
最近グローバルナビゲーションを画面上部で横並びに表示せず、ハンバーガーメニュー内にすべて格納するパターンが増えていると思う。そのハンバーガーメニューの表示位置は、スマホだと右上が多い。
それはまずメニューよりも企業名を認知してもらいたいためと思われる。
キーエンスのサイトはPCサイトは左上、スマホサイトは右上になっている。
PCサイトでハンバーガーメニューが左上というのはちょっと新しいかも。
ただ、それによる不都合は感じない。
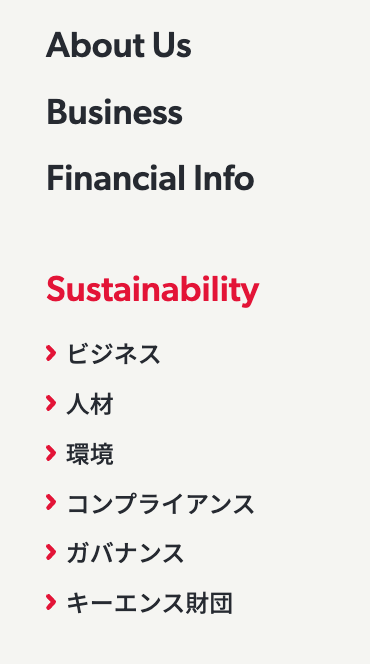
アンカーリンクとページリンクをアイコンで分けて表示している?
アンカーリンクはドット。 ページリンクはアローになっている(はず)。
ドットでリンクを表示するというのが新しい気がする。 通常アローでなんとかしがち。


文字を使わないスクロール誘導
「SCROLL」という文字やアローではなく、マイクロアニメーションで誘導。
さらっとした表現で好感が持てる。

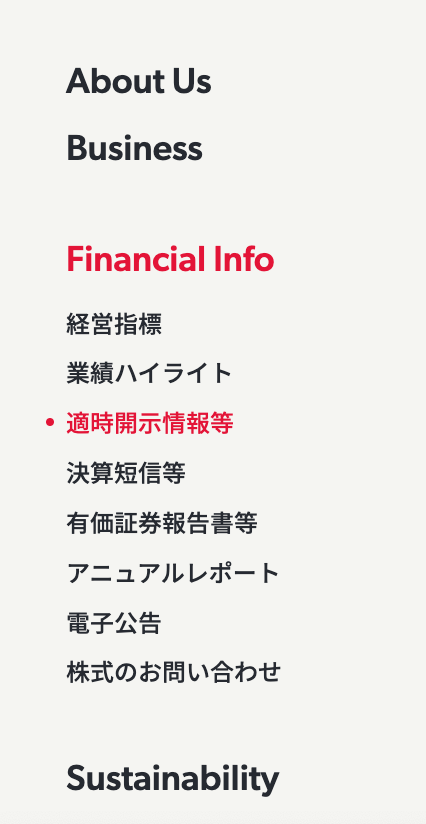
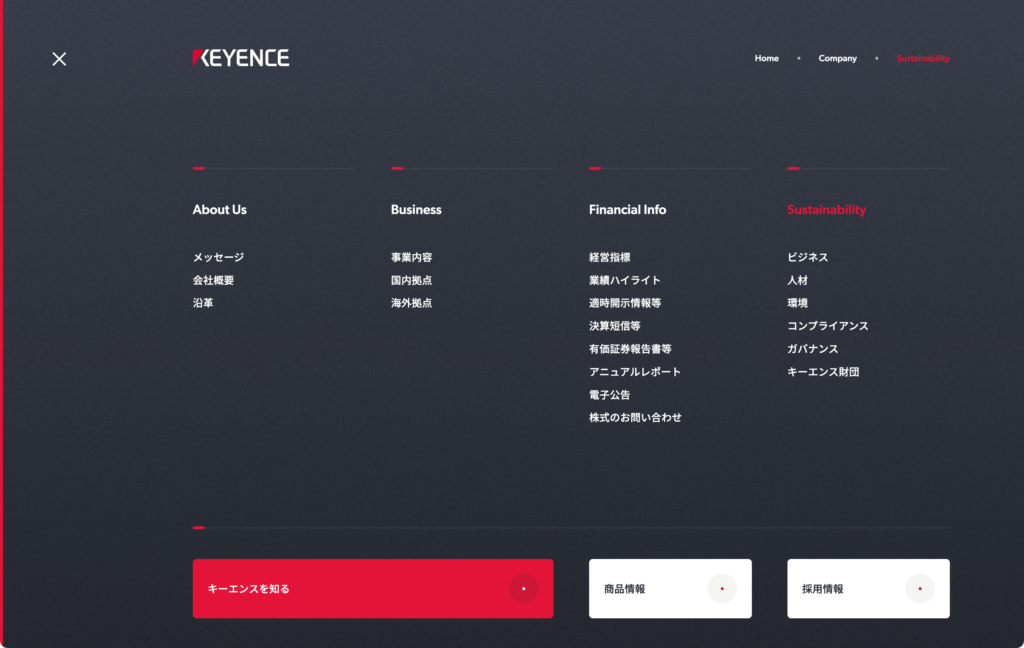
見やすい全画面メガメニュー

中途半端に下を見せるくらいなら全画面でナビゲーション表示されるのは潔い。
閉じる方法も分かりやすく明示されている。カテゴリ別のナビゲーション表示と、誘導したいコンテンツのリンクが明確に分かれており見やすい。
ページ数は少ない。集約した整理をされている。
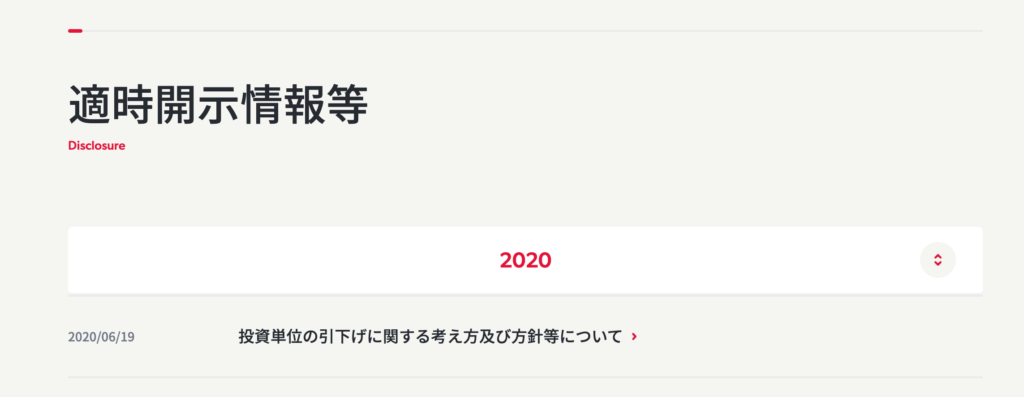
例えばIR情報は基本1ページというシンプル構成。ただ、閲覧に全く問題を感じない。
ページを無駄に分割したり、アーカイブページを作ったりしがちだが、年別の切り替えを選択メニューで行うなど、情報を集約している。

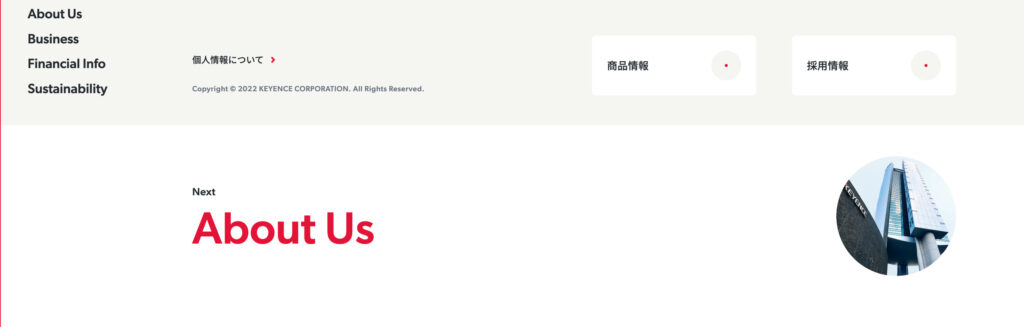
ページの最下部までスクロールすると、次に見てほしいコンテンツに誘導。

これは参考にしたいと思ったUI。
フッター部が表示され、さらに下にスクロールすると、次に見てもらいたいコンテンツがヒョコっと現れる。グローバルナビゲーションに限らず、下層のページも含めて一連の流れを形成。
これまであまり見なかった導線だが、企業理解のための回遊に一役買っている。
ページのスクロール位置を可視化。
ページ全体のどこまでスクロールしたかを画面の左端で、コーポレートカラーのラインで表現。
スクロールすると、ここが伸びる。
画面右にあるスクロールバーと機能としては何ら変わらないものではあるが、スクロールして最後までこのラインを伸ばしたい、という衝動に駆られる。
上述の「ページの最下部までスクロールすると、次に見てほしいコンテンツに誘導。」する導線表示ともリンクした施策のようにも感じる。ちょっとした工夫。

コンポーネントパーツベースのデザイン
基本的にはテキスト中心のコンテンツ。 それを見やすく見せるために文字のピッチでメリハリをつけている。 ページを構成する要素を絞り、コンポーネントパーツとして定義されているはず。 グラフィカルな画像や装飾要素は少ないが、単調さや見づらさは感じさせない。
ナビゲーションは英語である必要はあったか?

グローバルナビゲーションにあたる
- About Us
- Business
- Financial Info
- Sustainability
は英語で、下層ページは日本語になっている。
個人的には主となるコンテンツの名称(h1)は日本語であるべきとは思ってます。ターゲットに海外のユーザーも含まれる場合にはアリですけど。。
「こっちは日本語でこっちは英語」というバラバラ感でユーザーが理解に時間を要す。
下層ページのページタイトル部においては英語を補足的に表示しているが、この英語をサイト全体で整理する時間が手間。(そこに情報的な価値が無いなら、最初から英語を入れない方が皆ハッピー)
装飾として英語を使うのはありだけど、コンテンツとして準備するなら相応の理由が必要なのかなって思います。結構ネイティブの人がいないとたかがページタイトルとはいえ、「この英語で合ってるのか?」というケースは多い。



























